JavaScript/jQuery Chart - Customize Point Labels
NOTE
This topic focuses on properties that customize the text of point labels and allow you to customize an individual label. There are other properties that customize labels, such as backgroundColor, font, border, etc., but their purpose and application is rather obvious, and for this reason, they are not detailed in this topic. For more information on them, please refer to the label section of the API reference.
If you need to change the text displayed by point labels, declare the customizeText function. It must return a string value. The argument of this function contains information about the point whose label is being customized. In the following example, the customizeText function instructs point labels to display both the argument and value of the point.
jQuery
JavaScript
$(function() {
$("#chartContainer").dxChart({
// ...
series: {
label: {
visible: true,
customizeText: function (pointInfo) {
return pointInfo.argument + ': ' + pointInfo.value;
}
}
}
});
});Angular
HTML
TypeScript
<dx-chart ... >
<dxi-chart-series>
<dxo-chart-label
[visible]="true"
[customizeText]="customizeText">
</dxo-chart-label>
</dxi-chart-series>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
customizeText (pointInfo: any) {
return pointInfo.argument + ': ' + pointInfo.value;
}
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
App.vue
<template>
<DxChart ... >
<DxSeries>
<DxLabel
:visible="true"
:customize-text="customizeText"
/>
</DxSeries>
</DxChart>
</template>
<script>
import DxChart, {
DxSeries,
DxLabel
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxSeries,
DxLabel
},
methods: {
customizeText (pointInfo) {
return `${pointInfo.argument}: ${pointInfo.value}`;
}
}
}
</script>React
App.js
import React from 'react';
import Chart, {
Series,
Label
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<Series>
<Label
visible={true}
customizeText={this.customizeText}
/>
</Series>
</Chart>
);
}
customizeText (pointInfo) {
return `${pointInfo.argument}: ${pointInfo.value}`;
}
}
export default App;You can also customize an individual label. For this purpose, assign a function to the customizeLabel property. This function must return an object with properties for the label that you want to customize. Note that the customizeLabel property should be declared at the root level of the Chart configuration.
jQuery
JavaScript
$(function() {
$("#chartContainer").dxChart({
// ...
series: {
label: {
visible: true,
backgroundColor: 'blue'
}
},
// Assigns the red color to all labels whose series points have value more than 100
// Other labels remain painted in blue
customizeLabel: function (pointInfo) {
return pointInfo.value > 100 ? { backgroundColor: 'red' } : { }
}
});
});Angular
HTML
TypeScript
<dx-chart
[customizeLabel]="customizeLabel">
<dxi-chart-series>
<dxo-chart-label
[visible]="true"
backgroundColor="blue">
</dxo-chart-label>
</dxi-chart-series>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// Assigns the red color to all labels whose series points have value more than 100
// Other labels remain painted in blue
customizeLabel (pointInfo: any) {
return pointInfo.value > 100 ? { backgroundColor: 'red' } : { }
}
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
App.vue
<template>
<DxChart :customize-label="customizeLabel">
<DxSeries>
<DxLabel
:visible="true"
background-color="blue"
/>
</DxSeries>
</DxChart>
</template>
<script>
import DxChart, {
DxSeries,
DxLabel
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxSeries,
DxLabel
},
methods: {
// Assigns the red color to all labels whose series points have value more than 100
// Other labels remain painted in blue
customizeLabel (pointInfo) {
return pointInfo.value > 100 ? { backgroundColor: 'red' } : { };
}
}
}
</script>React
App.js
import React from 'react';
import Chart, {
Series,
Label
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart
customizeLabel={this.customizeLabel}
>
<Series>
<Label
visible={true}
backgroundColor="blue"
/>
</Series>
</Chart>
);
}
// Assigns the red color to all labels whose series points have value more than 100
// Other labels remain painted in blue
customizeLabel (pointInfo) {
return pointInfo.value > 100 ? { backgroundColor: 'red' } : { };
}
}
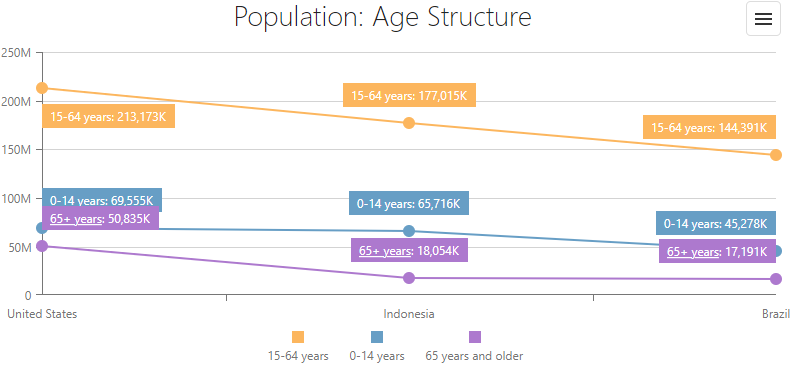
export default App;You can also use the following properties to customize label texts:
- commonSeriesSettings.label.displayFormat - for all labels.
- series.label.displayFormat - for indifidual label.

jQuery
index.js
$(function() {
$("#chartContainer").dxChart({
// ...
commonSeriesSettings: {
type: 'line',
label: {
format: 'thousands',
visible: true,
displayFormat: "{seriesName}: {valueText}",
}
},
series: [
{ valueField: 'y1564', name: '15-64 years' },
{ valueField: 'y014', name: '0-14 years' },
{ valueField: 'y65', name: '65 years and older',
label: {
displayFormat: "<u>65+ years</u>: {valueText}",
},
},
],
});
});Angular
app.component.html
app.component.ts
app.module.ts
<dx-chart ... >
<dxi-chart-series valueField="y1564" name="15-64 years"></dxi-chart-series>
<dxi-chart-series valueField="y014" name="0-14 years"></dxi-chart-series>
<dxi-chart-series valueField="y65" name="65 years and older">
<dxo-chart-label displayformat="<u>65+ years</u>: {valueText}">
</dxo-chart-label>
</dxi-chart-series>
<dxo-chart-common-series-settings ... >
<dxo-chart-label
format="thousands"
[visible]="true"
displayFormat="{seriesName}: {valueText}">
</dxo-chart-label>
</dxo-chart-common-series-settings>
</dx-chart>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxChartModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxChartModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
App.vue
<template>
<DxChart ... >
<DxSeries
value-field="y1564"
name="15-64 years"
/>
<DxSeries
value-field="y014"
name="0-14 years"
/>
<DxSeries
value-field="y65"
name="65 years and older">
<DxLabel display-format="<u>65+ years</u>: {valueText}" />
</DxSeries>
<DxCommonSeriesSettings ... >
<DxLabel :visible="true" format="thousands" display-format="{seriesName}: {valueText}" />
</DxCommonSeriesSettings>
</DxChart>
</template>
<script>
import DxChart, {
DxSeries,
DxLabel,
DxCommonSeriesSettings
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxSeries,
DxLabel,
DxCommonSeriesSettings
},
// ...
}
</script>React
App.js
import React from 'react';
import Chart, {
Series,
Label,
CommonSeriesSettings
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<Series valueField="y1564" name="15-64 years"></Series>
<Series valueField="y014" name="0-14 years"></Series>
<Series valueField="y65" name="65 years and older">
<Label displayFormat="<u>65+ years</u>: {valueText}" >
</Label>
</Series>
<CommonSeriesSettings ... >
<Label
format="thousands"
visible={true}
displayFormat="{seriesName}: {valueText}"
>
</Label>
</CommonSeriesSettings>
</Chart>
);
}
}
export default App;ASP.NET Core Controls
Razor C#
@(Html.DevExtreme().Chart()
.CommonSeriesSettings(s => s
.Label(label => label
.Format(Format.Thousands)
.DisplayFormat("{seriesName}: {valueText}")
.Visible(true)
)
)
)
.Series(s => {
s.Add().ValueField("y1564").Name("15-64 years");
s.Add().ValueField("y014").Name("0-14 years");
s.Add().ValueField("y65").Name("65 years and older").Label(label => label
.DisplayFormat("<u>65+ years</u>: {valueText}")
);
})
// ...
)ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().Chart()
.CommonSeriesSettings(s => s
.Label(label => label
.Format(Format.Thousands)
.DisplayFormat("{seriesName}: {valueText}")
.Visible(true)
)
)
)
.Series(s => {
s.Add().ValueField("y1564").Name("15-64 years");
s.Add().ValueField("y014").Name("0-14 years");
s.Add().ValueField("y65").Name("65 years and older").Label(label => label
.DisplayFormat("<u>65+ years</u>: {valueText}")
);
})
// ...
)See Also
Feedback