JavaScript/jQuery Diagram - DiagramShape
An object that provides information about a shape in the Diagram UI component.
attachedConnectorIds
Gets an array of attached connector identifiers.
When a user pastes or clones several items in a diagram, the control adds the items to the model one by one. For each added item, the requestEditOperation event fires. In the event handler, you can access the processed item. However, if you call the getItemById(id) method to access an attached connector, you can get the undefinedresult if the item is not added to the model yet.
containerChildItemIds
Gets identifiers of shapes stored in the container.
Use the containerChildItemIds property to get identifiers of shapes stored in a horizontalContainer or verticalContainer shape. If the container stores no shapes or the shape is not a container, the property returns an empty string
When a user pastes or clones several items in a diagram, the control adds the items to the model one by one. For each added item, the requestEditOperation event fires. In the event handler, you can access the processed item. However, if you call the getItemById(id) method to access a container's child item, you can get the undefinedresult if the item is not added to the model yet.
containerExpanded
Gets whether the container is expanded.
This property is in effect for horizontalContainer or verticalContainer shapes. If the shape is not a container, its containerExpanded property always returns true.
containerId
Gets the identifier of the container that stores the shape.
Use the containerId property to get the identifier of the container (a shape of the horizontalContainer or verticalContainer type) that stores the shape. The containerChildItemIds property allows you to get identifiers of shapes stored in the container.
dataItem
Returns the data item that is bound to the diagram item.
While dragging a shape on the canvas, dataItem might be undefined. Implement a null check.
key
Gets the item's key from a data source.
If a user removes an item and then undoes the action, the Diagram inserts the item back and generates a new GUID for its key value. A new GUID is also generated for pasted and cloned items. If you specify key values (IDs in a data source) manually, subscribe to the onInserting data source event to assign the values.
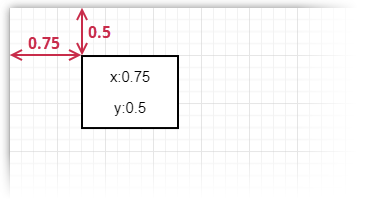
position
Specifies the position of the top left shape corner relative to the top left corner of the diagram work area.


 Select one or more answers
Select one or more answers