JavaScript/jQuery Chart - commonAxisSettings.label
Configures axis labels.
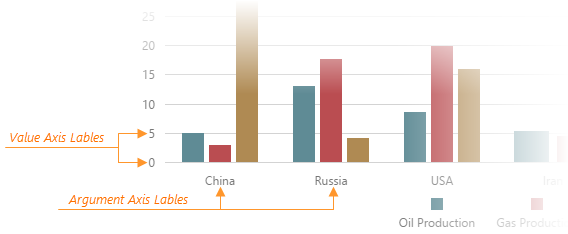
Axis labels display the values of major axis ticks.

The commonAxisSettings.label object, which is described here, specifies common settings for all axis labels in the chart. To configure only those labels that belong to a particular axis, use the following objects.
Axis-specific settings override common settings.
alignment
Aligns axis labels in relation to ticks.
The following table shows how this property aligns the labels of horizontal/vertical axes:
| Value | Horizontal Axes | Vertical Axes |
|---|---|---|
center |
Centers labels to their corresponding ticks. | Applies central text alignment. |
left |
Aligns the left edges of labels to their corresponding ticks | Applies left text alignment. |
right |
Aligns the right edges of labels to their corresponding ticks | Applies right text alignment. |
displayMode
Allows you to rotate or stagger axis labels. Applies to the horizontal axis only.
This property accepts one of the following values.
- rotate
Rotates axis labels through the angle specified by the rotationAngle property. - stagger
Arranges axis labels in two rows in a staggering manner. An empty space between the rows is specified by the staggeringSpacing property. - standard
Does not change the default disposition of axis labels.
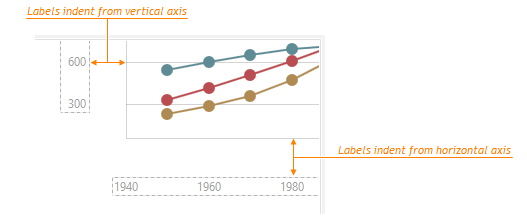
indentFromAxis
Adds a pixel-measured empty space between an axis and its labels.
overlappingBehavior
Decides how to arrange axis labels when there is not enough space to display all of them.
When axis labels overlap each other, you can specify the overlappingBehavior property to rearrange them. Depending on whether an axis is horizontal or vertical, this property accepts different values.
You can specify the following values for both horizontal and vertical axes:
- hide
Hides certain axis labels and leaves more space for the others. - none
Leaves axis labels overlapped.
The following values can be specified for horizontal axes only:
- rotate
Rotates axis labels at the angle specified by the rotationAngle property. - stagger
Arranges axis labels in two rows in a staggered manner. Use the staggeringSpacing property to specify an empty space between rows.
See Also
position
Specifies the position of labels relative to the chart or its axis.
You can specify the following positions for labels on the valueAxis:
| Value | Result |
|---|---|
| 'inside', 'right' |  |
| 'outside', 'left' |  |
The following positions are available for labels on the argumentAxis:
| Value | Result |
|---|---|
| 'inside', 'top' |  |
| 'outside', 'bottom' |  |
The "inside" and "outside" values allow you to retain the label's position when you rotate the chart.
rotationAngle
Specifies the rotation angle of axis labels. Applies only if displayMode or overlappingBehavior is "rotate".
staggeringSpacing
Adds a pixel-measured empty space between two staggered rows of axis labels. Applies only if displayMode or overlappingBehavior is "stagger".
template
Specifies a custom template for axis labels.
Template content must be presented as SVG elements.
We recommend that you do not use the foreignObject element to define template content (Safari does not support this element).
textOverflow
Specifies how the component handles label overflow after applying wordWrap.
The textOverflow property does not apply in the following cases:
- When label.displayMode or label.overlappingBehavior is set to "rotate".
- When label.template is specified.
To apply the "ellipsis" textOverflow mode to vertical chart axes, specify the placeholderSize property (in vertical axis configuration objects or commonAxisSettings).
wordWrap
Specifies how to wrap texts that do not fit into a single line.
This property affects the vertical axis only when the placeholderSize property limits space for labels.
The following modes are available:
"normal"
Text breaks only at allowed breakpoints (for example, a space between two words)."breakWord"
Words can be broken if there are no available breakpoints in the line."none"
Word wrap is disabled.
If the text overflows the container even after word wrap, the UI component applies the textOverflow property.


 Select one or more answers
Select one or more answers