JavaScript/jQuery Chart - commonPaneSettings
Defines common settings for all panes in a chart.
Type:
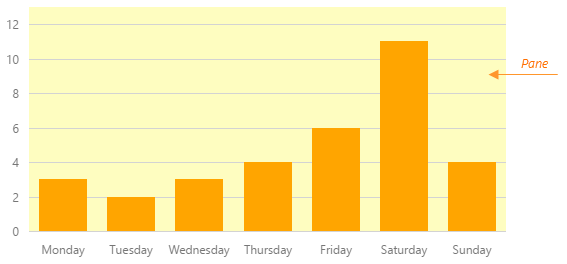
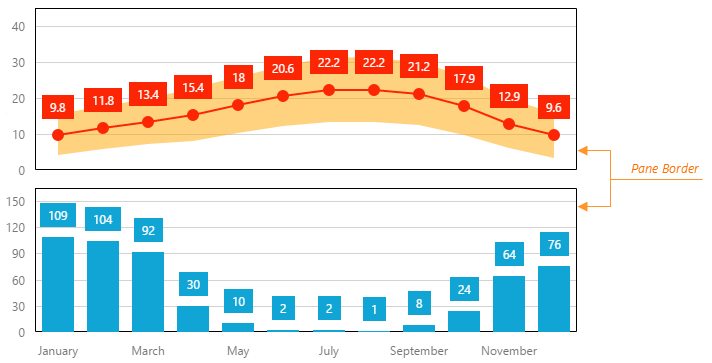
A pane is a chart area containing series. If there are many series an a chart, they can be distributed between multiple panes.

The commonPaneSettings object, which is described here, specifies common settings for all panes in the chart. To specify properties of an individual pane, use the objects of the panes array. Individual settings override common settings.
backgroundColor
Specifies the color of the pane's background.
Default Value: 'none'
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
You can also specify a custom pattern or gradient instead of a plain color. Call the registerPattern() or registerGradient() method to obtain a fill ID. Assign that value to the fillId field.
jQuery
index.js
$(function(){
$("#chartContainer").dxChart({
// ...
commonPaneSettings: {
// ...
backgroundColor: {
fillId: customPatternId
}
}
});
});Angular
app.component.html
app.component.ts
<dx-chart ... >
<dxo-chart-common-pane-settings [backgroundColor]="fill">
</dxo-chart-common-pane-settings>
</dx-chart>
// ...
export class AppComponent {
// ...
fill = {
fillId: this.customPatternId
};
} Vue
App.vue (Options API)
App.vue (Composition API)
<template>
<DxChart ... >
<DxCommonPaneSettings
:background-color="fill"
/>
</DxChart>
</template>
<script>
import DxChart, { DxCommonPaneSettings } from 'devextreme-vue/chart';
// ...
export default {
components: {
DxChart,
DxCommonPaneSettings
},
data() {
return {
// ...
fill: {
fillId: this.customPatternId
}
}
}
}
</script>
<template>
<DxChart ... >
<DxCommonPaneSettings
:background-color="fill"
/>
</DxChart>
</template>
<script setup>
import DxChart, { DxCommonPaneSettings } from 'devextreme-vue/chart';
// ...
const fill = {
fillId: customPatternId
};
</script>React
App.js
import React from 'react';
import Chart, { CommonPaneSettings } from 'devextreme-react/chart';
// ...
const fill = {
fillId: customPatternId
};
export default function App() {
return (
<Chart ... >
<CommonPaneSettings backgroundColor={fill} />
</Chart>
);
} 

 Select one or more answers
Select one or more answers