JavaScript/jQuery Sankey - link.hoverStyle
Configures the appearance a link changes to when it is hovered over or pressed.
Type:
See Also
border
Configures the appearance a link's border changes to when the link is hovered over or pressed.
Type:
color
Specifies the color a link changes to when it is hovered over or pressed.
Type:
Default Value: undefined
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
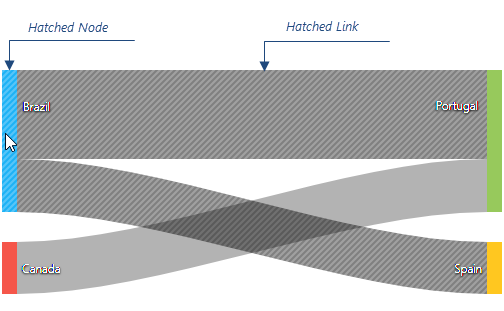
hatching
Applies hatching to a link when it is hovered over or pressed.
Type:
Hatching fills a line with parallel diagonal lines.

opacity
Specifies the transparency a link changes to when it is hovered over or pressed.
Type:
Default Value: 0.5
This option accepts a value from 0 to 1: 0 makes the link transparent; 1 makes it opaque.
Feedback