jQuery Sankey - Overview
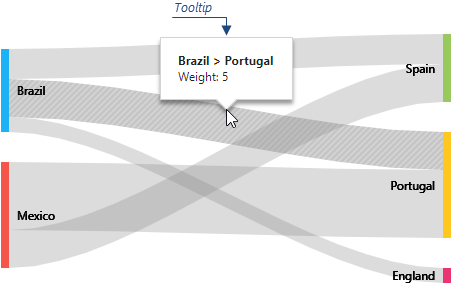
A tooltip is a small pop-up rectangle that displays information about a sankey node or link when it is hovered over or pressed.

Properties that configure tooltips are collected in the tooltip object. If you want to customize a specific tooltip, assign a function to the customizeNodeTooltip or customizeLinkTooltip property, depending on whether the tooltip belongs to a sankey node or link. This function should return a configuration object for the tooltip you want to customize.
jQuery
JavaScript
$(function() {
$("#sankeyContainer").dxSankey({
// ...
tooltip: {
color: "yellow",
// Tooltips of all nodes with outgoing weight less than 1 turn red
// Other tooltips remain yellow
customizeNodeTooltip: function(nodeInfo) {
return nodeInfo.weightOut < 1 ? { color: "red" } : { }
}
}
});
});Angular
HTML
TypeScript
<dx-sankey ... >
<dxo-tooltip
color="yellow"
[customizeNodeTooltip]="sankey_customizeNodeTooltip">
</dxo-tooltip>
</dx-sankey>
import { DxSankeyModule } from "devextreme-angular";
// ...
export class AppComponent {
// Tooltips of all nodes with outgoing weight less than 1 turn red
// Other tooltips remain yellow
sankey_customizeNodeTooltip (nodeInfo) {
return nodeInfo.weightOut < 1 ? { color: "red" } : { }
}
}
@NgModule({
imports: [
// ...
DxSankeyModule
],
// ...
})Vue
App.vue
<template>
<DxSankey ... >
<DxTooltip
color="yellow"
:customize-node-tooltip="customizeNodeTooltip"
/>
</DxSankey>
</template>
<script>
import DxSankey, { DxTooltip } from 'devextreme-vue/sankey';
export default {
components: {
DxSankey,
DxTooltip
},
methods: {
// Tooltips of all nodes with outgoing weight less than 1 turn red
// Other tooltips remain yellow
customizeNodeTooltip(nodeInfo) {
return nodeInfo.weightOut < 1 ? { color: "red" } : { }
}
}
}
</script>React
App.js
import React from 'react';
import Sankey, { Tooltip } from 'devextreme-react/sankey';
class App extends React.Component {
render() {
return (
<Sankey ... >
<Tooltip
color="yellow"
customizeNodeTooltip={this.customizeNodeTooltip}
/>
</Sankey>
)
}
// Tooltips of all nodes with outgoing weight less than 1 turn red
// Other tooltips remain yellow
customizeNodeTooltip(nodeInfo) {
return nodeInfo.weightOut < 1 ? { color: "red" } : { }
}
}
export default App;See Also
Feedback