DevExtreme jQuery/JS - Paging
Paging is used to load data in portions, which improves the widget's performance on large datasets. Paging is enabled by default. You can control it with the paging object. Use this object's pageIndex and pageSize options of to specify the initial page and the number of rows on a page.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
paging: {
pageSize: 15,
pageIndex: 1 // Shows the second page
}
});
});Angular
<dx-data-grid>
<dxo-paging
[pageSize]="15"
[pageIndex]="1"> <!-- Shows the second page -->
</dxo-paging>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})When working with small datasets, you can disable paging by setting the paging.enabled option to false.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
paging: { enabled: false }
});
});Angular
<dx-data-grid ... >
<dxo-paging [enabled]="false"></dxo-paging>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})User Interaction
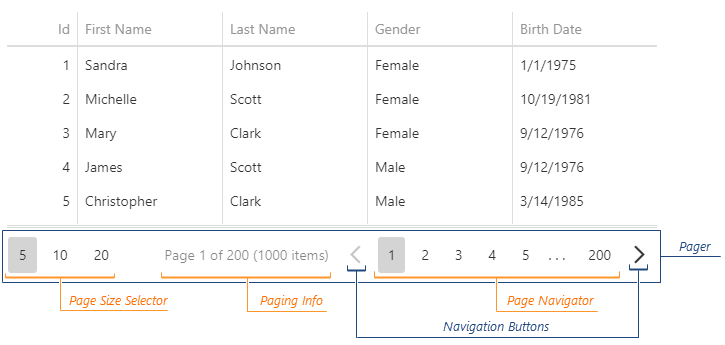
This section describes how to configure the pager, a component that allows users to navigate through pages and change their size at runtime. The pager consists of the page navigator and several optional elements: the page size selector, navigation buttons, and page information.

Set the showNavigationButtons and the showPageSizeSelector options to true to show the navigation buttons and the page size selector. The set of available page sizes depends on how large the data source is. You can change it using the allowedPageSizes option.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
pager: {
showPageSizeSelector: true,
allowedPageSizes: [10, 20, 50],
showNavigationButtons: true
}
});
});Angular
<dx-data-grid ... >
<dxo-pager
[showPageSizeSelector]="true"
[allowedPageSizes]="[10, 20, 50]"
[showNavigationButtons]="true">
</dxo-pager>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Assign true to the showInfo option to show the page information. You can change the default text by specifiyng the infoText.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
paging: { enabled: true }
pager: {
showInfo: true,
infoText: "Page #{0}. Total: {1} ({2} items)"
}
});
});Angular
<dx-data-grid>
<dxo-paging
[enabled]="true">
</dxo-paging>
<dxo-pager
[showInfo]="true"
infoText="Page #{0}. Total: {1} ({2} items)">
</dxo-pager>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})See Also
API
Call the pageCount() method to get the total page count.
jQuery
var totalPageCount = $("#dataGridContainer").dxDataGrid("instance").pageCount();Angular
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
getTotalPageCount () {
this.dataGrid.instance.pageCount();
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})The DataGrid also provides the pageIndex(newIndex) and pageSize(value) methods that switch the grid to a specific page and change the page size. They can also be called without arguments, in which case, they return the index and size of the current page.
jQuery
$("#dataGridContainer").dxDataGrid("instance").pageSize(8);
var goToLastPage = function (dataGridInstance) {
dataGridInstance.pageIndex(dataGridInstance.pageCount() - 1);
}Angular
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
changePageSize () {
this.dataGrid.instance.pageSize(8);
}
goToLastPage () {
this.dataGrid.instance.pageIndex(this.dataGrid.instance.pageCount() - 1);
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})