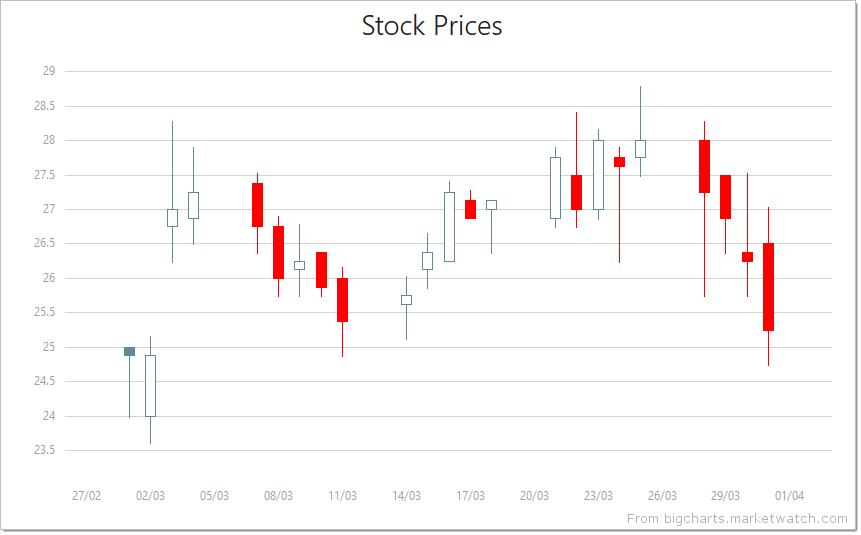
jQuery Chart - CandleStickSeries
All the settings in this section are specified as follows:
The commonSeriesSettings object
Specifies settings for all series in a Chart.The commonSeriesSettings.candlestick object
Specifies settings for all series of the candlestick type.An object in the series array
Specifies settings for an individual series.

aggregation
If the Chart contains many series points, displaying all of them may lower its performance. In this case, it is better to aggregate the series points, or replace a group of them with a single point. The group includes only those points that fall within the same interval on the argument axis. See aggregationInterval and aggregationGroupWidth for details on dividing the axis into intervals.
The Chart provides several aggregation methods, which differ depending on the series type, and a capability to implement a custom aggregate function. To enable data aggregation for the series, set the aggregation.enabled option to true.
See Also
- Points Aggregation Demo: Multi-Series Chart | Financial Chart
- Data Aggregation
- autoHidePointMarkers
argumentField
Each point in a financial series has one argument and four values. Arguments are provided by the argumentField; values are provided by the openValueField, closeValueField, highValueField and lowValueField.
Commonly, when a chart contains several series, many of them have the same argument field. In this case, assign the name of this field to the argumentField property of the commonSeriesSettings object. If a series must have a unique argument field, specify the same property, but do so in the series object within the series array.
closeValueField
Each point in a financial series has one argument and four values. Arguments are provided by the argumentField; values are provided by the openValueField, closeValueField, highValueField and lowValueField.
If you use a series template, specify the value field properties in the commonSeriesSettings object. Otherwise, do this in the series object within the series array.
color
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
Specified in the commonSeriesSettings object, this option colors all series in the chart. To color an individual series, specify this option in the series object within the series array.
highValueField
Each point in a financial series has one argument and four values. Arguments are provided by the argumentField; values are provided by the openValueField, closeValueField, highValueField and lowValueField.
If you use a series template, specify the value field properties in the commonSeriesSettings object. Otherwise, do this in the series object within the series array.
hoverMode
When a user pauses on a series, it may react in one of the following ways depending on the value of the hoverMode option.
- onlyPoint
Only the series point that a user pauses on changes its style. - allSeriesPoints
All points in the series change their style. - allArgumentPoints
The series point that a user pauses on changes its style. Points with the same argument do it as well. - none
The series does not react to pointing to it.
Use the ChartSeriesHoverMode enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: OnlyPoint, AllSeriesPoints, AllArgumentPoints, and None. Note that although this enum accepts more values, only the listed ones can be applied to a candlestick series.
See Also
- hoverStyle - specifies the appearance of series in the hover state.
hoverStyle
Declared in commonSeriesSettings, hoverStyle applies to all series in the chart. Declared in a series configuration object, hoverStyle applies to this particular series only. The series-specific hoverStyle overrides the common one.
innerColor
Specifies a filling color for the body of a series point that visualizes a non-reduced value. Applies only to candlestick series.
label
Declared in commonSeriesSettings, the label settings apply to all point labels in the chart. Declared in a series configuration object, the label settings apply only to the point labels that belong to this particular series. The series-specific label settings override the common ones.
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
series: [{
label: {
// Settings for all point labels of an individual series
}
}, {
// ...
}],
commonSeriesSettings: {
label: {
// Settings for all point labels in the Chart
}
}
});
});Angular
<dx-chart ... >
<dxi-series>
<dxo-label ... >
<!-- Settings for all point labels of an individual series -->
</dxo-label>
</dxi-series>
<dxo-common-series-settings ... >
<dxo-label ... >
<!-- Settings for all point labels in the Chart -->
</dxo-label>
</dxo-common-series-settings>
</dx-chart>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxChartModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxChartModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxChart ... >
<DxSeries ... >
<DxLabel ...>
<!-- Settings for all point labels of an individual series -->
</DxLabel>
</DxSeries>
<DxCommonSeriesSettings ... >
<DxLabel ... >
<!-- Settings for all point labels in the Chart -->
</DxLabel>
</DxCommonSeriesSettings>
</DxChart>
</template>
<script>
import DxChart, {
DxSeries,
DxLabel,
DxCommonSeriesSettings
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxSeries,
DxLabel,
DxCommonSeriesSettings
},
// ...
}
</script>React
import React from 'react';
import Chart, {
Series,
Label,
CommonSeriesSettings
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<Series ... >
<Label ... >
// Settings for all point labels of an individual series
</Label>
</Series>
<CommonSeriesSettings ... >
<Label ... >
// Settings for all point labels in the Chart
</Label>
</CommonSeriesSettings>
</Chart>
);
}
}
export default App;See Also
lowValueField
Each point in a financial series has one argument and four values. Arguments are provided by the argumentField; values are provided by the openValueField, closeValueField, highValueField and lowValueField.
If you use a series template, specify the value field properties in the commonSeriesSettings object. Otherwise, do this in the series object within the series array.
maxLabelCount
If the number of points in a series increases over time, there comes a time when it becomes so massive that displaying labels for them makes the chart too cluttered. In this instance, to keep the chart clear to the viewer, specify a limit for the number of point labels using the maxLabelCount option. Once this limit is exceeded, all point labels of the series will be hidden.
openValueField
Each point in a financial series has one argument and four values. Arguments are provided by the argumentField; values are provided by the openValueField, closeValueField, highValueField and lowValueField.
If you use a series template, specify the value field properties in the commonSeriesSettings object. Otherwise, do this in the series object within the series array.
pane
If this option is not specified, the series will belong to the default pane.
See Also
- panes - declares a collection of panes.
reduction
Each point in a financial series has four values or "prices": high, low, open and close. To mirror the changes on the market more clearly, the widget compares the price of every point with the price of the previous point. Those points whose price has decreased are painted in a specific color. To specify whether high, low, open or close prices of points should be compared, use the level option.
selectionMode
When a user selects a point, its series may react in one of the following ways depending on the value of the selectionMode option.
- onlyPoint
Only the selected series point changes its style. - allSeriesPoints
All points in the series change their style. - allArgumentPoints
The selected series point changes its style. Points with the same argument do it as well. - none
The series does not react in any way.
Use the ChartSeriesSelectionMode enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: OnlyPoint, AllSeriesPoints, AllArgumentPoints, and None. Note that although this enum accepts more values, only the listed ones can be applied to a candlestick series.
See Also
- pointSelectionMode - specifies whether only one or several series points can stay selected.
- series.selectionStyle - specifies the appearance of series points in the selected state.
- pointSelectionChanged - an event that fires after the selection state of a series point has been changed.
selectionStyle
Declared in commonSeriesSettings, selectionStyle applies to all series in the chart. Declared in a series configuration object, selectionStyle applies to this particular series only. The series-specific selectionStyle overrides the common one.
tagField
This option allows you to associate virtually any required data with a series point. This data will be stored in the tag field of the Point object.
Commonly, a chart contains several series, and many of them have the same tagField value. In this case, specify the tagField property in the commonSeriesSettings object. If a series must have a unique tagField value, specify the same property, but do so in the series object within the series array.
See Also
- series.tag - associates data with an entire series.