JavaScript/jQuery TreeList - searchPanel
Configures the search panel.
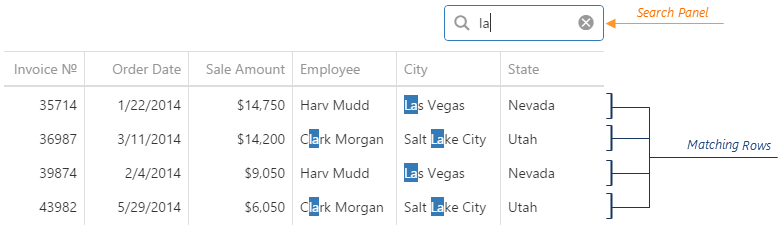
The search panel allows users to search for values in several columns at once. The UI component searches against only those columns whose allowSearch property is set to true.

To make the search panel visible, set the searchPanel.visible property to true.
See Also
highlightCaseSensitive
Notifies the UI component whether search is case-sensitive to ensure that search results are highlighted correctly. Applies only if highlightSearchText is true.
highlightSearchText
Specifies whether found substrings should be highlighted.
searchVisibleColumnsOnly
Specifies whether the UI component should search against all columns or only visible ones.
width
Specifies the width of the search panel.
This property accepts a value of one of the following types:
Number
The width in pixels.String
A CSS-accepted measurement of width. For example,"55px","20vw","80%","auto","inherit".