jQuery PivotGrid - fieldChooser
A field chooser is a pivot grid element that allows an end-user to configure data displayed in the pivot grid. To invoke the field chooser, right-click any pivot grid header and select the Show Field Chooser item. You can also display PivotGridFieldChooser as a separate widget.
applyChangesMode
The following modes are available:
"instantly"
Applies changes immediately."onDemand"
Applies changes when a user clicks OK or cancels them when a user clicks Cancel.
layout
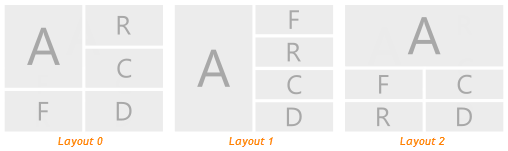
The image below shows different layout types.

The following abbreviations are used on the image.
- A — All Fields
- F — Filter Fields
- R — Row Fields
- C — Column Fields
- D — Data Fields
Use the PivotGridFieldChooserLayout enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Layout0, Layout1, and Layout2.
searchTimeout
Specifies a delay in milliseconds between when a user finishes typing in the field chooser's search panel, and when the search is executed.