JavaScript/jQuery Sankey - node.hoverStyle
Configures the appearance a node changes to when it is hovered over or pressed.
Type:
See Also
border
Configures the appearance a node's border changes to when the node is hovered over or pressed.
Type:
color
Specifies the color a node changes to when it is hovered over or pressed.
Type:
Default Value: undefined
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
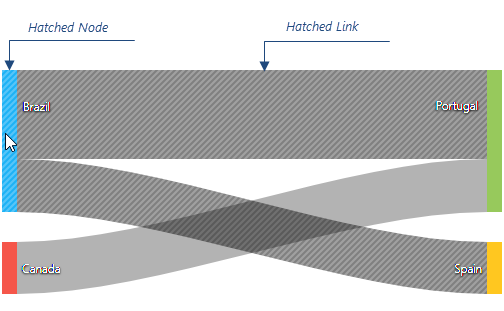
hatching
Applies hatching to a node when it is hovered over or pressed.
Type:
Hatching fills a node with parallel diagonal lines.

opacity
Specifies the transparency a node changes to when it is hovered over or pressed.
Type:
Default Value: undefined
This option accepts a value from 0 to 1: 0 makes the node transparent; 1 makes it opaque.
Feedback