JavaScript/jQuery Diagram - pageSize.items
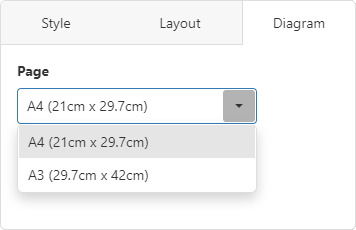
An array that specifies the page size items in the Page Size combobox on Properties Panel.
jQuery
JavaScript
$(function() {
$("#diagram").dxDiagram({
viewUnits: "cm",
units: "cm",
pageSize: {
width: 21,
height: 29.7,
items: [
{ text: "A4 (21cm x 29.7cm)", width: 21, height: 29.7 },{ text: "A3 (29.7cm x 42cm)", width: 29.7, height: 42 }
]
},
});
});Angular
app.component.html
<dx-diagram #diagram id="diagram" units="cm" viewUnits="cm">
<dxo-diagram-page-size
[width]="10"
[height]="10"
[items]='[{ text: "A4 (21cm x 29.7cm)", width: 21, height: 29.7 },
{ text: "A3 (29.7cm x 42cm)", width: 29.7, height: 42 }]'>
</dxo-diagram-page-size>
</dx-diagram>Vue
App.vue
<template>
<DxDiagram
id="diagram"
ref="diagram"
units="cm"
viewUnits="cm"
>
<DxPageSize
:width="10"
:height="10"
:items="[{ text: 'A4 (21cm x 29.7cm)', width: 21, height: 29.7 },
{ text: 'A3 (29.7cm x 42cm)', width: 29.7, height: 42 }]"
/>
</DxDiagram>
</template>React
App.js
<Diagram id="diagram" ref={this.diagramRef} units="cm" viewUnits="cm">
<PageSize width={10} height={10} items={[{ text: 'A4 (21cm x 29.7cm)', width: 21, height: 29.7 },
{ text: 'A3 (29.7cm x 42cm)', width: 29.7, height: 42 }]}/>
</Diagram>

 Select one or more answers
Select one or more answers