DevExtreme jQuery - View Types
The Scheduler widget provides several types of views. This topic describes visual elements and their position for each view.
A user switches between views with the View Switcher. To specify which views are available in it, assign an array to the views option. To define what view is displayed after the first launch, set the currentView option.
jQuery
$(function(){
$("#schedulerContainer").dxScheduler({
// ...
views: ['day', 'week', 'agenda'],
currentView: 'week'
});
});Angular
<dx-scheduler ...
[views]="['day', 'week', 'agenda']"
currentView="week">
</dx-scheduler>
import { DxSchedulerModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSchedulerModule
],
// ...
})Day View
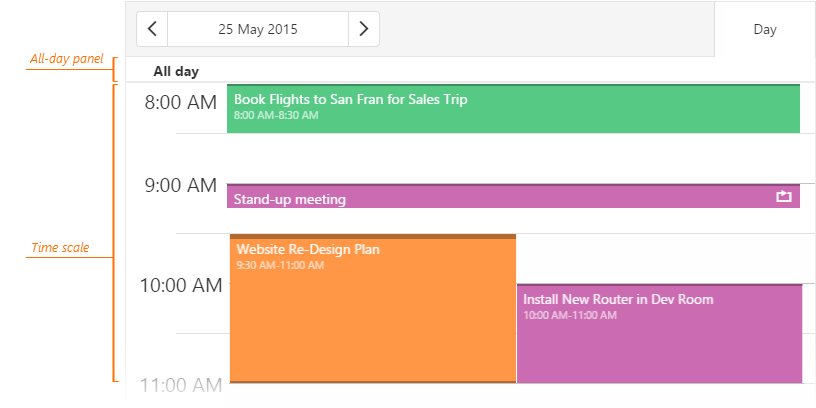
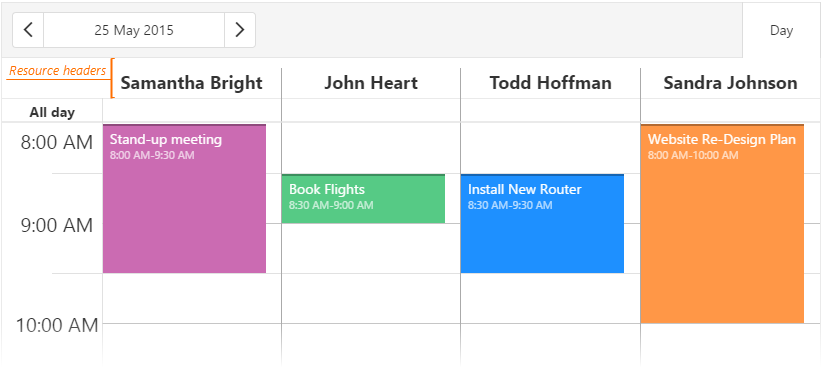
The day view displays appointments for a specified date. The Scheduler widget arranges appointments from top to bottom. If their time intervals overlap, their width is decreased and they are placed next to each other.

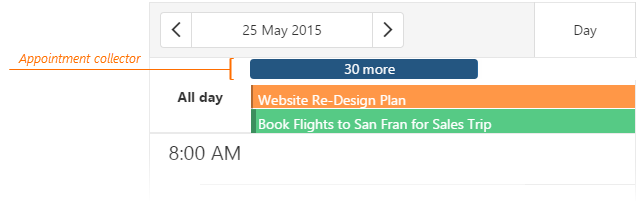
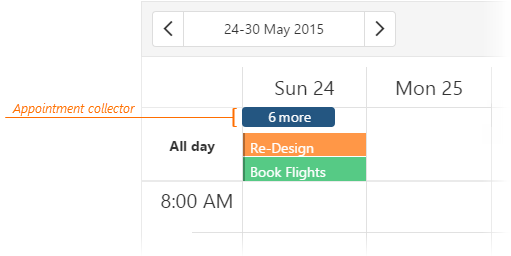
All-day appointments are displayed on the all-day panel. You can set an appointment limit on this panel using the maxApointmentsPerCell option. Appointments are sent to an appointment collector when this limit is exceeded. If appointments in the collector are associated with the same resource, the collector is colored like this resource. Otherwise, the collector has a default color.

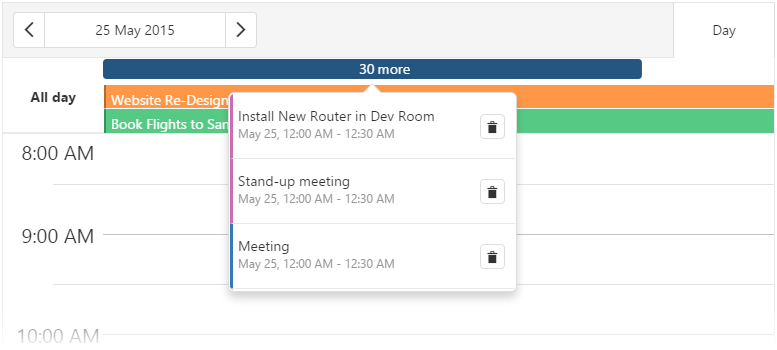
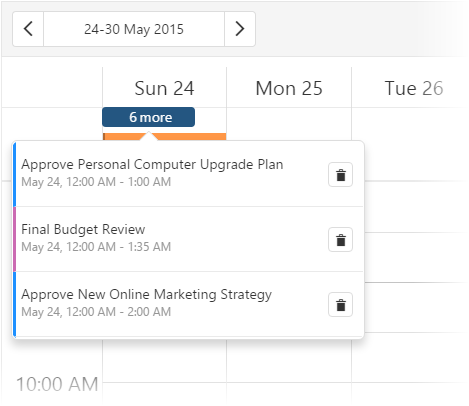
A user can click the appointment collector to view the removed appointments.

Resource headers are displayed above the all-day panel when you group appointments by resources.

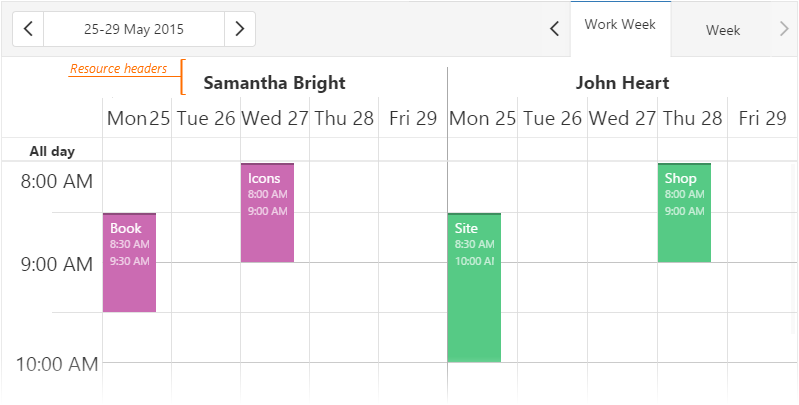
Week and WorkWeek Views
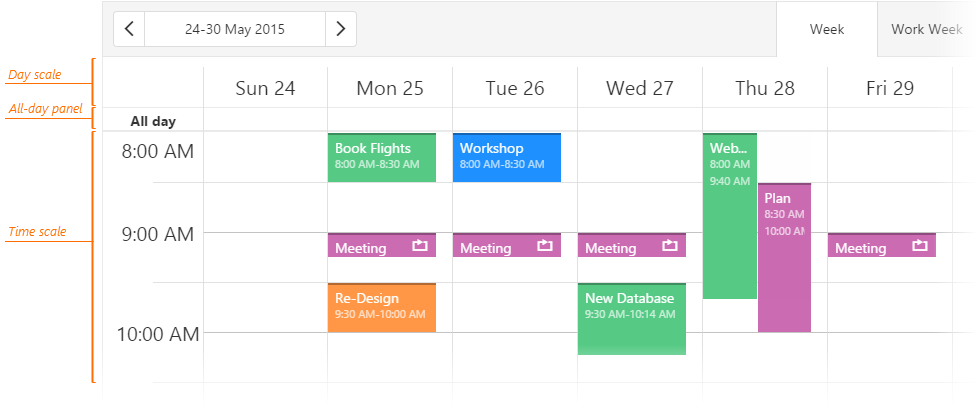
The week and workWeek views display appointments for a week. The workWeek view does not include weekends. The Scheduler widget arranges appointments from top to bottom. If their time intervals overlap, their width is decreased and they are placed next to each other.

All-day appointments are displayed on the all-day panel. You can set an appointment limit on this panel using the maxApointmentsPerCell option. Appointments are sent to an appointment collector when this limit is exceeded. If appointments in the collector are associated with the same resource, the collector is colored like this resource. Otherwise, the collector has a default color.

A user can click the appointment collector to view the removed appointments.

Resource headers are above the day scale when you group appointments by resources.

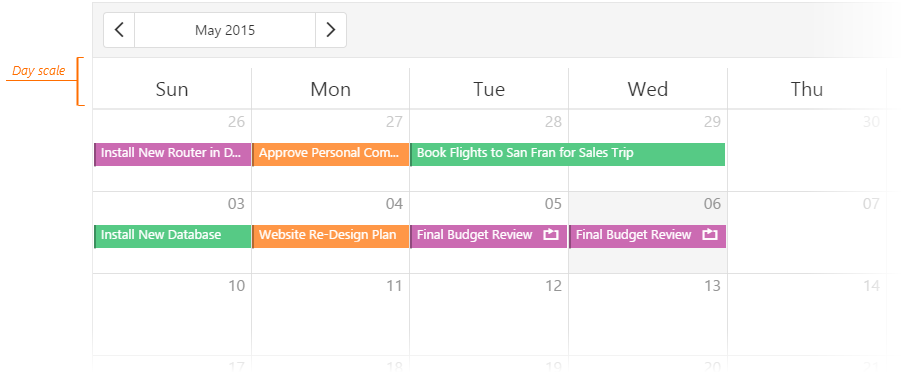
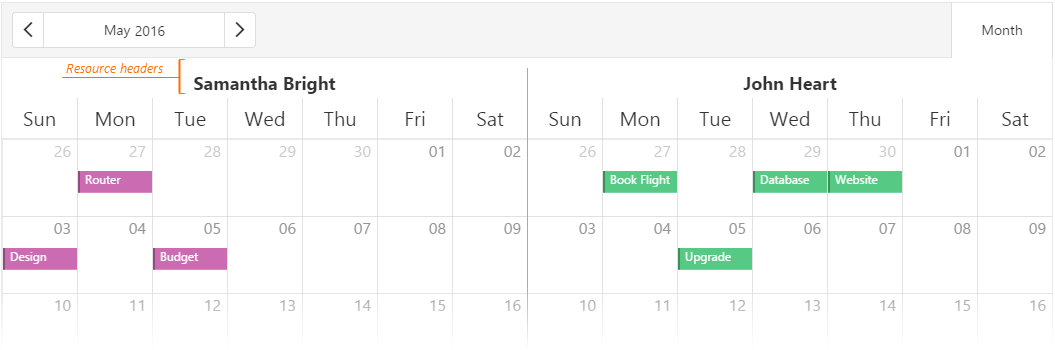
Month View
The month view displays appointments for a month. The Scheduler widget arranges appointments from left to right. An appointment's size depends on its duration in days. However, it occupies the entire day cell if an appointment lasts only for several hours or minutes. The time scale and all-day panel are not available in this view.

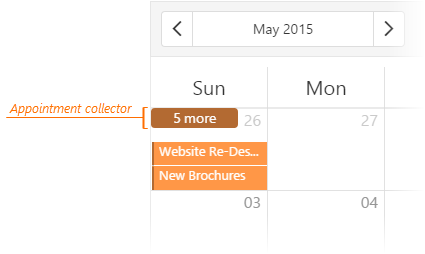
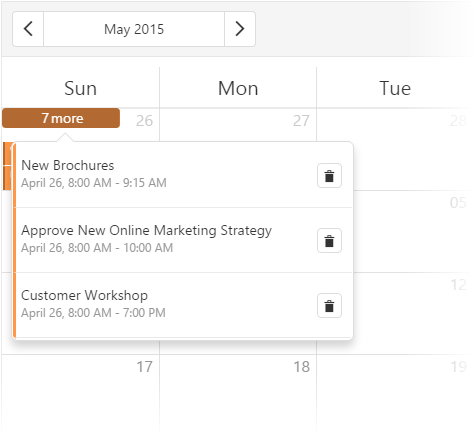
You can set an appointment limit for a day cell using the maxApointmentsPerCell option. Appointments are sent to an appointment collector when this limit is exceeded. If appointments in the collector are associated with the same resource, the collector is colored like this resource. Otherwise, the collector has a default color.

A user can click the appointment collector to view the removed appointments.

Resource headers are above the day scale when you group appointments by resources.

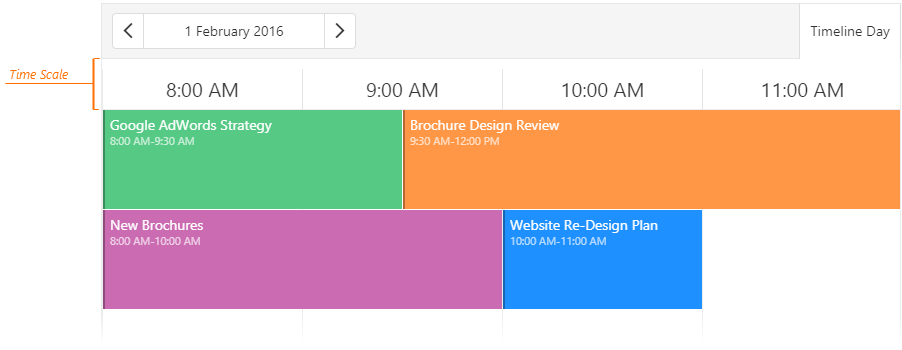
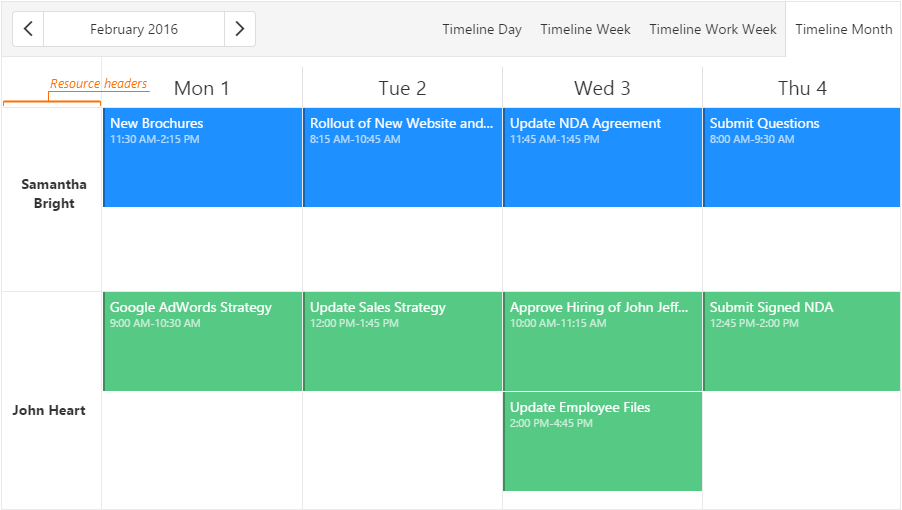
Timeline Views
Timeline views display appointments on a horizontal timeline. The Scheduler widget arranges appointments from left to right. If their time intervals overlap, the width of appointments is decreased and they are placed alongside or under each other.
The Scheduler widget supports the following timeline views.
timelineDay

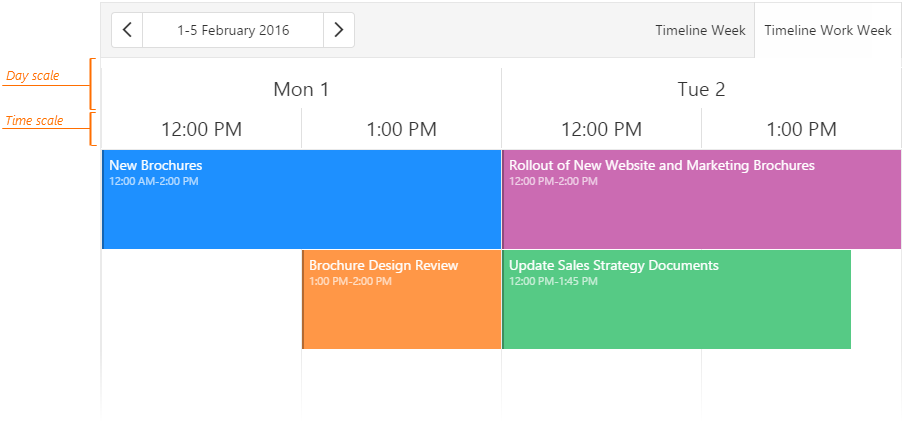
timelineWeek and timelineWorkWeek

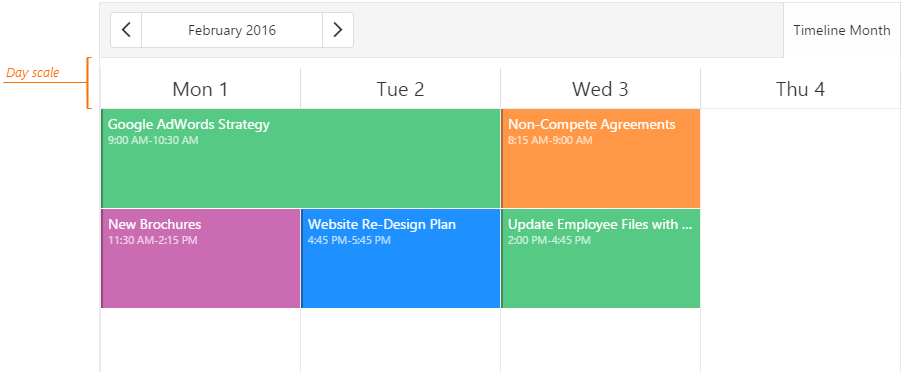
timelineMonth

If you group appointments by resources, the resource headers are located at the left side of the view.

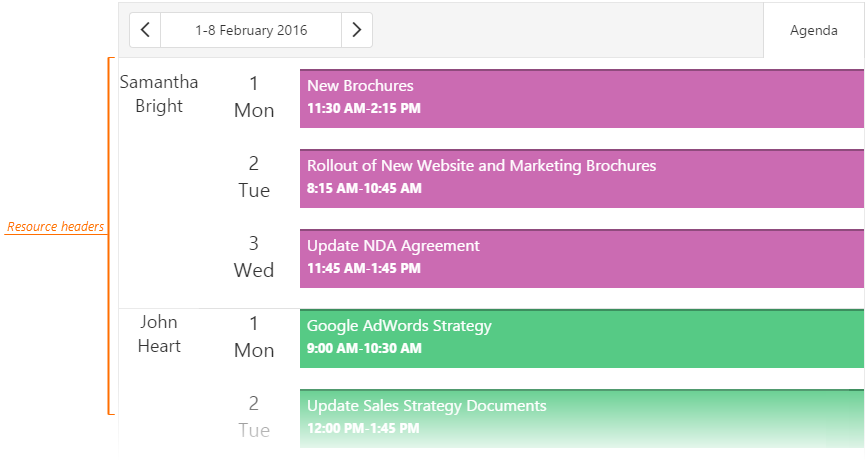
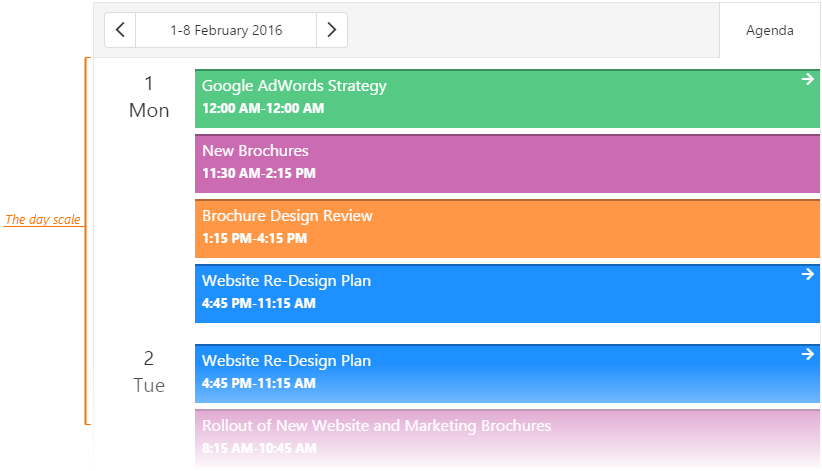
Agenda View
The agenda view lists all available appointments grouped by date. This view provides a compact representation of appointments, which is useful when displaying on narrow screens. If an appointment lasts for several days, it is displayed for every day it belongs to. If an appointment lasts all day, it is placed above other appointments of that day.

By default, the agenda view displays appointments for seven dates at a time from the currentDate onward. To change the number of dates, specify the agendaDuration option. For details on individual views customization, see this topic.
jQuery
$(function() {
$("#schedulerContainer").dxScheduler({
// ...
views: [{
type: "agenda",
agendaDuration: 5
}]
});
});Angular
<dx-scheduler ...
[views]="agendaView">
</dx-scheduler>
import { DxSchedulerModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
agendaView = [{
type: "agenda",
agendaDuration: 5
}];
}
@NgModule({
imports: [
// ...
DxSchedulerModule
],
// ...
})If you group appointmetns by resources, the resource headers are located at the left side of the date scale.