JavaScript/jQuery DateBox Options
An object defining configuration properties for the DateBox UI component.
See Also
acceptCustomValue
Specifies whether or not the UI component allows an end user to enter a custom value.
accessKey
Specifies the shortcut key that sets focus on the UI component.
The value of this property will be passed to the accesskey attribute of the HTML element that underlies the UI component.
activeStateEnabled
Specifies whether the UI component changes its visual state as a result of user interaction.
The UI component switches to the active state when users press down the primary mouse button. When this property is set to true, the CSS rules for the active state apply. You can change these rules to customize the component.
Use this property when you display the component on a platform whose guidelines include the active state change for UI components.
adaptivityEnabled
Specifies whether or not adaptive UI component rendering is enabled on a small screen.
While displaying DateBox in your app, you may want to use different layouts for different screen sizes. While desktop monitors provide enough space, mobile screens do not. In this case, you can enable the UI component to have a more compact representation. For this purpose, assign true to the adaptivityEnabled property. In the adaptive mode, the date box is displayed without the digital clock face.
applyValueMode
Specifies the way an end user applies the selected value.
The property accepts the following values.
"useButtons"
Enables an end user to apply the selected value or cancel the selection using the Apply and Cancel buttons respectively. When the pickerType is 'calendar', choosing this mode activates the showTodayButton property."instantly"
Applies the selected value immediately after a user clicks the required value in the drop-down menu. This mode cannot be used if the pickerType is "rollers" or the type is "datetime".
buttons[]
Allows you to add custom buttons to the input text field.
Array<DropDownPredefinedButton | TextEditorButton>
Built-in buttons should also be declared in this array. You can find an example in the following demo:
calendarOptions
Configures the calendar's value picker. Applies only if the pickerType is "calendar".
You can specify most of the Calendar properties in this object except those listed below. These properties are overridden by their DateBox counterparts.
- dateSerializationFormat
- disabledDates
- max
- min
- onValueChanged
- selectionMode
- tabIndex
- todayButtonText
- value
Angular
Vue
dateOutOfRangeMessage
Specifies the message displayed if the specified date is later than the max value or earlier than the min value.
dateSerializationFormat
Specifies the date-time value serialization format.
Date-time serialization involves date-time value conversion into a string format for storage or transmission. To ensure proper format detection, specify this property.
Use LDML patterns to pass custom format strings to this property.
For instance, you can specify the following patterns:
"yyyy-MM-dd"
A date."yyyy-MM-ddTHH:mm:ss"
Local date and time."yyyy-MM-ddTHH:mm:ssZ"
Date and time in UTC."yyyy-MM-ddTHH:mm:ssx","yyyy-MM-ddTHH:mm:ssxx","yyyy-MM-ddTHH:mm:ssxxx"
Date and time with a timezone.
You can use this property only if you do not specify the initial value. dateSerializationFormat is calculated automatically if you pass a value in the initial configuration.
If you specify this property, the value will be a string, not a Date object.
If you use API to change the value, make sure that the value has the same format that you specified in this property.
This property takes effect only if the forceIsoDateParsing field is set to true in the global configuration object.
See Also
deferRendering
Specifies whether to render the drop-down field's content when it is displayed. If false, the content is rendered immediately.
disabled
Specifies whether the UI component responds to user interaction.
disabledDates
Specifies dates that users cannot select. Applies only if pickerType is "calendar".
true if the date should be disabled; otherwise false.
This property accepts an array of dates:
jQuery
$(function() {
$("#dateBoxContainer").dxDateBox({
// ...
disabledDates: [
new Date("07/1/2017"),
new Date("07/2/2017"),
new Date("07/3/2017")
]
});
});Angular
<dx-date-box ...
[disabledDates]="disabledDates">
</dx-date-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
disabledDates: Date[] = [
new Date("07/1/2017"),
new Date("07/2/2017"),
new Date("07/3/2017")
];
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDateBoxModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDateBoxModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxDateBox ...
:disabled-dates="disabledDates"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDateBox from 'devextreme-vue/date-box';
export default {
components: {
DxDateBox
},
data() {
return {
disabledDates: [
new Date("07/1/2017"),
new Date("07/2/2017"),
new Date("07/3/2017")
]
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DateBox from 'devextreme-react/date-box';
class App extends React.Component {
constructor() {
this.disabledDates = [
new Date("07/1/2017"),
new Date("07/2/2017"),
new Date("07/3/2017")
];
}
render() {
return (
<DateBox ...
disabledDates={this.disabledDates}
/>
);
}
}
export default App;Alternatively, pass a function to disabledDates. This function should define the rules that determine whether the checked date is disabled. A separate set of rules should target every view individually.
jQuery
$(function() {
$("#dateBoxContainer").dxDateBox({
// ...
disabledDates: function(args) {
const dayOfWeek = args.date.getDay();
const month = args.date.getMonth();
const isWeekend = args.view === "month" && (dayOfWeek === 0 || dayOfWeek === 6 );
const isMarch = (args.view === "year" || args.view === "month") && month === 2;
return isWeekend || isMarch;
}
});
});Angular
<dx-date-box ...
[disabledDates]="disableDates">
</dx-date-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
disableDates(args) {
const dayOfWeek = args.date.getDay();
const month = args.date.getMonth();
const isWeekend = args.view === "month" && (dayOfWeek === 0 || dayOfWeek === 6 );
const isMarch = (args.view === "year" || args.view === "month") && month === 2;
return isWeekend || isMarch;
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDateBoxModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDateBoxModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxDateBox ...
:disabled-dates="disableDates"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDateBox from 'devextreme-vue/date-box';
export default {
components: {
DxDateBox
},
methods: {
disableDates(args) {
const dayOfWeek = args.date.getDay();
const month = args.date.getMonth();
const isWeekend = args.view === "month" && (dayOfWeek === 0 || dayOfWeek === 6 );
const isMarch = (args.view === "year" || args.view === "month") && month === 2;
return isWeekend || isMarch;
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DateBox from 'devextreme-react/date-box';
class App extends React.Component {
disableDates(args) {
const dayOfWeek = args.date.getDay();
const month = args.date.getMonth();
const isWeekend = args.view === "month" && (dayOfWeek === 0 || dayOfWeek === 6 );
const isMarch = (args.view === "year" || args.view === "month") && month === 2;
return isWeekend || isMarch;
}
render() {
return (
<DateBox ...
disabledDates={this.disableDates}
/>
);
}
}
export default App;displayFormat
Specifies the date display format. Ignored if the pickerType property is "native"
Set useMaskBehavior to true to control user input according to the display format.
The default display format is selected automatically based on the current locale.
See Also
dropDownButtonTemplate
Specifies a custom template for the drop-down button.
dropDownOptions
Configures the drop-down field which holds the content.
See Popup Configuration for properties that you can specify in this object.
Angular
Vue
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#dateBoxContainer").dxDateBox({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-date-box ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-date-box>
import { DxDateBoxModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDateBoxModule
],
// ...
})Vue
<template>
<DxDateBox ...
:element-attr="dateBoxAttributes">
</DxDateBox>
</template>
<script>
import DxDateBox from 'devextreme-vue/date-box';
export default {
components: {
DxDateBox
},
data() {
return {
dateBoxAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import DateBox from 'devextreme-react/date-box';
class App extends React.Component {
dateBoxAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<DateBox ...
elementAttr={this.dateBoxAttributes}>
</DateBox>
);
}
}
export default App;focusStateEnabled
Specifies whether the UI component can be focused using keyboard navigation.
height
Specifies the UI component's height.
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".
hint
Specifies text for a hint that appears when a user pauses on the UI component.
hoverStateEnabled
Specifies whether the UI component changes its state when a user pauses on it.
inputAttr
Specifies the attributes to be passed on to the underlying HTML element.
jQuery
$(function(){
$("#dateBoxContainer").dxDateBox({
// ...
inputAttr: {
id: "inputId"
}
});
});Angular
<dx-date-box ...
[inputAttr]="{ id: 'inputId' }">
</dx-date-box>
import { DxDateBoxModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDateBoxModule
],
// ...
})Vue
<template>
<DxDateBox
:input-attr="inputAttr"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDateBox from 'devextreme-vue/date-box';
export default {
components: {
DxDateBox
},
data() {
return {
inputAttr: { id: 'inputId' }
}
}
}
</script>React
import 'devextreme/dist/css/dx.light.css';
import DateBox from 'devextreme-react/date-box';
const inputAttr = { id: 'inputId' };
export default function App() {
return (
<DateBox
inputAttr={inputAttr}
/>
);
}ASP.NET MVC Controls
@(Html.DevExtreme().DateBox()
.InputAttr("id", "inputId")
// ===== or =====
.InputAttr(new {
@id = "inputId"
})
// ===== or =====
.InputAttr(new Dictionary<string, object>() {
{ "id", "inputId" }
})
)@(Html.DevExtreme().DateBox() _
.InputAttr("id", "inputId")
' ===== or =====
.InputAttr(New With {
.id = "inputId"
})
' ===== or =====
.InputAttr(New Dictionary(Of String, Object) From {
{ "id", "inputId" }
})
)To improve accessibility, use this property to specify aria-label for the component.
jQuery
$(function(){
$("#dateBoxContainer").dxDateBox({
// ...
inputAttr: {
'aria-label': 'your-label',
},
});
});Angular
<dx-date-box ...
[inputAttr]="{ 'aria-label': 'your-label' }">
</dx-date-box>Vue
<template>
<DxDateBox
:input-attr="inputAttr"
/>
</template>
<script>
import DxDateBox from 'devextreme-vue/date-box';
export default {
components: {
DxDateBox
},
data() {
return {
inputAttr: { 'aria-label': 'your-label' }
}
}
}
</script>React
import DateBox from 'devextreme-react/date-box';
const inputAttr = { 'aria-label': 'your-label' };
export default function App() {
return (
<DateBox
inputAttr={inputAttr}
/>
);
}You do not need to specify aria-label if you use label.
interval
Specifies the interval between neighboring values in the popup list in minutes.
invalidDateMessage
Specifies the message displayed if the typed value is not a valid date or time.
isDirty
Specifies whether the component's current value differs from the initial value.
This property is a read-only flag. You can use it to check if the editor value changed.
jQuery
$(() => {
const dateBox = $('#dateBox').dxDateBox({
// ...
}).dxDateBox('instance');
$('#button').dxButton({
// ...
onClick () {
if (dateBox.option('isDirty')) {
DevExpress.ui.notify("Do not forget to save changes", "warning", 500);
}
}
});
});Angular
import { Component, ViewChild } from '@angular/core';
import { DxDateBoxComponent, DxButtonModule } from 'devextreme-angular';
import notify from 'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild('dateBoxRef', { static: false }) dateBox: DxDateBoxComponent;
onClick () {
if (this.dateBox.instance.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
}
<dx-date-box ...
#dateBoxRef
>
</dx-date-box>
<dx-button ...
(onClick)="onClick($event)"
>
</dx-button>Vue
<template>
<DxDateBox ...
:ref="dateBoxRef"
>
</DxDateBox>
<DxButton ...
@click="onClick"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDateBox from 'devextreme-vue/date-box';
import DxButton from 'devextreme-vue/button';
import notify from 'devextreme/ui/notify';
export default {
components: {
DxDateBox,
DxButton
},
data() {
return {
dateBoxRef
}
},
methods: {
onClick () {
if (this.dateBox.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
},
computed: {
dateBox: function() {
return this.$refs[dateBoxRef].instance;
}
}
}
</script>React
import React, { useRef } from 'react';
import DateBox from 'devextreme-react/date-box';
import Button from 'devextreme-react/button';
import 'devextreme/dist/css/dx.light.css';
const App = () => {
const dateBoxRef = useRef(null);
const onClick = () => {
if (this.dateBoxRef.current.instance().option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
};
return (
<DateBox ...
ref={dateBoxRef}
>
</DateBox>
<Button ...
onClick={onClick}
/>
);
};
export default App;See Also
isValid
Specifies or indicates whether the editor's value is valid.
See Also
labelMode
Specifies the label's display mode.
This property can have one of the following values:
| labelMode | Description | Illustration |
|---|---|---|
| "static" | The label is displayed above the input field. | |
| "floating" | The label is used as a placeholder, but when the editor gets focus, the label moves to the position above the input field. |
|
| "hidden" | The label is hidden. | |
| "outside" | The label is outside. |
If autofill is enabled in the browser, we do not recommend that you use "floating" mode. The autofill values will overlap the label when it is displayed as a placeholder. Use "static" mode instead.
max
The last date that can be selected within the UI component.
You can use the following formats to specify the maximum date:
Date
Specifies the date directly.Number
Specifies the date with a timestamp (total milliseconds since 1970/01/01).String
Specifies the date as a string value. The UI component supports the following date string formats:- "yyyy-MM-dd" (for example, "2017-03-06")
- "yyyy-MM-ddTHH:mm:ss" (for example, "2017-03-27T16:54:48")
- "yyyy-MM-ddTHH:mm:ssZ" (for example, "2017-03-27T13:55:41Z")
- "yyyy-MM-ddTHH:mm:ssx" (for example, "20170327T16:54:10+03")
If this property is undefined, pickerType - "rollers", type - "date" or "datetime", the UI component renders values up to 50 years from the current date.
If you set the type property to 'time', you still need to use a full
Date()as the max, notHH:mm.
See Also
maxLength
Specifies the maximum number of characters you can enter into the textbox.
If the number of entered characters reaches the value assigned to this property, the UI component does not allow you to enter any more characters.
min
The minimum date that can be selected within the UI component.
You can use the following formats to specify the minimum date:
Date
Specifies the date directly.Number
Specifies the date with a timestamp (total milliseconds since 1970/01/01).String
Specifies the date as a string value. The UI component supports the following date string formats:- "yyyy-MM-dd" (for example, "2017-03-06")
- "yyyy-MM-ddTHH:mm:ss" (for example, "2017-03-27T16:54:48")
- "yyyy-MM-ddTHH:mm:ssZ" (for example, "2017-03-27T13:55:41Z")
- "yyyy-MM-ddTHH:mm:ssx" (for example, "20170327T16:54:10+03")
If this property is undefined, pickerType - "rollers", type - "date" or "datetime", the UI component renders values from 01/01/1900.
If you set the type property to 'time', you still need to use a full
Date()as the min, notHH:mm.
See Also
name
The value to be assigned to the name attribute of the underlying HTML element.
Specify this property if the UI component lies within an HTML form that will be submitted.
onChange
A function that is executed when the UI component loses focus after the text field's content was changed using the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onClosed
A function that is executed once the drop-down editor is closed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onContentReady
A function that is executed when the UI component is rendered and each time the component is repainted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onCopy
A function that is executed when the UI component's input has been copied.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onCut
A function that is executed when the UI component's input has been cut.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onEnterKey
A function that is executed when the Enter key has been pressed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onFocusIn
A function that is executed when the UI component gets focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onFocusOut
A function that is executed when the UI component loses focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
Angular
<dx-date-box ...
(onInitialized)="saveInstance($event)">
</dx-date-box>
import { Component } from "@angular/core";
import DateBox from "devextreme/ui/data_grid";
// ...
export class AppComponent {
dateBoxInstance: DateBox;
saveInstance (e) {
this.dateBoxInstance = e.component;
}
}Vue
<template>
<div>
<DxDateBox ...
@initialized="saveInstance">
</DxDateBox>
</div>
</template>
<script>
import DxDateBox from 'devextreme-vue/date-box';
export default {
components: {
DxDateBox
},
data: function() {
return {
dateBoxInstance: null
};
},
methods: {
saveInstance: function(e) {
this.dateBoxInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxDateBox ...
@initialized="saveInstance">
</DxDateBox>
</div>
</template>
<script setup>
import DxDateBox from 'devextreme-vue/date-box';
let dateBoxInstance = null;
const saveInstance = (e) => {
dateBoxInstance = e.component;
}
</script>React
import DateBox from 'devextreme-react/date-box';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.dateBoxInstance = e.component;
}
render() {
return (
<div>
<DateBox onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onInput
A function that is executed each time the UI component's input is changed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onKeyDown
A function that is executed when a user is pressing a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onKeyUp
A function that is executed when a user releases a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onOpened
A function that is executed once the drop-down editor is opened.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#dateBoxContainer").dxDateBox({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-date-box ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-date-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDateBoxModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDateBoxModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxDateBox ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDateBox from 'devextreme-vue/date-box';
export default {
components: {
DxDateBox
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DateBox from 'devextreme-react/date-box';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<DateBox ...
onOptionChanged={handlePropertyChange}
/>
);
} onPaste
A function that is executed when the UI component's input has been pasted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onValueChanged
A function that is executed after the UI component's value is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value |
The UI component's new value. |
|
| previousValue |
The UI component's previous value. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. This field is undefined if the value is changed programmatically. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
openOnFieldClick
Specifies whether a user can open the drop-down list by clicking a text field.
See Also
pickerType
Specifies the type of the date/time picker.
This property accepts the following values:
"calendar"
The DateBox displays the Calendar UI component for users to select a date. Set the type property to "date" or "datetime" to use this picker type."list"
The DateBox displays a list of time values. Set the type property to "time" to use this picker type."native"
The picker type depends on the current platform or web browser.NOTE- The "native" picker overrides DevExtreme localization settings. The component formats dates using locales of user devices.
- The default behaviour of DateBox is to emit the onValueChanged event when users finish editing the component value. If you set the picker type to "native", DateBox emits onValueChanged as users edit the value.
"rollers"
The DateBox displays rollers for users to select date and time. Users cannot edit the selected value in the input field.NOTEThe "rollers" picker type is designed for mobile devices. For desktop applications, use one of the others.
placeholder
Specifies a placeholder for the input field.
This text is also shown in the date picker's title in the following cases:
- If the pickerType is "rollers".
- If the application runs on an iOS device and the pickerType is not "native".
readOnly
Specifies whether the editor is read-only.
When this property is set to true, the following applies:
- The editor's value cannot be changed using the UI.
- Built-in action buttons are invisible.
Custom action buttons are visible but disabled. If a button should not be disabled, set its disabled property to false:
jQuery
index.js$(function() { $("#dateBoxContainer").dxDateBox({ // ... buttons: [{ name: "myCustomButton", location: "after", options: { onClick: function(e) { // ... }, disabled: false } }] }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-date-box ... > <dxi-date-box-button name="myCustomButton" location="after" [options]="myCustomButtonConfig"> </dxi-date-box-button> </dx-date-box>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDateBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDateBoxModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxDateBox ... > <DxDateBoxButton name="myCustomButton" location="after" :options="myCustomButtonConfig" /> </DxDateBox> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDateBox, { DxButton as DxDateBoxButton } from 'devextreme-vue/date-box'; export default { components: { DxDateBox, DxDateBoxButton }, data() { return { myCustomButtonConfig: { onClick: (e) => { // ... }, disabled: false } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DateBox, { Button as DateBoxButton } from 'devextreme-react/date-box'; class App extends React.Component { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; render() { return ( <DateBox> <DateBoxButton name="myCustomButton" location="after" options={this.myCustomButtonConfig} /> </DateBox> ); } } export default App;You can also hide a custom action button when the UI component becomes read-only. Set the button's visible property to false in the onOptionChanged function. To get the button, use the getButton(name) method:
jQuery
index.js$(function() { $("#dateBoxContainer").dxDateBox({ // ... buttons: [{ name: "myCustomButton", // ... }], onOptionChanged: function(e) { if(e.name == "readOnly") { const myButton = e.component.getButton("myCustomButton"); myButton.option("visible", !e.value); // Hide the button when readOnly: true } } }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-date-box ... (onOptionChanged)="changeButtonState"> <dxi-date-box-button name="myCustomButton" ... ></dxi-date-box-button> </dx-date-box>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDateBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDateBoxModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxDateBox ... @option-changed="changeButtonState"> <DxDateBoxButton name="myCustomButton" ... /> </DxDateBox> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDateBox, { DxButton as DxDateBoxButton } from 'devextreme-vue/date-box'; export default { components: { DxDateBox, DxDateBoxButton }, data() { return { // ... } }, methods: { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DateBox, { Button as DateBoxButton } from 'devextreme-react/date-box'; class App extends React.Component { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } render() { return ( <DateBox ... onOptionChanged={this.changeButtonState}> <DateBoxButton name="myCustomButton" ... /> </DateBox> ); } } export default App;
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});showAnalogClock
Specifies whether to show the analog clock in the value picker. Applies only if type is "datetime" and pickerType is "calendar".
showClearButton
Specifies whether to display the Clear button in the UI component.
The Clear button calls the reset method.
showDropDownButton
Specifies whether the drop-down button is visible.
See Also
spellcheck
Specifies whether or not the UI component checks the inner text for spelling mistakes.
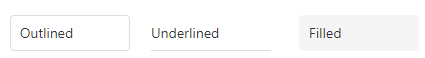
stylingMode
Specifies how the UI component's text field is styled.
The following styles are available:

You can also use the global editorStylingMode setting to specify how the text fields of all editors in your application are styled.
tabIndex
Specifies the number of the element when the Tab key is used for navigating.
The value of this property will be passed to the tabindex attribute of the HTML element that underlies the UI component.
text
The read-only property that stores the text displayed by the UI component input element.
type
A format used to display date/time information.
You can assign the following values to this property:
- date - the UI component displays only the date;
- time - the UI component displays only the time;
- datetime - the UI component displays both the date and time.
useMaskBehavior
Specifies whether to control user input using a mask created based on the displayFormat.
drop event is not supported for masked input.See Also
validationError
Information on the broken validation rule. Contains the first item from the validationErrors array.
See Also
validationErrors
An array of validation errors.
Array<any>
DateBox updates this property automatically as it validates values. You can also update validationErrors manually to display custom errors and implement custom validation logic. The following code snippet demonstrates how to define items in this array:
jQuery
$('#date-box').dxDateBox({
isValid: false,
validationErrors: [{ message: "Custom validation error" }],
})Angular
<dx-date-box
[isValid]="false"
[validationErrors]="validationErrors"
></dx-date-box>
import { DxDateBoxComponent } from 'devextreme-angular/ui/date-box'
export class AppComponent {
validationErrors = [
{ message: 'Custom validation error' }
];
}Vue
<script setup lang="ts">
import { DxDateBox } from 'devextreme-vue/date-box';
const validationErrors = [
{ message: 'Custom validation error' }
];
</script>
<template>
<DxDateBox
:is-valid="false"
:validation-errors="validationErrors"
/>
</template>React
import { DateBox } from 'devextreme-react/date-box';
const validationErrors = [
{ message: 'Custom validation error' }
];
function App(): JSX.Element {
return (
<DateBox
isValid={false}
validationErrors={validationErrors}
/>
)
}validationMessageMode
Specifies how the message about the validation rules that are not satisfied by this editor's value is displayed.
The following property values are possible:
- auto
The tooltip with the message is displayed when the editor is in focus. - always
The tooltip with the message is not hidden when the editor loses focus.
validationMessagePosition
Specifies the position of a validation message relative to the component. The validation message describes the validation rules that this component's value does not satisfy.
This property also applies position rules to the component's inner validation message.
The following example positions a validation message at the component's right:
jQuery
$(function() {
$("#dateBoxContainer").dxDateBox({
// ...
validationMessagePosition: 'right'
}).dxValidator({
validationRules: [{
type: 'required',
message: 'Required',
}],
});
});Angular
<dx-date-box ...
validationMessagePosition="right">
<dx-validator>
<dxi-validator-validation-rule
type="required"
message="Required"
>
</dxi-validator-validation-rule>
</dx-validator>
</dx-date-box>Vue
<template>
<DxDateBox ...
validation-message-position="right"
>
<DxValidator>
<DxRequiredRule message="Required" />
</DxValidator>
</DxDateBox>
</template>
<script>
// ...
</script>React
import React from 'react';
// ...
function App() {
return (
<DateBox ...
validationMessagePosition="right"
>
<Validator>
<RequiredRule message="Required" />
</Validator>
</DateBox>
);
};
export default App;validationStatus
Indicates or specifies the current validation status.
The following table illustrates the validation status indicators:
| validationStatus | Indicator |
|---|---|
"pending" |
 |
"valid" |
 |
"invalid" |
 |
When you assign "invalid" to validationStatus, you can also use the validationErrors array to set an error message as shown below:
jQuery
$(function() {
const dateBox = $("#dateBoxContainer").dxDateBox({
// ...
}).dxDateBox("instance");
function setInvalidStatus(message) {
dateBox.option({
validationStatus: "invalid",
validationErrors: [{ message: message }]
});
}
});Angular
<dx-date-box
[validationStatus]="validationStatus"
[validationErrors]="validationErrors">
</dx-date-box>
// ...
export class AppComponent {
validationStatus: string = "valid";
validationErrors: any;
// ...
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}Vue
<template>
<DxDateBox ...
:validation-status="validationStatus"
:validation-errors="validationErrors"
/>
</template>
<script>
// ...
export default {
// ...
data() {
return {
validationStatus: "valid",
validationErrors: []
}
},
methods: {
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}
}
</script>React
import React, { useState } from 'react';
// ...
function App() {
const [validationStatus, setValidationStatus] = useState("valid");
const [validationErrors, setValidationErrors] = useState([]);
const setInvalidStatus = message => {
setValidationStatus("invalid");
setValidationErrors([{ message: message }]);
}
return (
<DateBox
validationStatus={validationStatus}
validationErrors={validationErrors}
/>
);
};
export default App;value
Specifies the currently selected date and time.
You can use the following formats to specify the current UI component value:
Date
Specifies the date directly.Number
Specifies the date with a timestamp (total milliseconds since 1970/01/01).String
Specifies the date as a string value. The UI component supports the following date string formats:- "yyyy-MM-dd" (for example, "2017-03-06")
- "yyyy-MM-ddTHH:mm:ss" (for example, "2017-03-27T16:54:48")
- "yyyy-MM-ddTHH:mm:ssZ" (for example, "2017-03-27T13:55:41Z")
- "yyyy-MM-ddTHH:mm:ssx" (for example, "20170327T16:54:10+03")
If an end user changes the UI component value, the new value is saved in the same format as the initial value.
See Also
valueChangeEvent
Specifies the DOM events after which the UI component's value should be updated.
This property accepts a single event name or several names separated by spaces.
The recommended events are "keyup", "blur", "change", "input", and "focusout", but you can use other events as well.
See Also
width
Specifies the UI component's width.
This property accepts a value of one of the following types:
Number
The width in pixels.String
A CSS-accepted measurement of width. For example,"55px","20vw","80%","auto","inherit".