JavaScript/jQuery TreeMap API
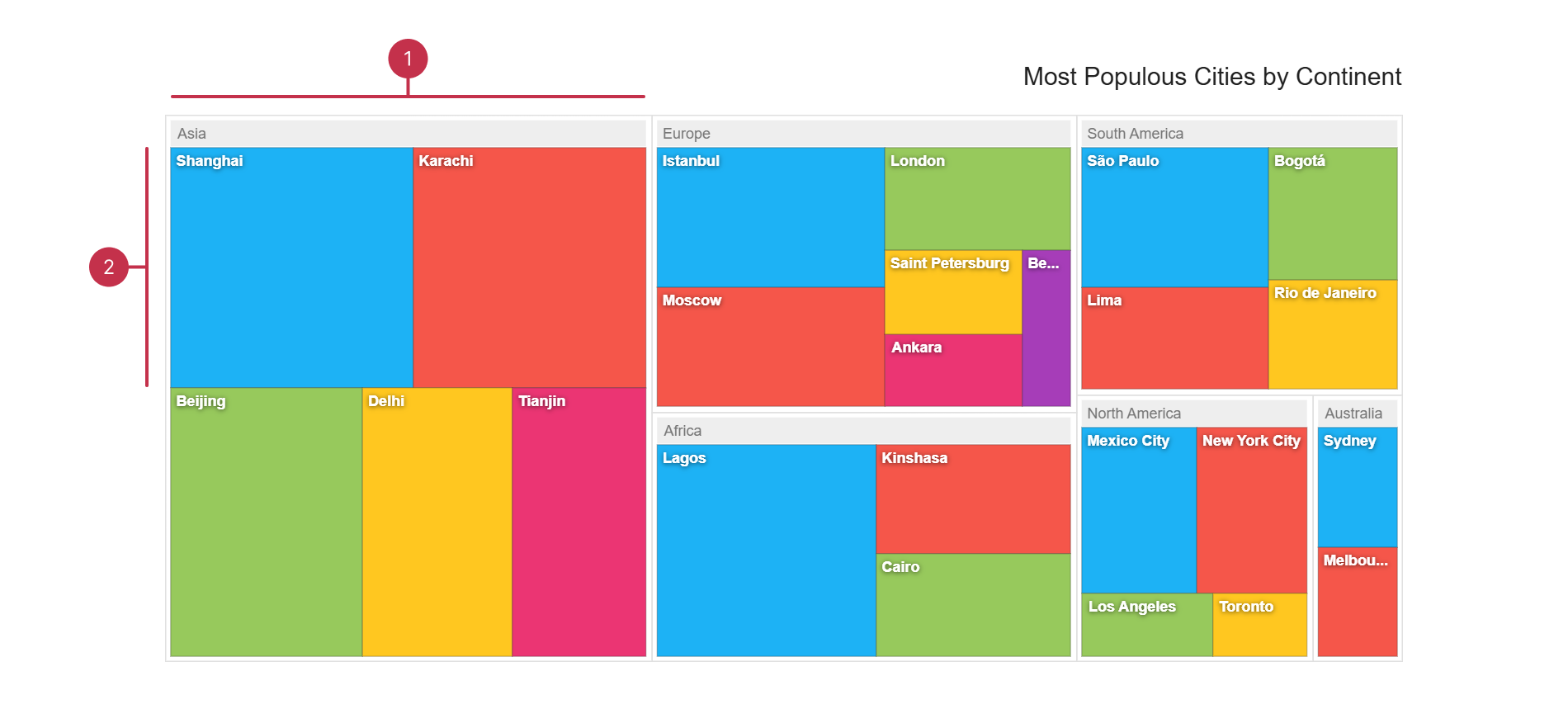
The TreeMap is a UI component that displays hierarchical data by using nested rectangles.
In the TreeMap UI component, hierarchical data is represented by a set of nested rectangles whose sizes are proportional to the visualized values. TreeMap operates with plain and hierarchical data sources. Also, it can visualize a hierarchy reconstructed from a flat data source.
TreeMap provides three layout algorithms out-of-the-box along with the capability to implement your own algorithm. In addition, the UI component includes API methods that enable you to implement the drill down feature. Moreover, TreeMap supports all interactive features available in other DevExtreme Data Visualization Widgets: click, hover and selection.
See Also
jQuery
Angular
Vue
React
Options
This section describes properties that configure the contents, behavior and appearance of the TreeMap UI component.
| Name | Description |
|---|---|
| childrenField | Specifies the name of the data source field that provides nested items for a group. Applies to hierarchical data sources only. |
| colorField | Specifies the name of the data source field that provides colors for tiles. |
| colorizer | Manages the color settings. |
| dataSource | Binds the UI component to data. |
| disabled | Specifies whether the UI component responds to user interaction. |
| elementAttr | Specifies the global attributes to be attached to the UI component's container element. |
| export | Configures the exporting and printing features. |
| group | Configures groups. |
| hoverEnabled | Specifies whether tiles and groups change their style when a user pauses on them. |
| idField | Specifies the name of the data source field that provides IDs for items. Applies to plain data sources only. |
| interactWithGroup | Specifies whether the user will interact with a single tile or its group. |
| labelField | Specifies the name of the data source field that provides texts for tile and group labels. |
| layoutAlgorithm | Specifies the layout algorithm. |
| layoutDirection | Specifies the direction in which the items will be laid out. |
| loadingIndicator | Configures the loading indicator. |
| maxDepth | Specifies how many hierarchical levels must be visualized. |
| onClick | A function that is executed when a node is clicked or tapped. |
| onDisposing | A function that is executed before the UI component is disposed of. |
| onDrawn | A function that is executed when the UI component's rendering has finished. |
| onDrill | A function that is executed when a user drills up or down. |
| onExported | A function that is executed after the UI component is exported. |
| onExporting | A function that is executed before the UI component is exported. |
| onFileSaving | A function that is executed before a file with exported UI component is saved to the user's local storage. |
| onHoverChanged | A function that is executed after the pointer enters or leaves a node. |
| onIncidentOccurred | A function that is executed when an error or warning occurs. |
| onInitialized | A function used in JavaScript frameworks to save the UI component instance. |
| onNodesInitialized | A function that is executed only once, after the nodes are initialized. |
| onNodesRendering | A function that is executed before the nodes are displayed and each time the collection of active nodes is changed. |
| onOptionChanged | A function that is executed after a UI component property is changed. |
| onSelectionChanged | A function that is executed when a node is selected or selection is canceled. |
| parentField | Specifies the name of the data source field that provides parent IDs for items. Applies to plain data sources only. |
| pathModified | Notifies the UI component that it is embedded into an HTML page that uses a tag modifying the path. |
| redrawOnResize | Specifies whether to redraw the UI component when the size of the container changes or a mobile device rotates. |
| rtlEnabled | Switches the UI component to a right-to-left representation. |
| selectionMode | Specifies whether a single or multiple nodes can be in the selected state simultaneously. |
| size | Specifies the UI component's size in pixels. |
| theme | Sets the name of the theme the UI component uses. |
| tile | Configures tiles. |
| title | Configures the UI component's title. |
| tooltip | |
| valueField | Specifies the name of the data source field that provides values for tiles. |
See Also
Methods
This section describes methods that can be called to manipulate the TreeMap UI component.
| Name | Description |
|---|---|
| beginUpdate() | Postpones rendering that can negatively affect performance until the endUpdate() method is called. |
| clearSelection() | Deselects all nodes in the UI component. |
| dispose() | Disposes of all the resources allocated to the TreeMap instance. |
| drillUp() | Drills one level up. |
| element() | Gets the root UI component element. |
| endUpdate() | Refreshes the UI component after a call of the beginUpdate() method. |
| exportTo(fileName, format) | Exports the UI component. |
| getCurrentNode() | Gets the current node. |
| getDataSource() | Gets the DataSource instance. |
| getInstance(element) | Gets the instance of a UI component found using its DOM node. |
| getRootNode() | Gets the root node. |
| getSize() | Gets the current UI component size. |
| hideLoadingIndicator() | Hides the loading indicator. |
| hideTooltip() | Hides the tooltip. |
| instance() | Gets the UI component's instance. Use it to access other methods of the UI component. |
| off(eventName) | Detaches all event handlers from a single event. |
| off(eventName, eventHandler) | Detaches a particular event handler from a single event. |
| on(eventName, eventHandler) | Subscribes to an event. |
| on(events) | Subscribes to events. |
| option() | Gets all UI component properties. |
| option(optionName) | Gets the value of a single property. |
| option(optionName, optionValue) | Updates the value of a single property. |
| option(options) | Updates the values of several properties. |
| print() | Opens the browser's print window. |
| render() | Redraws the UI component. |
| resetDrillDown() | Resets the drill down level. |
| resetOption(optionName) | Resets a property to its default value. |
| showLoadingIndicator() | Shows the loading indicator. |
| svg() | Gets the UI component's SVG markup. |
See Also
Events
This section describes events fired by this UI component.
| Name | Description |
|---|---|
| click | Raised when a node is clicked or tapped. |
| disposing | Raised before the UI component is disposed of. |
| drawn | Raised when the UI component's rendering has finished. |
| drill | Raised when a user drills up or down. |
| exported | Raised after the UI component is exported. |
| exporting | Raised before the UI component is exported. |
| fileSaving | Raised before a file with exported UI component is saved to the user's local storage. |
| hoverChanged | Raised after the pointer enters or leaves a node. |
| incidentOccurred | Raised when an error or warning occurs. |
| initialized | Raised only once, after the UI component is initialized. |
| nodesInitialized | Raised only once, after the nodes are initialized. |
| nodesRendering | Raised before the nodes are displayed and each time the collection of active nodes is changed. |
| optionChanged | Raised after a UI component property is changed. |
| selectionChanged | Raised when a node is selected or selection is canceled. |
See Also
Node
This section describes the node object.
The following image illustrates TreeMap node types:

You can access the root TreeMap node object within event handlers such as onNodesInitialized and onNodesRendering, as well as through the getRootNode() method. To get all node instances within a component, call the getAllNodes() method on the root node.
Types
| Name | Description |
|---|---|
| ClickEvent | The type of the click event handler's argument. |
| DisposingEvent | The type of the disposing event handler's argument. |
| DrawnEvent | The type of the drawn event handler's argument. |
| DrillEvent | The type of the drill event handler's argument. |
| ExportedEvent | The type of the exported event handler's argument. |
| ExportingEvent | The type of the exporting event handler's argument. |
| FileSavingEvent | The type of the fileSaving event handler's argument. |
| HoverChangedEvent | The type of the hoverChanged event handler's argument. |
| IncidentOccurredEvent | The type of the incidentOccurred event handler's argument. |
| InitializedEvent | The type of the initialized event handler's argument. |
| NodesInitializedEvent | The type of the nodesInitialized event handler's argument. |
| NodesRenderingEvent | The type of the nodesRendering event handler's argument. |
| OptionChangedEvent | The type of the optionChanged event handler's argument. |
| SelectionChangedEvent | The type of the selectionChanged event handler's argument. |
| Tooltip | |
| TreeMapColorizerType | Specifies the colorizing algorithm. |
| TreeMapLayoutAlgorithm | Specifies the layout algorithm. |
| TreeMapLayoutDirection | Specifies the direction in which the items will be laid out. |

 Select one or more answers
Select one or more answers