JavaScript/jQuery Chart - margin
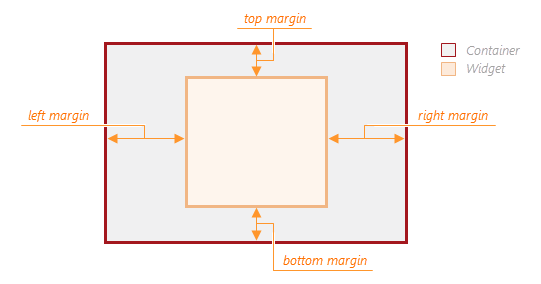
Generates space around the UI component.
Type:
viz/core/base_widget:BaseWidgetMargin

jQuery
index.js
$(function() {
$("#chartContainer").dxChart({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
app.component.html
app.component.ts
app.module.ts
<dx-chart ... >
<dxo-chart-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-chart-margin>
</dx-chart>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxChartModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxChartModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
App.vue
<template>
<DxChart ... >
<DxMargin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</DxChart>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxChart, {
DxMargin
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxMargin
},
// ...
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Chart, {
Margin
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</Chart>
);
}
}
export default App;
 Select one or more answers
Select one or more answers