JavaScript/jQuery Chart - crosshair.label
Configures the crosshair labels.
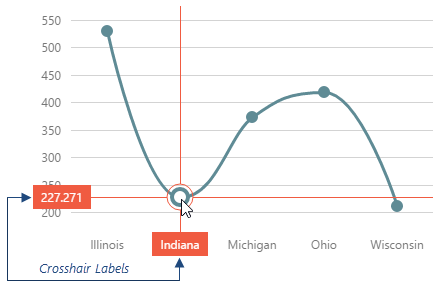
Crosshair labels appear on the chart axes when a user pauses on a series point. They display the argument and the value of this series point.

There are two crosshair labels on a chart - one for each crosshair line, and the label object described here configures both. If you need to set properties individually for each label, use the label object within the crosshair.horizontalLine or crosshair.verticalLine object. Individual settings override common ones.
Because the crosshair labels are hidden by default, assign true to the label.visible field if you need them to be shown.
backgroundColor
Paints the background of the crosshair labels.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
customizeText
Customizes the text displayed by the crosshair labels.
The text for the crosshair label to display.
This property accepts a function that will be called twice on each point - once for the horizontal line, and then for the vertical. To specify an individual function, which will be called for the horizontal or vertical line separately, use the customizeText property within horizontalLine.label or verticalLine.label object.
this keyword.format
Formats a point value/argument before it is displayed in the crosshair label.
See the format section for information on accepted values.
When this property value is undefined, the date-time axes display larger date range boundaries in labels. For example, if an axis displays months, it also displays a year near each instance of January. If an axis displays days, it also displays a month name near each first visible day mark.
See Also

 Select one or more answers
Select one or more answers