JavaScript/jQuery Chart - Title and Subtitle
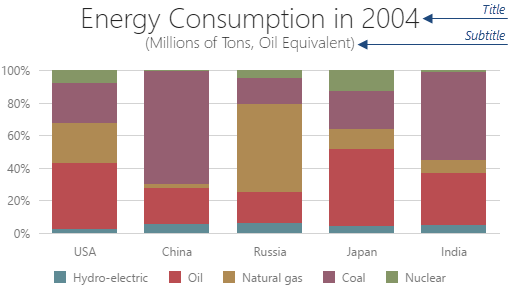
Title and subtitle are textual elements that give an idea of what the Chart visualizes.

The title is configured by the title object. The subtitle is configured by the subtitle object nested in the title object.
jQuery
JavaScript
$(function() {
$("#chartContainer").dxChart({
// ...
title: {
text: "I am the Title",
subtitle: {
text: "I am the Subtitle"
}
}
});
});Angular
HTML
TypeScript
<dx-chart ... >
<dxo-chart-title
text="I am the Title">
<dxo-chart-subtitle
text="I am the Subtitle">
</dxo-chart-subtitle>
</dxo-chart-title>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
App.vue
<template>
<DxChart ... >
<DxTitle
text="I am the Title"
>
<DxSubtitle
text="I am the Subtitle"
/>
</DxTitle>
</DxChart>
</template>
<script>
import DxChart, {
DxTitle,
DxSubtitle
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxTitle,
DxSubtitle
}
}
</script>React
App.js
import React from 'react';
import Chart, {
Title,
Subtitle
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<Title text="I am the Title">
<Subtitle text="I am the Subtitle" />
</Title>
</Chart>
);
}
}
export default App;You can set the title's text more concisely by assigning it directly to the title property. This is useful if you are satisfied with the default settings of the title and do not need a subtitle.
jQuery
JavaScript
$(function() {
$("#chartContainer").dxChart({
// ...
title: "I am the Title"
});
});Angular
HTML
TypeScript
<dx-chart
title="I am the Title">
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
App.vue
<template>
<DxChart
title="I am the Title"
...
>
</DxChart>
</template>
<script>
import DxChart from 'devextreme-vue/chart';
export default {
components: {
DxChart
}
}
</script>React
App.js
import React from 'react';
import Chart from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart
title="I am the Title"
...
>
</Chart>
);
}
}
export default App;For information about all properties of the title and subtitle, visit the title section of the API reference.
See Also
Feedback