Group Data
A user can group data in the DataGrid using a column header's context menu or the group panel.

Assigning true to the grouping.contextMenuEnabled property adds grouping commands to the context menu. Setting the groupPanel.visible property to true shows the group panel. The latter property also accepts the "auto" value that hides the group panel on small screens.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
grouping: {
contextMenuEnabled: true
},
groupPanel: {
visible: true // or "auto"
}
});
});Angular
<dx-data-grid ...>
<dxo-data-grid-grouping
[contextMenuEnabled]="true">
</dxo-data-grid-grouping>
<dxo-data-grid-group-panel
[visible]="true"> <!-- or "auto" -->
</dxo-data-grid-group-panel>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxGrouping :context-menu-enabled="true"/>
<DxGroupPanel :visible="true"/> <!-- or "auto" -->
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxDataGrid,
DxGrouping,
DxGroupPanel
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxGrouping,
DxGroupPanel
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Grouping,
GroupPanel
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Grouping contextMenuEnabled={true} />
<GroupPanel visible={true} /> {/* or "auto" */}
</DataGrid>
);
}
}
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().DataGrid()
// ...
.Grouping(grouping => grouping.ContextMenuEnabled(true))
.GroupPanel(groupPanel => groupPanel.Visible(true)) //or "auto"
)You can prevent a user from dragging columns to the group panel, in which case it becomes an informative component only: a user can see the columns that participate in grouping, but cannot change them. Set the groupPanel.allowColumnDragging property to false to activate this behavior. You might want to group data initially in this case.
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
// ...
groupPanel: {
visible: true,
allowColumnDragging: false
}
});
});Angular
<dx-data-grid ... >
<dxo-data-grid-group-panel
[visible]="true"
[allowColumnDragging]="false">
</dxo-data-grid-group-panel>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxGroupPanel
:visible="true"
:allow-column-dragging="false"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxDataGrid,
DxGroupPanel
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxGroupPanel
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
GroupPanel
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<GroupPanel
visible={true}
allowColumnDragging={false}
/>
</DataGrid>
);
}
}
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().DataGrid()
// ...
.GroupPanel(groupPanel => groupPanel
.Visible(true)
.AllowColumnDragging(false)
)
)If a specific column should never take part in grouping, set its allowGrouping property to false. Such a column cannot be dragged to the group panel, and its context menu does not contain grouping commands.
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
// ...
columns: [{
dataField: "id",
allowGrouping: false
},
// ...
]
});
});Angular
<dx-data-grid ...>
<dxi-data-grid-column
dataField="id"
[allowGrouping]="false">
</dxi-data-grid-column>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxColumn
data-field="id"
:allow-grouping="false"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxDataGrid,
DxColumn
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumn
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Column
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Column
dataField="id"
allowGrouping={false} />
</DataGrid>
);
}
}
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().DataGrid()
// ...
.Columns(columns => {
columns.AddFor(m => m.id)
.AllowGrouping(false);
})
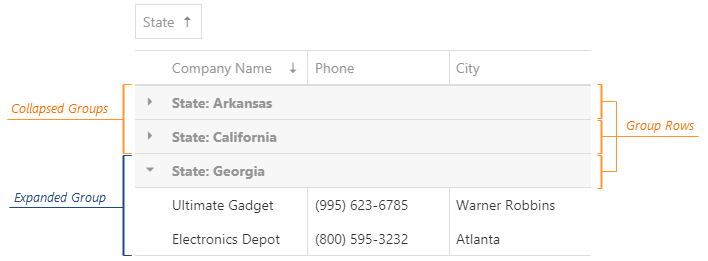
)Expand and Collapse Groups
A user expands or collapses a group row by clicking its expand/collapse button.

Set the grouping.expandMode property to "rowClick" to allow a user to expand or collapse a group row by clicking it as it could be difficult to press this button on small-screen devices.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
grouping: {
// ...
expandMode: "rowClick" // or "buttonClick"
}
});
});Angular
<dx-data-grid ...>
<dxo-data-grid-grouping ...
expandMode="rowClick"> <!-- or "buttonClick" -->
</dxo-data-grid-grouping>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxGrouping expand-mode="rowClick" /> <!-- or "buttonClick" -->
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxDataGrid,
DxGrouping
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxGrouping
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Grouping,
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Grouping expandMode="rowClick" /> {/* or "buttonClick" */}
</DataGrid>
);
}
}
export default App;You can prevent a user from expanding and collapsing groups by assigning false to the grouping.allowCollapsing property. After that, you can expand and collapse groups only programmatically.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
grouping: {
// ...
autoExpandAll: true,
allowCollapsing: false
}
});
});Angular
<dx-data-grid ...>
<dxo-data-grid-grouping ...
[autoExpandAll]="true"
[allowCollapsing]="false">
</dxo-data-grid-grouping>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxGrouping
:auto-expand-all="true"
:allow-collapsing="false"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxDataGrid,
DxGrouping
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxGrouping
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Grouping,
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Grouping
autoExpandAll={true}
allowCollapsing={false}
/>
</DataGrid>
);
}
}
export default App;Clear Grouping
Usually, users ungroup data using the same context menu and group panel that they use for grouping. The context menu is now available not only for column headers but for group rows as well.

When ungrouping data with the group panel, users drag and drop column headers from it back to other column headers. If reordering is enabled, the column is placed where its header lands; if not, it gets its position from the columns array.

See Also
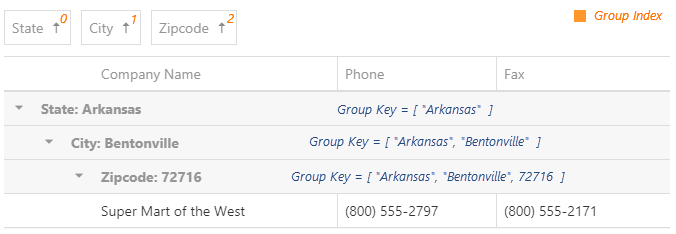
Group Index and Key
A group index is a non-negative integer that specifies a column's group order. This column's values become group keys. A nested group's key includes all parent groups' keys.

Initial and Runtime Grouping
Assign a non-negative integer to the columns.groupIndex property to group data initially. In the following example, data is first grouped by the "Continent" field, then by the "Country" field.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
columns: [
{ dataField: 'Country', groupIndex: 1 },
{ dataField: 'Continent', groupIndex: 0 },
// ...
]
});
});Angular
<dx-data-grid ...>
<dxi-data-grid-column
dataField="Country"
[groupIndex]="1">
</dxi-data-grid-column>
<dxi-data-grid-column
dataField="Continent"
[groupIndex]="0">
</dxi-data-grid-column>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxColumn
data-field="Country"
:group-index="1"
/>
<DxColumn
data-field="Continent"
:group-index="0"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxDataGrid,
DxColumn
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumn
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Column,
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Column
dataField="Country"
groupIndex={1}
/>
<Column
dataField="Continent"
groupIndex={0}
/>
</DataGrid>
);
}
}
export default App;You can change a column's groupIndex at runtime using the columnOption(id, optionName, optionValue) method.
jQuery
$("#dataGridContainer").dxDataGrid("columnOption", "City", "groupIndex", 0);Angular
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
groupByCity() () {
this.dataGrid.instance.columnOption("City", "groupIndex", 0);
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Angular
<dx-data-grid ... >
<dxi-data-grid-column
dataField="City"
[(groupIndex)]="cityGroupIndex">
</dxi-data-grid-column>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
export class AppComponent {
cityGroupIndex: number = 1;
groupByCity(index: number) {
this.cityGroupIndex = index;
}
}
@NgModule({
imports: [
//...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...>
<DxColumn
data-field="City"
v-model:group-index="cityGroupIndex"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDataGrid, DxColumn } from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumn
},
data() {
return {
cityGroupIndex: 0
}
},
methods: {
groupByCity(index) {
this.cityGroupIndex = index;
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DataGrid, Column } from 'devextreme-react/data-grid';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
cityGroupIndex: 0
};
}
render() {
return (
<DataGrid ...
onOptionChanged={this.onOptionChanged}>
<Column
dataField="City"
groupIndex={this.state.cityGroupIndex} />
</DataGrid>
);
}
groupByCity = (index) => {
this.setState({
cityGroupIndex: index
});
}
onOptionChanged = (e) => {
if (e.fullName === "columns[0].groupIndex") {
this.groupByCity(e.value);
}
}
}
export default App;See Also
Expand and Collapse Groups
The DataGrid provides the following API for expanding and collapsing groups:
All groups
You can expand and collapse all groups at once by calling the expandAll(groupIndex) and collapseAll(groupIndex) methods without arguments. Groups appear already expanded, a behavior you can change by setting the grouping.autoExpandAll property to false.jQuery
JavaScript$(function () { const dataGrid = $("#dataGridContainer").dxDataGrid({ // ... grouping: { autoExpandAll: false } }).dxDataGrid("instance"); function expandAll () { dataGrid.expandAll(); } function collapseAll () { dataGrid.collapseAll(); } });Angular
HTMLTypeScript<dx-data-grid ... > <dxo-data-grid-grouping [autoExpandAll]="false"> </dxo-data-grid-grouping> </dx-data-grid>import { ..., ViewChild } from "@angular/core"; import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular"; // ... export class AppComponent { @ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent; // Prior to Angular 8 // @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent; collapseAllGroups () { this.dataGrid.instance.collapseAll(); } expandAllGroups () { this.dataGrid.instance.expandAll(); } } @NgModule({ imports: [ // ... DxDataGridModule ], // ... })Vue
App.vue<template> <DxDataGrid ... :ref="dataGridRefKey"> <DxGrouping :auto-expand-all="false" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import { DxDataGrid, DxGrouping } from 'devextreme-vue/data-grid'; const dataGridRefKey = 'my-data-grid'; export default { components: { DxDataGrid, DxGrouping }, data() { return { dataGridRefKey }; }, methods: { collapseAllGroups() { this.dataGrid.collapseAll(); }, expandAllGroups() { this.dataGrid.expandAll(); } }, computed: { dataGrid: function() { return this.$refs[dataGridRefKey].instance; } } } </script>React
App.jsimport React, { useRef } from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid, { Grouping } from 'devextreme-react/data-grid'; export default function App() { const dataGrid = useRef(null); const collapseAllGroups = () => { dataGrid.current.instance().collapseAll(); }; const expandAllGroups = () => { dataGrid.current.instance().expandAll(); }; return ( <DataGrid ... ref={dataGrid}> <Grouping autoExpandAll={false} /> </DataGrid> ); }Groups of a specific level
The same expandAll(groupIndex) and collapseAll(groupIndex) methods expand and collapse groups of a specific level if you pass a non-negative integer as the groupIndex parameter to them. It is the same groupIndex that a column gets when it participates in grouping. The column's autoExpandGroup property specifies the initial state of groups of this level.jQuery
JavaScript$(function () { const dataGrid = $("#dataGridContainer").dxDataGrid({ // ... columns: [ { dataField: 'firstName', groupIndex: 0 }, { dataField: 'lastName', groupIndex: 1, autoExpandGroup: false }, // ... ] }).dxDataGrid("instance"); function expandDataGroupedByLastName () { dataGrid.expandAll(1); } });Angular
HTMLTypeScript<dx-data-grid ... > <dxi-data-grid-column dataField="firstName" [groupIndex]="0"> </dxi-data-grid-column> <dxi-data-grid-column dataField="lastName" [groupIndex]="1" [autoExpandGroup]="false"> </dxi-data-grid-column> </dx-data-grid>import { ..., ViewChild } from "@angular/core"; import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular"; // ... export class AppComponent { @ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent; // Prior to Angular 8 // @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent; expandDataGroupedByLastName () { this.dataGrid.instance.expandAll(1); } } @NgModule({ imports: [ // ... DxDataGridModule ], // ... })Vue
App.vue<template> <DxDataGrid ... :ref="dataGridRefKey" > <DxColumn data-field="firstName" :group-index="0" /> <DxColumn data-field="lastName" :group-index="1" :auto-expand-group="false" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import { DxDataGrid, DxColumn } from 'devextreme-vue/data-grid'; const dataGridRefKey = 'my-data-grid'; export default { components: { DxDataGrid, DxGrouping }, data() { return { dataGridRefKey }; }, methods: { expandDataGroupedByLastName () { this.dataGrid.instance.expandAll(1); } }, computed: { dataGrid: function() { return this.$refs[dataGridRefKey].instance; } } } </script>React
App.jsimport React, { useRef } from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid, { Column } from 'devextreme-react/data-grid'; export default function App() { const dataGrid = useRef(null); const expandDataGroupedByLastName = () => { dataGrid.current.instance().expandAll(1); }; return ( <DataGrid ... ref={dataGrid} > <Column dataField="firstName" groupIndex={0} /> <Column dataField="lastName" groupIndex={1} autoExpandGroup={false} /> </DataGrid> ); }Individual groups
The expandRow(key) and collapseRow(key) methods expand and collapse an individual group. You can check the group's current state using the isRowExpanded(key) method.jQuery
JavaScriptfunction toggleGroup (groupKey) { const dataGrid = $("#dataGridContainer").dxDataGrid("instance"); if (dataGrid.isRowExpanded(groupKey)) { dataGrid.collapseRow(groupKey); } else { dataGrid.expandRow(groupKey); } }Angular
TypeScriptimport { ..., ViewChild } from "@angular/core"; import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular"; // ... export class AppComponent { @ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent; // Prior to Angular 8 // @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent; toggleGroup (groupKey) { if (this.dataGrid.instance.isRowExpanded(groupKey)) { this.dataGrid.instance.collapseRow(groupKey); } else { this.dataGrid.instance.expandRow(groupKey); } } } @NgModule({ imports: [ // ... DxDataGridModule ], // ... })Vue
App.vue<template> <DxDataGrid ... :ref="dataGridRefKey"> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import { DxDataGrid, // ... } from 'devextreme-vue/data-grid'; const dataGridRefKey = 'my-data-grid'; export default { components: { DxDataGrid, // ... }, data() { return { dataGridRefKey }; }, methods: { toggleGroup(groupKey) { if (this.dataGrid.isRowExpanded(groupKey)) { this.dataGrid.collapseRow(groupKey); } else { this.dataGrid.instance.expandRow(groupKey); } } }, computed: { dataGrid: function() { return this.$refs[dataGridRefKey].instance; } } } </script>React
App.jsimport React, { useRef } from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid, { // ... } from 'devextreme-react/data-grid'; export default function App() { const dataGrid = useRef(null); const toggleGroup = (groupKey) => { if (dataGrid.current.instance().isRowExpanded(groupKey)) { dataGrid.current.instance().collapseRow(groupKey); } else { dataGrid.current.instance().expandRow(groupKey); } }; return ( <DataGrid ... ref={dataGrid}> </DataGrid> ); }
See Also
Clear Grouping
Set a column's groupIndex to undefined using the columnOption(id, optionName, optionValue) method to ungroup data by this column.
jQuery
$("#dataGridContainer").dxDataGrid("columnOption", "City", "groupIndex", undefined);Angular
<dx-data-grid ... >
<dxi-data-grid-column
dataField="City"
[(groupIndex)]="cityGroupIndex">
</dxi-data-grid-column>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
export class AppComponent {
cityGroupIndex: number = 1;
ungroupCity() {
this.cityGroupIndex = undefined;
}
}
@NgModule({
imports: [
//...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...>
<DxColumn
data-field="City"
v-model:group-index="cityGroupIndex"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDataGrid, DxColumn } from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumn
},
data() {
return {
cityGroupIndex: 0
}
},
methods: {
ungroupCity() {
this.cityGroupIndex = undefined;
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DataGrid, Column } from 'devextreme-react/data-grid';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
cityGroupIndex: 0
};
}
render() {
return (
<DataGrid ...
onOptionChanged={this.onOptionChanged}>
<Column
dataField="City"
groupIndex={this.state.cityGroupIndex} />
</DataGrid>
);
}
ungroupCity = () => {
this.setState({
cityGroupIndex: undefined
});
}
onOptionChanged = (e) => {
if (e.fullName === "columns[0].groupIndex") {
this.setState({
cityGroupIndex: e.value
});
}
}
}
export default App;You can ungroup data by all columns at once using the clearGrouping() method.
jQuery
$("#dataGridContainer").dxDataGrid("clearGrouping");Angular
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
clearGrouping() () {
this.dataGrid.instance.clearGrouping();
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...
:ref="dataGridRefKey">
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxDataGrid,
// ...
} from 'devextreme-vue/data-grid';
const dataGridRefKey = 'my-data-grid';
export default {
components: {
DxDataGrid,
// ...
},
data() {
return {
dataGridRefKey
};
},
methods: {
clearGrouping() {
this.dataGrid.clearGrouping();
}
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRefKey].instance;
}
}
}
</script>React
import React, { useRef } from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
// ...
} from 'devextreme-react/data-grid';
export default function App() {
const dataGrid = useRef(null);
const clearGrouping = () => {
dataGrid.current.instance().clearGrouping();
};
return (
<DataGrid ...
ref={dataGrid}>
</DataGrid>
);
}See Also
Events
You can execute certain commands before or after a row was expanded or collapsed by handling the rowExpanding, rowExpanded, rowCollapsing or rowCollapsed event. Assign event handling functions to the corresponding onEventName properties when you configure the UI component if these functions are going to remain unchanged.
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
onRowExpanding: function (e) {
// Handler of the "rowExpanding" event
},
onRowExpanded: function (e) {
// Handler of the "rowExpanded" event
},
onRowCollapsing: function (e) {
// Handler of the "rowCollapsing" event
},
onRowCollapsed: function (e) {
// Handler of the "rowCollapsed" event
}
});
});Angular
<dx-data-grid ...
(onRowExpanding)="onRowExpanding($event)"
(onRowExpanded)="onRowExpanded($event)"
(onRowCollapsing)="onRowCollapsing($event)"
(onRowCollapsed)="onRowCollapsed($event)">
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
onRowExpanding (e) {
// Handler of the "rowExpanding" event
},
onRowExpanded (e) {
// Handler of the "rowExpanded" event
},
onRowCollapsing (e) {
// Handler of the "rowCollapsing" event
},
onRowCollapsed (e) {
// Handler of the "rowCollapsed" event
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...
@row-expanding="onRowExpanding"
@row-expanded="onRowExpanded"
@row-collapsing="onRowCollapsing"
@row-collapsed="onRowCollapsed">
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDataGrid, DxColumn } from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumn
},
// ...
methods: {
onRowExpanding (e) {
// Handler of the "rowExpanding" event
},
onRowExpanded (e) {
// Handler of the "rowExpanded" event
},
onRowCollapsing (e) {
// Handler of the "rowCollapsing" event
},
onRowCollapsed (e) {
// Handler of the "rowCollapsed" event
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { DataGrid, Column } from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ...
onRowExpanding={this.onRowExpanding}
onRowExpanded={this.onRowExpanded}
onRowCollapsing={this.onRowCollapsing}
onRowCollapsed={this.onRowCollapsed}>
</DataGrid>
);
}
onRowExpanding (e) {
// Handler of the "rowExpanding" event
}
onRowExpanded (e) {
// Handler of the "rowExpanded" event
}
onRowCollapsing (e) {
// Handler of the "rowCollapsing" event
}
onRowCollapsed (e) {
// Handler of the "rowCollapsed" event
}
}
export default App;jQuery
If you are going to change event handlers at runtime, or if you need to attach several handlers to a single event, subscribe to the events using the on(eventName, eventHandler) method.
var rowCollapsedEventHandler1 = function (e) {
// First handler of the "rowCollapsed" event
};
var rowCollapsedEventHandler2 = function (e) {
// Second handler of the "rowCollapsed" event
};
$("#dataGridContainer").dxDataGrid("instance")
.on("rowCollapsed", rowCollapsedEventHandler1)
.on("rowCollapsed", rowCollapsedEventHandler2);See Also

 Select one or more answers
Select one or more answers