JavaScript/jQuery TextArea Options
An object defining configuration properties for the TextArea UI component.
See Also
accessKey
Specifies the shortcut key that sets focus on the UI component.
The value of this property will be passed to the accesskey attribute of the HTML element that underlies the UI component.
activeStateEnabled
Specifies whether the UI component changes its visual state as a result of user interaction.
The UI component switches to the active state when users press down the primary mouse button. When this property is set to true, the CSS rules for the active state apply. You can change these rules to customize the component.
Use this property when you display the component on a platform whose guidelines include the active state change for UI components.
autoResizeEnabled
A Boolean value specifying whether or not the auto resizing mode is enabled.
Use the minHeight and maxHeight properties to set the height that the adapted TextArea can occupy. minHeight specifies the initial height. For more information, refer to the following article: Resize TextArea.
Note that the height property is not in effect if autoResizeEnabled is set to true.
disabled
Specifies whether the UI component responds to user interaction.
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#textAreaContainer").dxTextArea({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-text-area ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-text-area>
import { DxTextAreaModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTextAreaModule
],
// ...
})Vue
<template>
<DxTextArea ...
:element-attr="textAreaAttributes">
</DxTextArea>
</template>
<script>
import DxTextArea from 'devextreme-vue/text-area';
export default {
components: {
DxTextArea
},
data() {
return {
textAreaAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import TextArea from 'devextreme-react/text-area';
class App extends React.Component {
textAreaAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<TextArea ...
elementAttr={this.textAreaAttributes}>
</TextArea>
);
}
}
export default App;focusStateEnabled
Specifies whether the UI component can be focused using keyboard navigation.
height
Specifies the UI component's height.
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".
The TextArea can have a fixed or resizable height. Components with a fixed height displays a native scroll bar if the entered text exceeds the text area. You can customize this scroll bar only with CSS rules.
hint
Specifies text for a hint that appears when a user pauses on the UI component.
hoverStateEnabled
Specifies whether the UI component changes its state when a user pauses on it.
inputAttr
Specifies the attributes to be passed on to the underlying HTML element.
jQuery
$(function(){
$("#textAreaContainer").dxTextArea({
// ...
inputAttr: {
id: "inputId"
}
});
});Angular
<dx-text-area ...
[inputAttr]="{ id: 'inputId' }">
</dx-text-area>
import { DxTextAreaModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTextAreaModule
],
// ...
})Vue
<template>
<DxTextArea
:input-attr="inputAttr"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTextArea from 'devextreme-vue/text-area';
export default {
components: {
DxTextArea
},
data() {
return {
inputAttr: { id: 'inputId' }
}
}
}
</script>React
import 'devextreme/dist/css/dx.light.css';
import TextArea from 'devextreme-react/text-area';
const inputAttr = { id: 'inputId' };
export default function App() {
return (
<TextArea
inputAttr={inputAttr}
/>
);
}ASP.NET MVC Controls
@(Html.DevExtreme().TextArea()
.InputAttr("id", "inputId")
// ===== or =====
.InputAttr(new {
@id = "inputId"
})
// ===== or =====
.InputAttr(new Dictionary<string, object>() {
{ "id", "inputId" }
})
)@(Html.DevExtreme().TextArea() _
.InputAttr("id", "inputId")
' ===== or =====
.InputAttr(New With {
.id = "inputId"
})
' ===== or =====
.InputAttr(New Dictionary(Of String, Object) From {
{ "id", "inputId" }
})
)To improve accessibility, use this property to specify aria-label for the component.
jQuery
$(function(){
$("#textAreaContainer").dxTextArea({
// ...
inputAttr: {
'aria-label': 'your-label',
},
});
});Angular
<dx-text-area ...
[inputAttr]="{ 'aria-label': 'your-label' }">
</dx-text-area>Vue
<template>
<DxTextArea
:input-attr="inputAttr"
/>
</template>
<script>
import DxTextArea from 'devextreme-vue/text-area';
export default {
components: {
DxTextArea
},
data() {
return {
inputAttr: { 'aria-label': 'your-label' }
}
}
}
</script>React
import TextArea from 'devextreme-react/text-area';
const inputAttr = { 'aria-label': 'your-label' };
export default function App() {
return (
<TextArea
inputAttr={inputAttr}
/>
);
}You do not need to specify aria-label if you use label.
isDirty
Specifies whether the component's current value differs from the initial value.
This property is a read-only flag. You can use it to check if the editor value changed.
jQuery
$(() => {
const textArea = $('#textArea').dxTextArea({
// ...
}).dxTextArea('instance');
$('#button').dxButton({
// ...
onClick () {
if (textArea.option('isDirty')) {
DevExpress.ui.notify("Do not forget to save changes", "warning", 500);
}
}
});
});Angular
import { Component, ViewChild } from '@angular/core';
import { DxTextAreaComponent, DxButtonModule } from 'devextreme-angular';
import notify from 'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild('textAreaRef', { static: false }) textArea: DxTextAreaComponent;
onClick () {
if (this.textArea.instance.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
}
<dx-text-area ...
#textAreaRef
>
</dx-text-area>
<dx-button ...
(onClick)="onClick($event)"
>
</dx-button>Vue
<template>
<DxTextArea ...
:ref="textAreaRef"
>
</DxTextArea>
<DxButton ...
@click="onClick"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTextArea from 'devextreme-vue/text-area';
import DxButton from 'devextreme-vue/button';
import notify from 'devextreme/ui/notify';
export default {
components: {
DxTextArea,
DxButton
},
data() {
return {
textAreaRef
}
},
methods: {
onClick () {
if (this.textArea.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
},
computed: {
textArea: function() {
return this.$refs[textAreaRef].instance;
}
}
}
</script>React
import React, { useRef } from 'react';
import TextArea from 'devextreme-react/text-area';
import Button from 'devextreme-react/button';
import 'devextreme/dist/css/dx.light.css';
const App = () => {
const textAreaRef = useRef(null);
const onClick = () => {
if (this.textAreaRef.current.instance().option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
};
return (
<TextArea ...
ref={textAreaRef}
>
</TextArea>
<Button ...
onClick={onClick}
/>
);
};
export default App;See Also
isValid
Specifies or indicates whether the editor's value is valid.
See Also
labelMode
Specifies the label's display mode.
This property can have one of the following values:
| labelMode | Description | Illustration |
|---|---|---|
| "static" | The label is displayed above the input field. | |
| "floating" | The label is used as a placeholder, but when the editor gets focus, the label moves to the position above the input field. |
|
| "hidden" | The label is hidden. | |
| "outside" | The label is outside. |
If autofill is enabled in the browser, we do not recommend that you use "floating" mode. The autofill values will overlap the label when it is displayed as a placeholder. Use "static" mode instead.
maxHeight
Specifies the maximum height of the UI component.
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".
maxLength
Specifies the maximum number of characters you can enter into the textbox.
If the number of entered characters reaches the value assigned to this property, the UI component does not allow you to enter any more characters.
minHeight
Specifies the minimum height of the UI component.
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".
name
The value to be assigned to the name attribute of the underlying HTML element.
Specify this property if the UI component lies within an HTML form that will be submitted.
onChange
A function that is executed when the UI component loses focus after the text field's content was changed using the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onContentReady
A function that is executed when the UI component is rendered and each time the component is repainted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onCopy
A function that is executed when the UI component's input has been copied.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onCut
A function that is executed when the UI component's input has been cut.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onEnterKey
A function that is executed when the Enter key has been pressed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onFocusIn
A function that is executed when the UI component gets focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onFocusOut
A function that is executed when the UI component loses focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
Angular
<dx-text-area ...
(onInitialized)="saveInstance($event)">
</dx-text-area>
import { Component } from "@angular/core";
import TextArea from "devextreme/ui/data_grid";
// ...
export class AppComponent {
textAreaInstance: TextArea;
saveInstance (e) {
this.textAreaInstance = e.component;
}
}Vue
<template>
<div>
<DxTextArea ...
@initialized="saveInstance">
</DxTextArea>
</div>
</template>
<script>
import DxTextArea from 'devextreme-vue/text-area';
export default {
components: {
DxTextArea
},
data: function() {
return {
textAreaInstance: null
};
},
methods: {
saveInstance: function(e) {
this.textAreaInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxTextArea ...
@initialized="saveInstance">
</DxTextArea>
</div>
</template>
<script setup>
import DxTextArea from 'devextreme-vue/text-area';
let textAreaInstance = null;
const saveInstance = (e) => {
textAreaInstance = e.component;
}
</script>React
import TextArea from 'devextreme-react/text-area';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.textAreaInstance = e.component;
}
render() {
return (
<div>
<TextArea onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onInput
A function that is executed each time the UI component's input is changed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onKeyDown
A function that is executed when a user is pressing a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onKeyUp
A function that is executed when a user releases a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#textAreaContainer").dxTextArea({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-text-area ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-text-area>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxTextAreaModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxTextAreaModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxTextArea ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTextArea from 'devextreme-vue/text-area';
export default {
components: {
DxTextArea
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TextArea from 'devextreme-react/text-area';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<TextArea ...
onOptionChanged={handlePropertyChange}
/>
);
} onPaste
A function that is executed when the UI component's input has been pasted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onValueChanged
A function that is executed after the UI component's value is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value |
The UI component's new value. |
|
| previousValue |
The UI component's previous value. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. This field is undefined if the value is changed programmatically. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
placeholder
Specifies a text string displayed when the editor's value is empty.
See Also
readOnly
Specifies whether the editor is read-only.
When this property is set to true, the following applies:
- The editor's value cannot be changed using the UI.
- Built-in action buttons are invisible.
Custom action buttons are visible but disabled. If a button should not be disabled, set its disabled property to false:
jQuery
index.js$(function() { $("#textAreaContainer").dxTextArea({ // ... buttons: [{ name: "myCustomButton", location: "after", options: { onClick: function(e) { // ... }, disabled: false } }] }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-text-area ... > <dxi-text-area-button name="myCustomButton" location="after" [options]="myCustomButtonConfig"> </dxi-text-area-button> </dx-text-area>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxTextAreaModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxTextAreaModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxTextArea ... > <DxTextAreaButton name="myCustomButton" location="after" :options="myCustomButtonConfig" /> </DxTextArea> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxTextArea, { DxButton as DxTextAreaButton } from 'devextreme-vue/text-area'; export default { components: { DxTextArea, DxTextAreaButton }, data() { return { myCustomButtonConfig: { onClick: (e) => { // ... }, disabled: false } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import TextArea, { Button as TextAreaButton } from 'devextreme-react/text-area'; class App extends React.Component { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; render() { return ( <TextArea> <TextAreaButton name="myCustomButton" location="after" options={this.myCustomButtonConfig} /> </TextArea> ); } } export default App;You can also hide a custom action button when the UI component becomes read-only. Set the button's visible property to false in the onOptionChanged function. To get the button, use the getButton(name) method:
jQuery
index.js$(function() { $("#textAreaContainer").dxTextArea({ // ... buttons: [{ name: "myCustomButton", // ... }], onOptionChanged: function(e) { if(e.name == "readOnly") { const myButton = e.component.getButton("myCustomButton"); myButton.option("visible", !e.value); // Hide the button when readOnly: true } } }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-text-area ... (onOptionChanged)="changeButtonState"> <dxi-text-area-button name="myCustomButton" ... ></dxi-text-area-button> </dx-text-area>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxTextAreaModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxTextAreaModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxTextArea ... @option-changed="changeButtonState"> <DxTextAreaButton name="myCustomButton" ... /> </DxTextArea> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxTextArea, { DxButton as DxTextAreaButton } from 'devextreme-vue/text-area'; export default { components: { DxTextArea, DxTextAreaButton }, data() { return { // ... } }, methods: { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import TextArea, { Button as TextAreaButton } from 'devextreme-react/text-area'; class App extends React.Component { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } render() { return ( <TextArea ... onOptionChanged={this.changeButtonState}> <TextAreaButton name="myCustomButton" ... /> </TextArea> ); } } export default App;
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});spellcheck
Specifies whether or not the UI component checks the inner text for spelling mistakes.
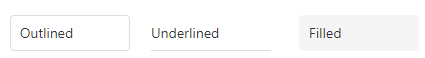
stylingMode
Specifies how the UI component's text field is styled.
The following styles are available:

You can also use the global editorStylingMode setting to specify how the text fields of all editors in your application are styled.
tabIndex
Specifies the number of the element when the Tab key is used for navigating.
The value of this property will be passed to the tabindex attribute of the HTML element that underlies the UI component.
text
The read-only property that holds the text displayed by the UI component input element.
validationError
Information on the broken validation rule. Contains the first item from the validationErrors array.
See Also
validationErrors
An array of validation errors.
Array<any>
TextArea updates this property automatically as it validates values. You can also update validationErrors manually to display custom errors and implement custom validation logic. The following code snippet demonstrates how to define items in this array:
jQuery
$('#text-area').dxTextArea({
isValid: false,
validationErrors: [{ message: "Custom validation error" }],
})Angular
<dx-text-area
[isValid]="false"
[validationErrors]="validationErrors"
></dx-text-area>
import { DxTextAreaComponent } from 'devextreme-angular/ui/text-area'
export class AppComponent {
validationErrors = [
{ message: 'Custom validation error' }
];
}Vue
<script setup lang="ts">
import { DxTextArea } from 'devextreme-vue/text-area';
const validationErrors = [
{ message: 'Custom validation error' }
];
</script>
<template>
<DxTextArea
:is-valid="false"
:validation-errors="validationErrors"
/>
</template>React
import { TextArea } from 'devextreme-react/text-area';
const validationErrors = [
{ message: 'Custom validation error' }
];
function App(): JSX.Element {
return (
<TextArea
isValid={false}
validationErrors={validationErrors}
/>
)
}validationMessageMode
Specifies how the message about the validation rules that are not satisfied by this editor's value is displayed.
The following property values are possible:
- auto
The tooltip with the message is displayed when the editor is in focus. - always
The tooltip with the message is not hidden when the editor loses focus.
validationMessagePosition
Specifies the position of a validation message relative to the component. The validation message describes the validation rules that this component's value does not satisfy.
The following example positions a validation message at the component's right:
jQuery
$(function() {
$("#textAreaContainer").dxTextArea({
// ...
validationMessagePosition: 'right'
}).dxValidator({
validationRules: [{
type: 'required',
message: 'Required',
}],
});
});Angular
<dx-text-area ...
validationMessagePosition="right">
<dx-validator>
<dxi-validator-validation-rule
type="required"
message="Required"
>
</dxi-validator-validation-rule>
</dx-validator>
</dx-text-area>Vue
<template>
<DxTextArea ...
validation-message-position="right"
>
<DxValidator>
<DxRequiredRule message="Required" />
</DxValidator>
</DxTextArea>
</template>
<script>
// ...
</script>React
import React from 'react';
// ...
function App() {
return (
<TextArea ...
validationMessagePosition="right"
>
<Validator>
<RequiredRule message="Required" />
</Validator>
</TextArea>
);
};
export default App;validationStatus
Indicates or specifies the current validation status.
The following table illustrates the validation status indicators:
| validationStatus | Indicator |
|---|---|
"pending" |
 |
"valid" |
 |
"invalid" |
 |
When you assign "invalid" to validationStatus, you can also use the validationErrors array to set an error message as shown below:
jQuery
$(function() {
const textArea = $("#textAreaContainer").dxTextArea({
// ...
}).dxTextArea("instance");
function setInvalidStatus(message) {
textArea.option({
validationStatus: "invalid",
validationErrors: [{ message: message }]
});
}
});Angular
<dx-text-area
[validationStatus]="validationStatus"
[validationErrors]="validationErrors">
</dx-text-area>
// ...
export class AppComponent {
validationStatus: string = "valid";
validationErrors: any;
// ...
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}Vue
<template>
<DxTextArea ...
:validation-status="validationStatus"
:validation-errors="validationErrors"
/>
</template>
<script>
// ...
export default {
// ...
data() {
return {
validationStatus: "valid",
validationErrors: []
}
},
methods: {
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}
}
</script>React
import React, { useState } from 'react';
// ...
function App() {
const [validationStatus, setValidationStatus] = useState("valid");
const [validationErrors, setValidationErrors] = useState([]);
const setInvalidStatus = message => {
setValidationStatus("invalid");
setValidationErrors([{ message: message }]);
}
return (
<TextArea
validationStatus={validationStatus}
validationErrors={validationErrors}
/>
);
};
export default App;valueChangeEvent
Specifies the DOM events after which the UI component's value should be updated.
This property accepts a single event name or several names separated by spaces.
The recommended events are "keyup", "blur", "change", "input", and "focusout", but you can use other events as well.
See Also

 Select one or more answers
Select one or more answers