JavaScript/jQuery Diagram - nodes.autoLayout
Specifies an auto-layout algorithm that the UI component uses to build a diagram.
The layout property is in effect when a diagram is bound to a data source using the nodes property.
See Also
type
Specifies an auto-layout algorithm that is used to automatically arrange shapes.
auto. The equivalent of the off value when both shape coordinates (leftExpr and topExpr) are specified; otherwise, the auto value is equivalent to layered.
off. The auto-layout is not applied.
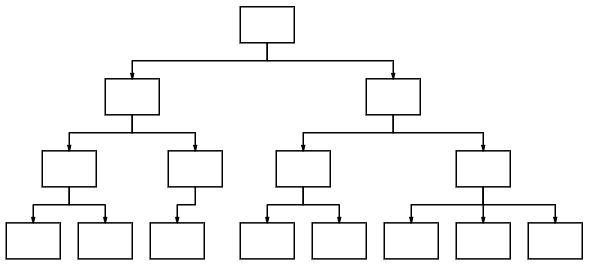
tree. This algorithm is used to draw hierarchical diagrams. It arranges shapes in a tree structure and aligns them evenly based on their hierarchical level.

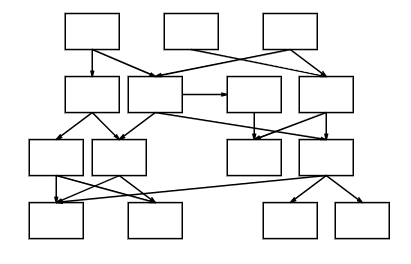
layered (Sugiyama-style). This algorithm is used to draw layered graphs. It minimizes the number of connector crossings and spreads shapes evenly.


 Select one or more answers
Select one or more answers