JavaScript/jQuery PivotGrid Options
This section describes the configuration options of the PivotGrid widget.
See Also
- Configure a Widget: Angular | Vue | React | jQuery | AngularJS | Knockout | ASP.NET MVC 5 | ASP.NET Core
allowExpandAll
Allows an end-user to expand/collapse all header items within a header level.
With this option enabled, an end-user can right-click a header level and choose the corresponding context menu item to expand or collapse all header items within this level.
allowFiltering
Allows a user to filter fields by selecting or deselecting values in the popup menu.
A user can click a filter icon in the field chooser or field panel when this option is set to true to invoke a popup menu.
allowSorting
Allows an end-user to change sorting options.
With this option enabled, an end user can sort data by clicking the arrow icons in the field chooser or on the field panel.
allowSortingBySummary
Allows an end-user to sort columns by summary values.
With this option enabled, an end-user can use the context menu of a column or row header to apply sorting by summary values.
dataFieldArea
Specifies the area to which data field headers must belong.
Data field headers appear only when more than one data field is visible. See the following image to spot the difference between the two settings of this option.

Use the PivotGridDataFieldArea enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Row and Column.
dataSource
Binds the widget to data.
If you use DevExtreme ASP.NET MVC Controls, refer to the Bind Controls to Data article.
The PivotGrid is bound to data via the PivotGridDataSource, a component that allows you to sort, filter, group, and perform other data shaping operations. The PivotGridDataSource's underlying data access logic is isolated in the store. You use different store types for different data sources.
To bind the PivotGrid to data, assign a PivotGridDataSource to the widget's dataSource option. In the PivotGridDataSource, specify the store option depending on your data source as shown in the following list. In each case, also specify the fields[] array to configure pivot grid fields.
Data Array
Assign the array to the store option. View DemoWeb API, PHP, MongoDB
Use one of the following extensions to enable the server to process data according to the protocol DevExtreme widgets use:Then, use the createStore method to configure access to the server on the client as shown below. This method is part of DevExtreme.AspNet.Data.
jQuery
JavaScript$(function() { let serviceUrl = "https://url/to/my/service"; $("#pivotGridContainer").dxPivotGrid({ // ... dataSource: new DevExpress.data.PivotGridDataSource({ store: DevExpress.data.AspNet.createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction" }) }) }) });Angular
app.component.tsapp.component.htmlapp.module.tsimport { Component } from '@angular/core'; import CustomStore from 'devextreme/data/custom_store'; import PivotGridDataSource from 'devextreme/ui/pivot_grid/data_source'; import { createStore } from 'devextreme-aspnet-data-nojquery'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { store: CustomStore; constructor() { let serviceUrl = "https://url/to/my/service"; this.pivotGridDataSource = new PivotGridDataSource({ store: createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction" }) }) } }<dx-pivot-grid ... [dataSource]="pivotGridDataSource"> </dx-pivot-grid>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxPivotGridModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxPivotGridModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxPivotGrid ... :data-source="pivotGridDataSource" /> </template> <script> import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import PivotGridDataSource from 'devextreme/ui/pivot_grid/data_source'; import { DxPivotGrid } from 'devextreme-vue/pivot-grid'; export default { components: { DxPivotGrid }, data() { const serviceUrl = "https://url/to/my/service"; const pivotGridDataSource = new PivotGridDataSource({ store: createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction" }) }); return { pivotGridDataSource } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import PivotGridDataSource from 'devextreme/ui/pivot_grid/data_source'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import PivotGrid from 'devextreme-react/pivot-grid'; const serviceUrl = "https://url/to/my/service"; const pivotGridDataSource = new PivotGridDataSource({ store: createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction" }) }); class App extends React.Component { render() { return ( <PivotGrid ... dataSource={pivotGridDataSource} /> ); } } export default App;Any other data source
Implement a CustomStore.
You can call the getDataSource() method to access the PivotGridDataSource instance associated with the PivotGrid.
Please review the following notes about data binding:
If the PivotGrid widget gets data from a server, enable remoteOperations to notify the widget that the server performs data processing operations.
Data field names should not contain the following characters:
.,,,:,[, and].PivotGridDataSource and stores provide methods to process and update data. However, the methods do not allow you to perform particular tasks (for example, replace the entire dataset, reconfigure data access at runtime). For such tasks, create a new PivotGridDataSource and assign it to the dataSource option as shown in the articles about changing options in jQuery, Angular, React, and Vue.
elementAttr
Specifies the attributes to be attached to the widget's root element.
jQuery
$(function(){
$("#pivotGridContainer").dxPivotGrid({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-pivot-grid ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-pivot-grid>
import { DxPivotGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxPivotGridModule
],
// ...
})Vue
<template>
<DxPivotGrid ...
:element-attr="pivotGridAttributes">
</DxPivotGrid>
</template>
<script>
import DxPivotGrid from 'devextreme-vue/pivot-grid';
export default {
components: {
DxPivotGrid
},
data() {
return {
pivotGridAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import PivotGrid from 'devextreme-react/pivot-grid';
class App extends React.Component {
pivotGridAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<PivotGrid ...
elementAttr={this.pivotGridAttributes}>
</PivotGrid>
);
}
}
export default App;export
Configures client-side exporting.
When exporting is enabled, the new "Export to Excel file" entity is added to the context menu. You can specify exporting options using this object.
fieldChooser
The Field Chooser configuration options.
A field chooser is a pivot grid element that allows an end-user to configure data displayed in the pivot grid. To invoke the field chooser, right-click any pivot grid header and select the Show Field Chooser item. You can also display PivotGridFieldChooser as a separate widget.
fieldPanel
Configures the field panel.
The field panel is a component that displays the fields involved in the calculation of grid summaries. It consists of four field areas: column, row, data and filter. Each area holds fields of the corresponding type.
By default, the field panel is hidden. To make it visible, assign true to the visible property. To control the visibility of an individual field area, change the showColumnFields, showRowFields, showDataFields or showFilterFields property respectively.
The field panel partially covers the functionality provided by the field chooser. For example, the user can reorder fields within a single field area or even between them. This capability is controlled by the value of the allowFieldDragging property.
In addition, if the allowSorting and allowFiltering options are true, the user can apply sorting and filtering to fields directly from the field panel.
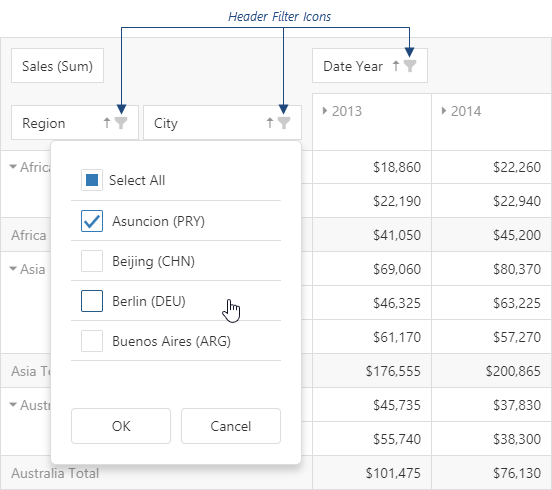
headerFilter
Configures the header filter feature.
A header filter allows a user to filter individual field's values by including or excluding them from the applied filter. Clicking a header filter icon in the field chooser or the field panel invokes a popup menu displaying all the unique field values.

Assign true to the allowFiltering option to make the icons visible. To customize a specific field's header filter, use the field's headerFilter object.
The user's filtering preferences are saved in the filterValues option. The header filter's Select All checkbox changes the filterType option.
See Also
height
Specifies the widget's height.
This option accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","80%","inherit".Function
A function returning either of the above. For example:JavaScriptheight: function() { return window.innerHeight / 1.5; }
hideEmptySummaryCells
Specifies whether or not to hide rows and columns with no data.
hint
Specifies text for a hint that appears when a user pauses on the widget.
loadPanel
Specifies options configuring the load panel.
When PivotGrid operates with a large number of records or uses a remote storage as a data source, loading data takes time. As data is being prepared, PivotGrid displays a load panel.
The load panel consists of a pane, a loading indicator and a text. You can specify whether the pane or loading indicator must be displayed using the showPane or showIndicator options respectively. The text displayed by the load panel can be specified using the text option. Also, you can change the height or width of the load panel using the corresponding options of the loadPanel configuration object.
Since the grid load panel is practically the DevExtreme LoadPanel widget, you can specify any option belonging to this widget in the loadPanel object.
onCellClick
A function that is executed when a pivot grid cell is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| area |
The area to which the clicked cell belongs. |
|
| cancel |
Allows you to cancel field expansion. |
|
| cell |
The cell properties. |
|
| cellElement |
The cell's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| columnFields |
The column area's fields. |
|
| columnIndex |
The index of the column to which the clicked cell belongs. |
|
| component |
The widget instance. |
|
| dataFields |
The data area's fields. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is a dxEvent or a jQuery.Event when you use jQuery. |
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| model |
Model data. Available only if Knockout is used. |
|
| rowFields |
The row area's fields. |
|
| rowIndex |
The index of the row to which the clicked cell belongs. |
onCellPrepared
A function that is executed after a pivot grid cell is created.
Information about the event.
| Name | Type | Description |
|---|---|---|
| area |
The area to which the prepared cell belongs. |
|
| cell |
The cell properties. |
|
| cellElement |
The prepared cell's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| columnIndex |
The position of a cell's column. |
|
| component |
The widget instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only if Knockout is used. |
|
| rowIndex |
The position of a cell's row. |
In the following code the onCellPrepared event handler is used to customize cells' apperance depending on the area and field types:
jQuery
$(function() {
$("#pivotGridContainer").dxPivotGrid({
// ...
onCellPrepared: function(e) {
if(e.area === "row" || e.area === "column")
e.cellElement.css("font-weight", "bold")
if(e.cell.columnType === "GT" || e.cell.rowType === "GT")
e.cellElement.css("backgroundColor", "lightGreen")
}
});
});Angular
<dx-pivot-grid ...
(onCellPrepared)="onCellPrepared($event)">
</dx-pivot-grid>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onCellPrepared(e) {
if(e.area === "row" || e.area === "column")
e.cellElement.style.fontWeight = "bold";
if(e.cell.columnType === "GT" || e.cell.rowType === "GT")
e.cellElement.style.backgroundColor = "lightGreen";
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxPivotGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxPivotGridModule
],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxPivotGrid ...
@cell-prepared="onCellPrepared"
/>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxPivotGrid from 'devextreme-vue/pivot-grid';
export default {
components: {
DxPivotGrid
},
methods: {
onCellPrepared(e) {
if(e.area === "row" || e.area === "column")
e.cellElement.style.fontWeight = "bold";
if(e.cell.columnType === "GT" || e.cell.rowType === "GT")
e.cellElement.style.backgroundColor = "lightGreen";
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import PivotGrid from 'devextreme-react/pivot-grid';
class App extends React.Component {
render() {
return (
<PivotGrid ...
onCellPrepared={this.onCellPrepared}
/>
);
}
onCellPrepared(e) {
if(e.area === "row" || e.area === "column")
e.cellElement.style.fontWeight = "bold";
if(e.cell.columnType === "GT" || e.cell.rowType === "GT")
e.cellElement.style.backgroundColor = "lightGreen";
}
}
export default App;onContentReady
A function that is executed when the widget's content is ready and each time the content is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only when using Knockout. |
onContextMenuPreparing
A function that is executed before the context menu is rendered.
Information about the event.
| Name | Type | Description |
|---|---|---|
| area |
The clicked area's type. |
|
| cell |
The cell that has been clicked to invoke the context menu. |
|
| cellElement |
The clicked cell's container. It is an HTML Element or a jQuery Element when you use jQuery. Unavailable for fields in the field panel. |
|
| columnFields |
Fields in the "column" area. |
|
| columnIndex |
The index of the column to which the clicked cell belongs. |
|
| component |
The widget's instance. |
|
| dataFields |
Fields in the "data" area. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| field |
This field's configuration. |
|
| items |
An array of items to be displayed by the context menu. Their structure is described in the items option description. |
|
| model |
Model data. Available only if Knockout is used. |
|
| rowFields |
Fields in the "row" area. |
|
| rowIndex |
The index of the row to which the clicked cell belongs. |
onDisposing
A function that is executed before the widget is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only if you use Knockout. |
onExported
A function that is executed after data is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only if Knockout is used. |
onExporting
A function that is executed before data is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| cancel |
Allows you to cancel exporting. |
|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to which data is about to be exported. |
|
| model |
Model data. Available only if Knockout is used. |
onFileSaving
A function that is executed before a file with exported data is saved to the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| cancel |
Allows you to cancel file saving. |
|
| component |
The widget's instance. |
|
| data |
Exported data as a BLOB. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to be saved. |
|
| format |
The format of the file to be saved. Equals 'EXCEL' for an Excel file. |
onInitialized
A function used in JavaScript frameworks to save the widget instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onOptionChanged
A function that is executed after a widget option is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| model |
Model data. Available only if you use Knockout. |
|
| fullName |
The path to the modified option that includes all parent options. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| name |
The modified option if it belongs to the first level. Otherwise, the first-level option it is nested into. |
|
| value | any |
The modified option's new value. |
rowHeaderLayout
Specifies the layout of items in the row header.
Frequently, items in the row header have a hierarchical structure. By default, these items are arranged in a line occupying a significant amount of space. If the area assigned to PivotGrid is limited, use a more compact tree layout. The image below illustrates the difference between standard and tree layouts.

Use the PivotGridRowHeadersLayout enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Standard and Tree.
rtlEnabled
Switches the widget to a right-to-left representation.
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});See Also
- Right-to-Left Support Demo: DataGrid | Navigation Widgets | Editors
showBorders
Specifies whether the outer borders of the grid are visible or not.
showColumnGrandTotals
Specifies whether to display the Grand Total column.
Grand Total column displays the summary values of an entire row.
showColumnTotals
Specifies whether to display the Total columns.
Total columns show the summary values calculated for all previous hierarchy levels starting with the deepest expanded one.
showRowGrandTotals
Specifies whether to display the Grand Total row.
Grand Total row displays the summary values of an entire column.
showRowTotals
Specifies whether to display the Total rows. Applies only if rowHeaderLayout is "standard".
Total rows show the summary values calculated for all previous hierarchy levels starting with the deepest expanded one.
showTotalsPrior
Specifies where to show the total rows or columns. Applies only if rowHeaderLayout is "standard".
By default, total rows and columns are shown after data (columns at the right side, rows at the bottom). You can place total rows, total columns or both before data using this option.
Use the PivotGridTotalsDisplayMode enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Rows, Columns, Both, and None.
stateStoring
A configuration object specifying options related to state storing.
State storing enables the widget to save applied settings and restore them the next time the widget is loaded. Assign true to the stateStoring.enabled option to enable this functionality.
The state is saved with a specified storage key.
State storing saves the following options:
To specify the time in milliseconds between automatic state saves, set the savingTimeout option. To specify the lifetime of the saved state, set the storage type.
Use the PivotGridDataSource's state method to manage the PivotGrid's state at runtime.
tabIndex
Specifies the number of the element when the Tab key is used for navigating.
The value of this option will be passed to the tabindex attribute of the HTML element that underlies the widget.
width
Specifies the widget's width.
This option accepts a value of one of the following types:
Number
The width in pixels.String
A CSS-accepted measurement of width. For example,"55px","80%","auto","inherit".Function
A function returning either of the above. For example:JavaScriptwidth: function() { return window.innerWidth / 1.5; }
wordWrapEnabled
Specifies whether long text in header items should be wrapped.
See Also
- PivotGridDataSource.fields.wordWrapEnabled - applies word wrap to a specific field.