jQuery/JS Common - Object Structures - GanttExportOptions - font
Specifies the font.
Type:
GanttExportFont
Specify the font property in the exportGantt method to use a custom font in the exported Gantt data. The fontObject and name properties are required.
jQuery
index.js
Roboto-BoldItalic.js
DevExpress.pdfExporter.exportGantt(
{
component: ganttInstance,
createDocumentMethod: (args) => new jsPDF(args),
font: {
fontObject: myfont,
name: 'Roboto-BoldItalic',
}
},
).then((doc) => {
doc.save('gantt.pdf');
});
// ===== or when using modules =====
import { exportGantt as exportGanttToPdf } from 'devextreme/pdf_exporter';
exportGanttToPdf(
{
component: ganttInstance,
createDocumentMethod: (args) => new jsPDF(args),
font: {
fontObject: myfont,
name: 'Roboto-BoldItalic',
}
},
).then((doc) => doc.save('gantt.pdf'));var myfont = 'AAEAAAAS...';
Angular
app.component.ts
Roboto-BoldItalic.js
import { exportGantt as exportGanttToPdf } from 'devextreme/pdf_exporter';
exportGanttToPdf(
{
component: ganttInstance,
createDocumentMethod: (args) => new jsPDF(args),
font: {
fontObject: myfont,
name: 'Roboto-BoldItalic',
}
},
).then((doc) => doc.save('gantt.pdf'));var myfont = 'AAEAAAAS...';
Vue
App.vue
Roboto-BoldItalic.js
import { exportGantt as exportGanttToPdf } from 'devextreme/pdf_exporter';
exportGanttToPdf(
{
component: ganttInstance,
createDocumentMethod: (args) => new jsPDF(args),
font: {
fontObject: myfont,
name: 'Roboto-BoldItalic',
}
},
).then((doc) => doc.save('gantt.pdf'));var myfont = 'AAEAAAAS...';
React
App.js
Roboto-BoldItalic.js
import { exportGantt as exportGanttToPdf } from 'devextreme/pdf_exporter';
exportGanttToPdf(
{
component: ganttInstance,
createDocumentMethod: (args) => new jsPDF(args),
font: {
fontObject: myfont,
name: 'Roboto-BoldItalic',
}
},
).then((doc) => doc.save('gantt.pdf'));var myfont = 'AAEAAAAS...';
fontObject
A custom font object.
Type:
| undefined
Default Value: undefined
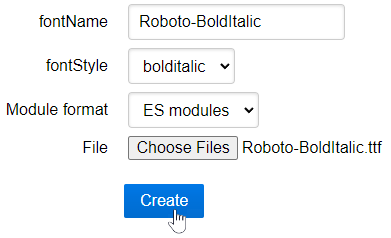
Use the jsPDF font converter to generate a custom font object. Specify font settings and load your font file (.ttf). The converter generates a .js file with the content of your font file.

Add the generated .js file or only a base64-encoded string from this file to your project to export data with your font.
Refer to the font property description for the example.
Feedback