JavaScript/jQuery Gantt - resources
Configures task resources.
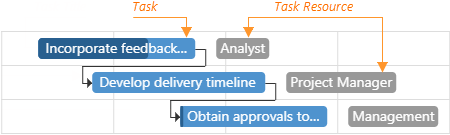
You can add resources to a project and assign them to tasks. Resources can be people responsible for tasks, equipment, materials, etc. The Gantt displays resources as labels on the right of the tasks.

Use the dataSource property to bind the UI component to a data source, which contains resources. If the field names in your data source differ from the 'id', 'text' and 'color' default names, use the keyExpr, textExpr and/or colorExpr properties to map data fields.
The 'color' field accepts the following values:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
jQuery
$(function() {
$("#gantt").dxGantt({
resources: {
dataSource: resources,
keyExpr: "resourceId",
textExpr: "title",
colorExpr: "resourceColor"
},
//...
});
});
var resources = [{
'resourceId': 1,
'title': 'Management',
'resourceColor': 'red'
},
// ...
]; Angular
<dx-gantt ... >
<dxo-resources
[dataSource]="resources"
keyExpr="resourceId"
textExpr="title"
colorExpr="resourceColor" >
</dxo-resources>
<!-- ... -->
</dx-gantt>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
resources: Resource[];
// ...
constructor(service: Service) {
this.resources = service.getResources();
// ...
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
import { Service, Resource, ... } from './app.service';
@NgModule({
imports: [
BrowserModule,
DxGanttModule
],
providers: [Service],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
import { Injectable } from '@angular/core';
export class Resource {
resourceId: number;
title: string;
resourceColor: string;
}
const resources: Resource[] = [{
'resourceId': 1,
'title': 'Management',
'resourceColor': 'red'
},
// ...
];
@Injectable()
export class Service {
getResources(): Resource[] {
return resources;
}
}
{
"projects": {
"ProjectName": {
"architect": {
"build": {
"options": {
"styles": [
"node_modules/devextreme/dist/css/dx.light.css",
"node_modules/devexpress-gantt/dist/dx-gantt.css",
"src/styles.css"
],
...
},
...
},
...
}
},
...
},
...
}Vue
<template>
<DxGantt ... >
<DxResources
:data-source="resources"
key-expr="resourceId"
text-expr="title"
color-expr="resourceColor" />
<!-- ... -->
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import {
DxGantt,
DxResources,
// ...
} from 'devextreme-vue/gantt';
import {
resources,
// ...
} from './data.js';
export default {
components: {
DxGantt,
DxResources,
// ...
},
data() {
return {
resources,
// ...
};
}
};
</script>
export const resources = [{
'resourceId': 1,
'title': 'Management',
'resourceColor': 'red'
},
// ...
]; React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import Gantt, {
Resources,
// ...
} from 'devextreme-react/gantt';
import {
resources,
// ...
} from './data.js';
const App = () => {
return (
<Gantt ... >
<Resources
dataSource={resources}
keyExpr="resourceId"
textExpr="title"
colorExpr="resourceColor" />
{/* ... */}
</Gantt>
);
};
export default App;
export const resources = [{
'resourceId': 1,
'title': 'Management',
'resourceColor': 'red'
},
// ...
];ASP.NET Core Controls
@(Html.DevExtreme().Gantt<Gantt.Task>()
.Resources(r => r
.DataSource(ds => ds.Array().Data(SampleData.GanttResources).Key("ID"))
.KeyExpr("ID")
.TextExpr("Text")
)
// ...
)
<!-- C# -->
public partial class SampleData {
public static readonly IEnumerable<Resource> GanttResources = new[] {
new Resource { ID = 1, Text = "Management" },
new Resource { ID = 2, Text = "Project Manager" },
// ...
}
// ...
}ASP.NET MVC Controls
@(Html.DevExtreme().Gantt<Gantt.Task>()
.Resources(r => r
.DataSource(ds => ds.Array().Data(SampleData.GanttResources).Key("ID"))
.KeyExpr("ID")
.TextExpr("Text")
)
// ...
)
<!-- C# -->
public partial class SampleData {
public static readonly IEnumerable<Resource> GanttResources = new[] {
new Resource { ID = 1, Text = "Management" },
new Resource { ID = 2, Text = "Project Manager" },
// ...
}
// ...
}See Also
dataSource
Binds the UI component to the data source, which contains resources.
Refer to the resources property to see how to specify the dataSource property.
keyExpr
Specifies the data field that provides keys for resources.
Refer to the resources property to see how to specify the keyExpr property.
textExpr
Specifies the data field that provides resource texts.
Refer to the resources property to see how to specify the textExpr property.