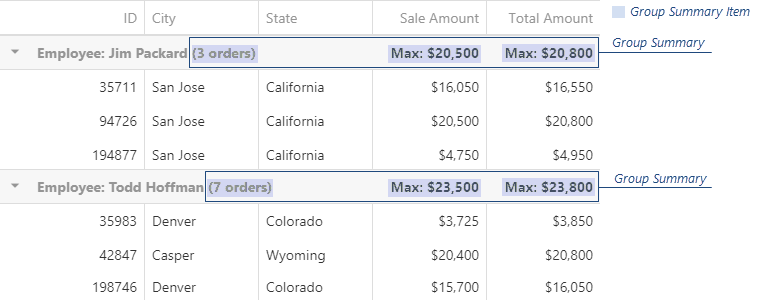
jQuery DataGrid - Group Summary
A group summary aggregates data in groups by columns. You can associate each column with one or more summary items of different types.

Configure each summary item in the summary.groupItems array. The simplest item configuration requires a column that provides data and the aggregate function to be specified. Note that each group summary item is calculated only for those rows that meet filtering conditions if a filter is applied.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
columns: ["OrderNumber", "Price"],
summary: {
groupItems: [{
column: "OrderNumber",
summaryType: "count"
}, {
column: "Price",
summaryType: "sum"
}, {
column: "Price",
summaryType: "max"
}
// ...
]
}
});
});Angular
<dx-data-grid ...
[columns]="['OrderNumber', 'Price']" >
<dxo-summary>
<dxi-group-item
column="OrderNumber"
summaryType="count">
</dxi-group-item>
<dxi-group-item
column="Price"
summaryType="sum">
</dxi-group-item>
<dxi-group-item
column="Price"
summaryType="max">
</dxi-group-item>
</dxo-summary>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxColumn data-field="OrderNumber" />
<DxColumn data-field="Price" />
<DxSummary>
<DxGroupItem
column="OrderNumber"
summary-type="count"
/>
<DxGroupItem
column="Price"
summary-type="sum"
/>
<DxGroupItem
column="Price"
summary-type="max"
/>
</DxSummary>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumn,
DxSummary,
DxGroupItem
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumn,
DxSummary,
DxGroupItem
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Column,
Summary,
GroupItem
} from 'devextreme-react/data-grid';
export default function App() {
return (
<DataGrid ... >
<Column dataField="OrderNumber" />
<Column dataField="Price" />
<Summary>
<GroupItem
column="OrderNumber"
summaryType="count"
/>
<GroupItem
column="Price"
summaryType="sum"
/>
<GroupItem
column="Price"
summaryType="max"
/>
</Summary>
</DataGrid>
);
}See Also
Alignment and Location
All group items are displayed in parentheses after the group header by default. You can show an item in the column providing data for it by assigning true to the alignByColumn property. Specify the showInColumn property to show it in another column. This property can also be applied to items shown in the group footer.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
columns: ["OrderNumber", "City", "Price"],
summary: {
groupItems: [{
column: "OrderNumber",
summaryType: "count",
alignByColumn: true
}, {
column: "Price",
summaryType: "sum",
showInGroupFooter: true
}, {
column: "Price",
summaryType: "max",
showInGroupFooter: true,
showInColumn: "City"
},
// ...
]
}
});
});Angular
<dx-data-grid ...
[columns]="['OrderNumber', 'City', 'Price']" >
<dxo-summary>
<dxi-group-item
column="OrderNumber"
summaryType="count"
[alignByColumn]="true">
</dxi-group-item>
<dxi-group-item
column="Price"
summaryType="sum"
[showInGroupFooter]="true">
</dxi-group-item>
<dxi-group-item
column="Price"
summaryType="max"
[showInGroupFooter]="true"
showInColumn="City">
</dxi-group-item>
</dxo-summary>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxColumn data-field="OrderNumber" />
<DxColumn data-field="City" />
<DxColumn data-field="Price" />
<DxSummary>
<DxGroupItem
column="OrderNumber"
summary-type="count"
:align-by-column="true"
/>
<DxGroupItem
column="Price"
summary-type="sum"
:show-in-group-footer="true"
/>
<DxGroupItem
column="Price"
summary-type="max"
:show-in-group-footer="true"
show-in-column="City"
/>
</DxSummary>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumn,
DxSummary,
DxGroupItem
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumn,
DxSummary,
DxGroupItem
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Column,
Summary,
GroupItem
} from 'devextreme-react/data-grid';
export default function App() {
return (
<DataGrid ... >
<Column dataField="OrderNumber" />
<Column dataField="City" />
<Column dataField="Price" />
<Summary>
<GroupItem
column="OrderNumber"
summaryType="count"
alignByColumn
/>
<GroupItem
column="Price"
summaryType="sum"
showInGroupFooter
/>
<GroupItem
column="Price"
summaryType="max"
showInGroupFooter
showInColumn="City"
/>
</Summary>
</DataGrid>
);
}Sort by Group Summary
Groups are sorted by values of a column they are grouped by. You can also sort them by a group summary item, for example, by the number of records in each group. Specify which summary item to sort by in the sortByGroupSummaryInfo array item's summaryItem field. The summaryItem can be the item name, item type, item index or column name. You can change the default sort order using the sortByGroupSummaryInfo.sortOrder property.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
summary: {
groupItems: [{
column: "OrderNumber",
summaryType: "count",
name: "Total Count"
}
// ...
]
},
sortByGroupSummaryInfo: [{
summaryItem: "Total Count", // or "count" | 0 | "OrderNumber"
sortOrder: "desc" // or "asc"
}]
});
});Angular
<dx-data-grid ... >
<dxo-summary>
<dxi-group-item
column="OrderNumber"
summaryType="count"
name="Total Count">
</dxi-group-item>
</dxo-summary>
<dxi-sort-by-group-summary-info
summaryItem="Total Count" <!-- or "count" | 0 | "OrderNumber" -->
sortOrder="desc"> <!-- or "asc" -->
</dxi-sort-by-group-summary-info>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxSummary>
<DxGroupItem
column="OrderNumber"
summary-type="count"
name="Total Count"
/>
</DxSummary>
<DxSortByGroupSummaryInfo
summary-item="Total Count" <!-- or "count" | 0 | "OrderNumber" -->
sort-order="desc" <!-- or "asc" -->
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxSummary,
DxGroupItem,
DxSortByGroupSummaryInfo
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxSummary,
DxGroupItem,
DxSortByGroupSummaryInfo
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Summary,
GroupItem,
SortByGroupSummaryInfo
} from 'devextreme-react/data-grid';
export default function App() {
return (
<DataGrid ... >
<Summary>
<GroupItem
column="OrderNumber"
summaryType="count"
name="Total Count"
/>
</Summary>
<SortByGroupSummaryInfo
summaryItem="Total Count" {/* or "count" | 0 | "OrderNumber" */}
sortOrder="desc" {/* or "asc" */}
/>
</DataGrid>
);
}Summary-based sorting is applied when you group data by any column. If you need to apply it only when a specific column groups data, specify its name in the groupColumn field.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
summary: {
groupItems: [{
column: "SaleAmount",
summaryType: "max"
}, {
column: "TotalAmount",
summaryType: "max"
}
// ...
]
},
sortByGroupSummaryInfo: [{
summaryItem: "max",
groupColumn: "TotalAmount",
sortOrder: "asc"
}, {
summaryItem: "max",
groupColumn: "SaleAmount",
sortOrder: "desc"
}]
});
});Angular
<dx-data-grid ... >
<dxo-summary>
<dxi-group-item
column="SaleAmount"
summaryType="max">
</dxi-group-item>
<dxi-group-item
column="TotalAmount"
summaryType="max">
</dxi-group-item>
</dxo-summary>
<dxi-sort-by-group-summary-info
summaryItem="max"
groupColumn="TotalAmount"
sortOrder="asc">
</dxi-sort-by-group-summary-info>
<dxi-sort-by-group-summary-info
summaryItem="max"
groupColumn="SaleAmount"
sortOrder="desc">
</dxi-sort-by-group-summary-info>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxSummary>
<DxGroupItem
column="SaleAmount"
summary-type="max"
/>
<DxGroupItem
column="TotalAmount"
summary-type="max"
/>
</DxSummary>
<DxSortByGroupSummaryInfo
summary-item="max"
group-column="TotalAmount"
sort-order="asc"
/>
<DxSortByGroupSummaryInfo
summary-item="max"
group-column="SaleAmount"
sort-order="desc"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxSummary,
DxGroupItem,
DxSortByGroupSummaryInfo
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxSummary,
DxGroupItem,
DxSortByGroupSummaryInfo
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Summary,
GroupItem,
SortByGroupSummaryInfo
} from 'devextreme-react/data-grid';
export default function App() {
return (
<DataGrid ... >
<Summary>
<GroupItem
column="SaleAmount"
summaryType="max"
/>
<GroupItem
column="TotalAmount"
summaryType="max"
/>
</Summary>
<SortByGroupSummaryInfo
summaryItem="max"
groupColumn="TotalAmount"
sortOrder="asc"
/>
<SortByGroupSummaryInfo
summaryItem="max"
groupColumn="SaleAmount"
sortOrder="desc"
/>
</DataGrid>
);
}