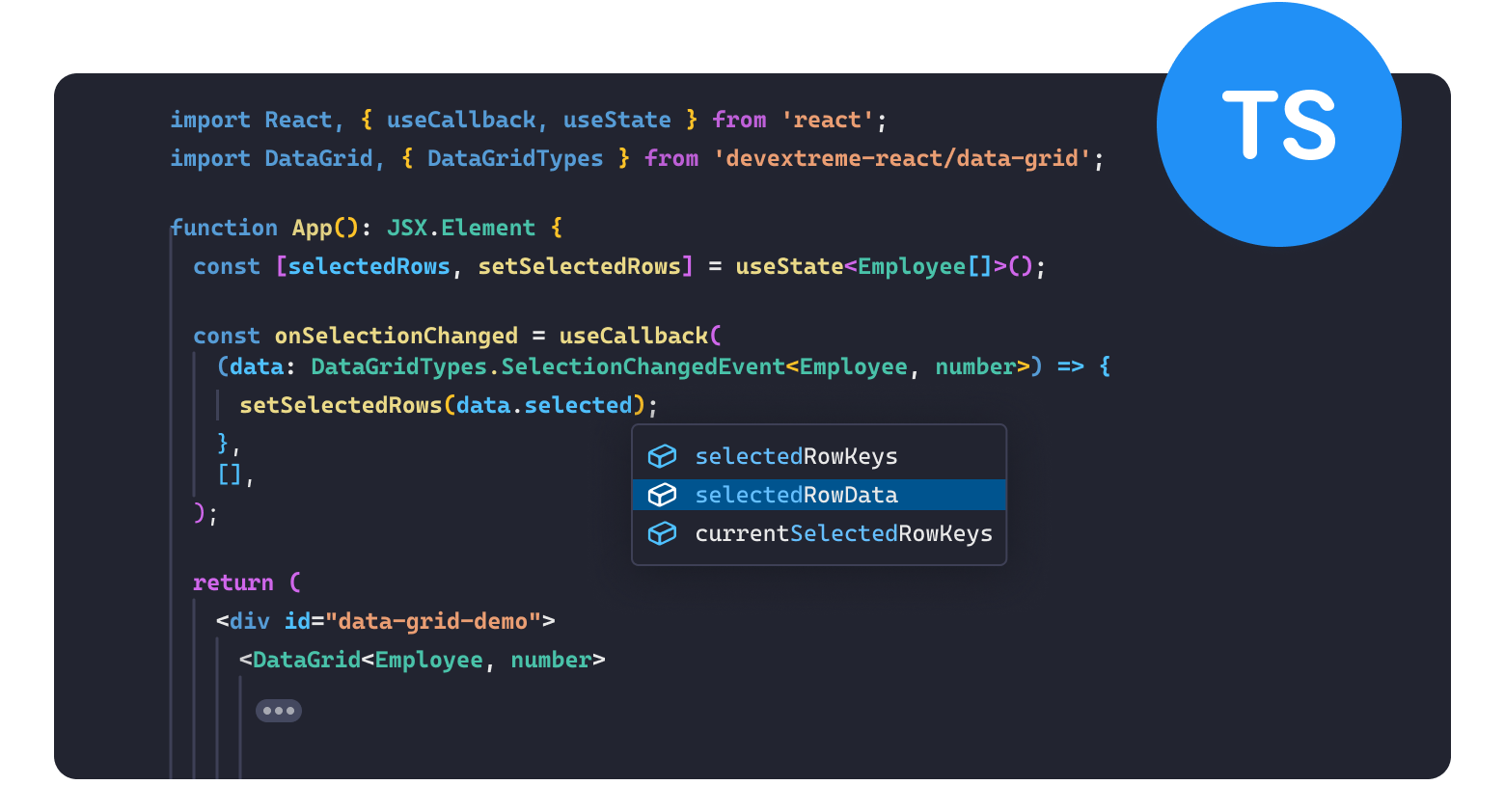
DevExtreme (v23.1, v23.2) – TypeScript Enhancements (Angular, React, Vue)
In this post, I'll describe TypeScript-related enhancements introduced in our last two major updates (v23.1 and v23.2). Should you have questions about these new capabilities, please submit a ticket via the DevExpress Support Center