DevExtreme jQuery - Data Columns
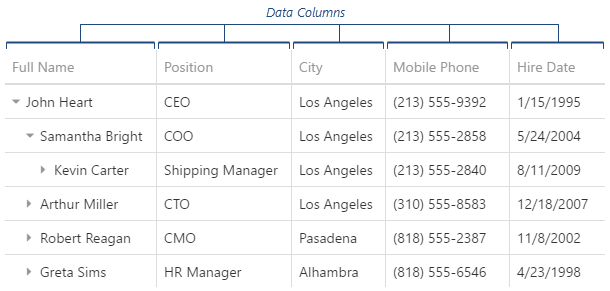
Data columns are the most common type of columns used in the TreeList widget. They are generated for all members of the columns array that do not configure band columns. Usually, a data column displays values from a data field to which it is bound, but you can populate a data column with custom values (see Customize Cells).

If data column values should be cast to another type (for example, date values stored as strings), specify the target type using the dataType option.
jQuery
JavaScript
$(function() {
$("#treeListContainer").dxTreeList({
// ...
columns: [{
dataField: "HireDate",
dataType: "date"
}]
});
});Angular
HTML
TypeScript
<dx-tree-list ... >
<dxi-column dataField="HireDate" dataType="date"></dxi-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})See Also
Feedback