JavaScript/jQuery NumberBox Options
An object defining configuration properties for the NumberBox UI component.
See Also
accessKey
Specifies the shortcut key that sets focus on the UI component.
The value of this property will be passed to the accesskey attribute of the HTML element that underlies the UI component.
activeStateEnabled
Specifies whether the UI component changes its visual state as a result of user interaction.
The UI component switches to the active state when users press down the primary mouse button. When this property is set to true, the CSS rules for the active state apply. You can change these rules to customize the component.
Use this property when you display the component on a platform whose guidelines include the active state change for UI components.
buttons[]
Allows you to add custom buttons to the input text field.
Array<NumberBoxPredefinedButton | TextEditorButton>
Built-in buttons should also be declared in this array. You can find an example in the following demo:
disabled
Specifies whether the UI component responds to user interaction.
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#numberBoxContainer").dxNumberBox({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-number-box ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-number-box>
import { DxNumberBoxModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxNumberBoxModule
],
// ...
})Vue
<template>
<DxNumberBox ...
:element-attr="numberBoxAttributes">
</DxNumberBox>
</template>
<script>
import DxNumberBox from 'devextreme-vue/number-box';
export default {
components: {
DxNumberBox
},
data() {
return {
numberBoxAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import NumberBox from 'devextreme-react/number-box';
class App extends React.Component {
numberBoxAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<NumberBox ...
elementAttr={this.numberBoxAttributes}>
</NumberBox>
);
}
}
export default App;focusStateEnabled
Specifies whether the UI component can be focused using keyboard navigation.
format
Specifies the value's display format and controls user input accordingly.
The format property can accept the following value types:
Predefined format
JavaScriptconst number = 1.2345; type: "fixedPoint" // 1 type: "decimal" // 1.2345 type: "percent" // 123% type: "currency" // $1
You can specify the precision property for fractional numbers.
If you want to apply a different format, you can implement the formatter and parser functions or specify a custom format string as described below. For example, you can use this functionality to enable large number formats.
Custom format string
Use Unicode Locale Data Markup Language (LDML) patterns to specify a custom format string. An LDML pattern consists of wildcard characters and characters displayed as is. The format property supports the following wildcard characters:
Format character Description 0 A digit. Displays '0' if the formatted number does not have a digit in that position. # Up to 15 of leading digits, a single digit, or nothing. If this character goes first in the format string, it can match multiple leading digits (before the decimal point). Subsequent characters match a single digit. If the formatted number does not have a digit in the corresponding position, it displays nothing. For example, if you apply format "#0.#" to "123.45", the result is "123.4". . A decimal separator. Actual character depends on locale. , A group separator. Actual character depends on locale. % The percent sign. Multiplies the input value by 100. ; Separates positive and negative format patterns. For example, the "#0.##;(#0.##)" format displays a positive number according to the pattern before the semicolon (";"), and a negative number according to the pattern after the semicolon (";"). If you do not use this character and the additional pattern, negative numbers display a minus ("-") prefix. Escape characters You can display the special characters above as literals if you enclose them in single quotation marks.
For example, '%'.Other characters You can add any literal characters to the beginning or end of the format string. Examples below demonstrate the behavior of "#" and "0" in fractional numbers:
JavaScriptconst number = 1234.567; // Leave the first digit before the decimal point and round up the decimal format: "0.0" // 4.6 const smallNumber = 0.1234; // Display nothing in place of a digit format: "#.#" // .1 const largeNumber = 123456.789; // Add a group separator format: ",##0.###" // 123,456.789
Examples below show different ways to apply percentage formatting to decimals. Use caution if your format string starts with a zero ('0'), because the formatted number may lose leading digits.
JavaScriptconst smallNumber = 0.01234; // Represent as a percentage and limit to two decimal digits format: "#0.##%" // 1.23% // Add a percent sign and limit to two decimal digits format: "#0.##'%'" // 0.01%
To learn how to overcome limitations of mask formats that contain '0' and '#', refer to this example:
Function
A function should apply a custom format to a value and return the formatted value as a string. A shortcut for the formatter property. Refer to the following article for more information: Custom Function.IMPORTANTIf you allow users to edit the formatted value, implement the parser function to convert the value back to a number.Object
Full format configuration. The object structure is shown in the format API section.
When this property is specified, a press on the minus sign (-) inverts the current value instead of entering "-".
If you set this property, the number pad keyboard appears on mobile devices when users focus the editor. Such keyboards may not have a decimal character. Set the mode property to "text" to use the standard keyboard instead.
The
dropevent is not supported for masked input.
See Also
height
Specifies the UI component's height.
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".
hint
Specifies text for a hint that appears when a user pauses on the UI component.
hoverStateEnabled
Specifies whether the UI component changes its state when a user pauses on it.
inputAttr
Specifies the attributes to be passed on to the underlying HTML element.
jQuery
$(function(){
$("#numberBoxContainer").dxNumberBox({
// ...
inputAttr: {
id: "inputId"
}
});
});Angular
<dx-number-box ...
[inputAttr]="{ id: 'inputId' }">
</dx-number-box>
import { DxNumberBoxModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxNumberBoxModule
],
// ...
})Vue
<template>
<DxNumberBox
:input-attr="inputAttr"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxNumberBox from 'devextreme-vue/number-box';
export default {
components: {
DxNumberBox
},
data() {
return {
inputAttr: { id: 'inputId' }
}
}
}
</script>React
import 'devextreme/dist/css/dx.light.css';
import NumberBox from 'devextreme-react/number-box';
const inputAttr = { id: 'inputId' };
export default function App() {
return (
<NumberBox
inputAttr={inputAttr}
/>
);
}ASP.NET MVC Controls
@(Html.DevExtreme().NumberBox()
.InputAttr("id", "inputId")
// ===== or =====
.InputAttr(new {
@id = "inputId"
})
// ===== or =====
.InputAttr(new Dictionary<string, object>() {
{ "id", "inputId" }
})
)@(Html.DevExtreme().NumberBox() _
.InputAttr("id", "inputId")
' ===== or =====
.InputAttr(New With {
.id = "inputId"
})
' ===== or =====
.InputAttr(New Dictionary(Of String, Object) From {
{ "id", "inputId" }
})
)To improve accessibility, use this property to specify aria-label for the component.
jQuery
$(function(){
$("#numberBoxContainer").dxNumberBox({
// ...
inputAttr: {
'aria-label': 'your-label',
},
});
});Angular
<dx-number-box ...
[inputAttr]="{ 'aria-label': 'your-label' }">
</dx-number-box>Vue
<template>
<DxNumberBox
:input-attr="inputAttr"
/>
</template>
<script>
import DxNumberBox from 'devextreme-vue/number-box';
export default {
components: {
DxNumberBox
},
data() {
return {
inputAttr: { 'aria-label': 'your-label' }
}
}
}
</script>React
import NumberBox from 'devextreme-react/number-box';
const inputAttr = { 'aria-label': 'your-label' };
export default function App() {
return (
<NumberBox
inputAttr={inputAttr}
/>
);
}You do not need to specify aria-label if you use label.
invalidValueMessage
Specifies the text of the message displayed if the specified value is not a number.
isDirty
Specifies whether the component's current value differs from the initial value.
This property is a read-only flag. You can use it to check if the editor value changed.
jQuery
$(() => {
const numberBox = $('#numberBox').dxNumberBox({
// ...
}).dxNumberBox('instance');
$('#button').dxButton({
// ...
onClick () {
if (numberBox.option('isDirty')) {
DevExpress.ui.notify("Do not forget to save changes", "warning", 500);
}
}
});
});Angular
import { Component, ViewChild } from '@angular/core';
import { DxNumberBoxComponent, DxButtonModule } from 'devextreme-angular';
import notify from 'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild('numberBoxRef', { static: false }) numberBox: DxNumberBoxComponent;
onClick () {
if (this.numberBox.instance.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
}
<dx-number-box ...
#numberBoxRef
>
</dx-number-box>
<dx-button ...
(onClick)="onClick($event)"
>
</dx-button>Vue
<template>
<DxNumberBox ...
:ref="numberBoxRef"
>
</DxNumberBox>
<DxButton ...
@click="onClick"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxNumberBox from 'devextreme-vue/number-box';
import DxButton from 'devextreme-vue/button';
import notify from 'devextreme/ui/notify';
export default {
components: {
DxNumberBox,
DxButton
},
data() {
return {
numberBoxRef
}
},
methods: {
onClick () {
if (this.numberBox.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
},
computed: {
numberBox: function() {
return this.$refs[numberBoxRef].instance;
}
}
}
</script>React
import React, { useRef } from 'react';
import NumberBox from 'devextreme-react/number-box';
import Button from 'devextreme-react/button';
import 'devextreme/dist/css/dx.light.css';
const App = () => {
const numberBoxRef = useRef(null);
const onClick = () => {
if (this.numberBoxRef.current.instance().option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
};
return (
<NumberBox ...
ref={numberBoxRef}
>
</NumberBox>
<Button ...
onClick={onClick}
/>
);
};
export default App;See Also
isValid
Specifies or indicates whether the editor's value is valid.
See Also
labelMode
Specifies the label's display mode.
This property can have one of the following values:
| labelMode | Description | Illustration |
|---|---|---|
| "static" | The label is displayed above the input field. | |
| "floating" | The label is used as a placeholder, but when the editor gets focus, the label moves to the position above the input field. |
|
| "hidden" | The label is hidden. | |
| "outside" | The label is outside. |
If autofill is enabled in the browser, we do not recommend that you use "floating" mode. The autofill values will overlap the label when it is displayed as a placeholder. Use "static" mode instead.
mode
Specifies the value to be passed to the type attribute of the underlying <input> element.
name
The value to be assigned to the name attribute of the underlying HTML element.
Specify this property if the UI component lies within an HTML form that will be submitted.
onChange
A function that is executed when the UI component loses focus after the text field's content was changed using the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onContentReady
A function that is executed when the UI component is rendered and each time the component is repainted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onCopy
A function that is executed when the UI component's input has been copied.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onCut
A function that is executed when the UI component's input has been cut.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onEnterKey
A function that is executed when the Enter key has been pressed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onFocusIn
A function that is executed when the UI component gets focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onFocusOut
A function that is executed when the UI component loses focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
Angular
<dx-number-box ...
(onInitialized)="saveInstance($event)">
</dx-number-box>
import { Component } from "@angular/core";
import NumberBox from "devextreme/ui/data_grid";
// ...
export class AppComponent {
numberBoxInstance: NumberBox;
saveInstance (e) {
this.numberBoxInstance = e.component;
}
}Vue
<template>
<div>
<DxNumberBox ...
@initialized="saveInstance">
</DxNumberBox>
</div>
</template>
<script>
import DxNumberBox from 'devextreme-vue/number-box';
export default {
components: {
DxNumberBox
},
data: function() {
return {
numberBoxInstance: null
};
},
methods: {
saveInstance: function(e) {
this.numberBoxInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxNumberBox ...
@initialized="saveInstance">
</DxNumberBox>
</div>
</template>
<script setup>
import DxNumberBox from 'devextreme-vue/number-box';
let numberBoxInstance = null;
const saveInstance = (e) => {
numberBoxInstance = e.component;
}
</script>React
import NumberBox from 'devextreme-react/number-box';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.numberBoxInstance = e.component;
}
render() {
return (
<div>
<NumberBox onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onInput
A function that is executed each time the UI component's input is changed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onKeyDown
A function that is executed when a user is pressing a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onKeyUp
A function that is executed when a user releases a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#numberBoxContainer").dxNumberBox({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-number-box ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-number-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxNumberBoxModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxNumberBoxModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxNumberBox ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxNumberBox from 'devextreme-vue/number-box';
export default {
components: {
DxNumberBox
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import NumberBox from 'devextreme-react/number-box';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<NumberBox ...
onOptionChanged={handlePropertyChange}
/>
);
} onPaste
A function that is executed when the UI component's input has been pasted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onValueChanged
A function that is executed after the UI component's value is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value |
The UI component's new value. |
|
| previousValue |
The UI component's previous value. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. This field is undefined if the value is changed programmatically. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
placeholder
Specifies a text string displayed when the editor's value is empty.
See Also
readOnly
Specifies whether the editor is read-only.
When this property is set to true, the following applies:
- The editor's value cannot be changed using the UI.
- Built-in action buttons are invisible.
Custom action buttons are visible but disabled. If a button should not be disabled, set its disabled property to false:
jQuery
index.js$(function() { $("#numberBoxContainer").dxNumberBox({ // ... buttons: [{ name: "myCustomButton", location: "after", options: { onClick: function(e) { // ... }, disabled: false } }] }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-number-box ... > <dxi-number-box-button name="myCustomButton" location="after" [options]="myCustomButtonConfig"> </dxi-number-box-button> </dx-number-box>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxNumberBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxNumberBoxModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxNumberBox ... > <DxNumberBoxButton name="myCustomButton" location="after" :options="myCustomButtonConfig" /> </DxNumberBox> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxNumberBox, { DxButton as DxNumberBoxButton } from 'devextreme-vue/number-box'; export default { components: { DxNumberBox, DxNumberBoxButton }, data() { return { myCustomButtonConfig: { onClick: (e) => { // ... }, disabled: false } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import NumberBox, { Button as NumberBoxButton } from 'devextreme-react/number-box'; class App extends React.Component { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; render() { return ( <NumberBox> <NumberBoxButton name="myCustomButton" location="after" options={this.myCustomButtonConfig} /> </NumberBox> ); } } export default App;You can also hide a custom action button when the UI component becomes read-only. Set the button's visible property to false in the onOptionChanged function. To get the button, use the getButton(name) method:
jQuery
index.js$(function() { $("#numberBoxContainer").dxNumberBox({ // ... buttons: [{ name: "myCustomButton", // ... }], onOptionChanged: function(e) { if(e.name == "readOnly") { const myButton = e.component.getButton("myCustomButton"); myButton.option("visible", !e.value); // Hide the button when readOnly: true } } }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-number-box ... (onOptionChanged)="changeButtonState"> <dxi-number-box-button name="myCustomButton" ... ></dxi-number-box-button> </dx-number-box>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxNumberBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxNumberBoxModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxNumberBox ... @option-changed="changeButtonState"> <DxNumberBoxButton name="myCustomButton" ... /> </DxNumberBox> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxNumberBox, { DxButton as DxNumberBoxButton } from 'devextreme-vue/number-box'; export default { components: { DxNumberBox, DxNumberBoxButton }, data() { return { // ... } }, methods: { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import NumberBox, { Button as NumberBoxButton } from 'devextreme-react/number-box'; class App extends React.Component { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } render() { return ( <NumberBox ... onOptionChanged={this.changeButtonState}> <NumberBoxButton name="myCustomButton" ... /> </NumberBox> ); } } export default App;
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});showClearButton
Specifies whether to display the Clear button in the UI component.
The Clear button calls the reset method.
step
Specifies how much the UI component's value changes when using the spin buttons, Up/Down arrow keys, or mouse wheel.
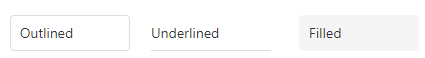
stylingMode
Specifies how the UI component's text field is styled.
The following styles are available:

You can also use the global editorStylingMode setting to specify how the text fields of all editors in your application are styled.
tabIndex
Specifies the number of the element when the Tab key is used for navigating.
The value of this property will be passed to the tabindex attribute of the HTML element that underlies the UI component.
useLargeSpinButtons
Specifies whether to use touch friendly spin buttons. Applies only if showSpinButtons is true.
validationError
Information on the broken validation rule. Contains the first item from the validationErrors array.
See Also
validationErrors
An array of validation errors.
Array<any>
NumberBox updates this property automatically as it validates values. You can also update validationErrors manually to display custom errors and implement custom validation logic. The following code snippet demonstrates how to define items in this array:
jQuery
$('#number-box').dxNumberBox({
isValid: false,
validationErrors: [{ message: "Custom validation error" }],
})Angular
<dx-number-box
[isValid]="false"
[validationErrors]="validationErrors"
></dx-number-box>
import { DxNumberBoxComponent } from 'devextreme-angular/ui/number-box'
export class AppComponent {
validationErrors = [
{ message: 'Custom validation error' }
];
}Vue
<script setup lang="ts">
import { DxNumberBox } from 'devextreme-vue/number-box';
const validationErrors = [
{ message: 'Custom validation error' }
];
</script>
<template>
<DxNumberBox
:is-valid="false"
:validation-errors="validationErrors"
/>
</template>React
import { NumberBox } from 'devextreme-react/number-box';
const validationErrors = [
{ message: 'Custom validation error' }
];
function App(): JSX.Element {
return (
<NumberBox
isValid={false}
validationErrors={validationErrors}
/>
)
}validationMessageMode
Specifies how the message about the validation rules that are not satisfied by this editor's value is displayed.
The following property values are possible:
- auto
The tooltip with the message is displayed when the editor is in focus. - always
The tooltip with the message is not hidden when the editor loses focus.
validationMessagePosition
Specifies the position of a validation message relative to the component. The validation message describes the validation rules that this component's value does not satisfy.
This property also applies position rules to the component's inner validation message.
The following example positions a validation message at the component's right:
jQuery
$(function() {
$("#numberBoxContainer").dxNumberBox({
// ...
validationMessagePosition: 'right'
}).dxValidator({
validationRules: [{
type: 'required',
message: 'Required',
}],
});
});Angular
<dx-number-box ...
validationMessagePosition="right">
<dx-validator>
<dxi-validator-validation-rule
type="required"
message="Required"
>
</dxi-validator-validation-rule>
</dx-validator>
</dx-number-box>Vue
<template>
<DxNumberBox ...
validation-message-position="right"
>
<DxValidator>
<DxRequiredRule message="Required" />
</DxValidator>
</DxNumberBox>
</template>
<script>
// ...
</script>React
import React from 'react';
// ...
function App() {
return (
<NumberBox ...
validationMessagePosition="right"
>
<Validator>
<RequiredRule message="Required" />
</Validator>
</NumberBox>
);
};
export default App;validationStatus
Indicates or specifies the current validation status.
The following table illustrates the validation status indicators:
| validationStatus | Indicator |
|---|---|
"pending" |
 |
"valid" |
 |
"invalid" |
 |
When you assign "invalid" to validationStatus, you can also use the validationErrors array to set an error message as shown below:
jQuery
$(function() {
const numberBox = $("#numberBoxContainer").dxNumberBox({
// ...
}).dxNumberBox("instance");
function setInvalidStatus(message) {
numberBox.option({
validationStatus: "invalid",
validationErrors: [{ message: message }]
});
}
});Angular
<dx-number-box
[validationStatus]="validationStatus"
[validationErrors]="validationErrors">
</dx-number-box>
// ...
export class AppComponent {
validationStatus: string = "valid";
validationErrors: any;
// ...
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}Vue
<template>
<DxNumberBox ...
:validation-status="validationStatus"
:validation-errors="validationErrors"
/>
</template>
<script>
// ...
export default {
// ...
data() {
return {
validationStatus: "valid",
validationErrors: []
}
},
methods: {
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}
}
</script>React
import React, { useState } from 'react';
// ...
function App() {
const [validationStatus, setValidationStatus] = useState("valid");
const [validationErrors, setValidationErrors] = useState([]);
const setInvalidStatus = message => {
setValidationStatus("invalid");
setValidationErrors([{ message: message }]);
}
return (
<NumberBox
validationStatus={validationStatus}
validationErrors={validationErrors}
/>
);
};
export default App;valueChangeEvent
Specifies the DOM events after which the UI component's value should be updated.
This property accepts a single event name or several names separated by spaces.
The recommended events are "keyup", "blur", "change", "input", and "focusout", but you can use other events as well.
See Also
width
Specifies the UI component's width.
This property accepts a value of one of the following types:
Number
The width in pixels.String
A CSS-accepted measurement of width. For example,"55px","20vw","80%","auto","inherit".