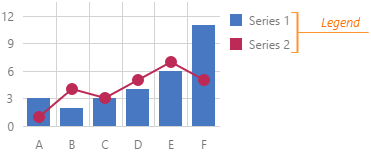
Chart - Legend Overview
The legend helps users identify series by displaying a colored item for each series.

To configure the appearance, location, and content of the legend, use properties collected in the legend object.
jQuery
JavaScript
$(function() {
$("#chartContainer").dxChart({
// ...
legend: {
// ...
}
});
});Angular
HTML
TypeScript
<dx-chart ... >
<dxo-chart-legend ... ></dxo-chart-legend>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
App.vue
<template>
<DxChart ... >
<DxLegend ... />
</DxChart>
</template>
<script>
import DxChart, {
DxLegend
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxLegend
}
}
</script>React
App.js
import React from 'react';
import Chart, {
Legend
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<Legend ... />
</Chart>
);
}
}
export default App;See Also

 Select one or more answers
Select one or more answers