JavaScript/jQuery FileUploader - Overview
FileUploader is a UI component that allows users to upload files to the server. Users can select files in the file explorer or drag and drop them onto the FileUploader area on the page.
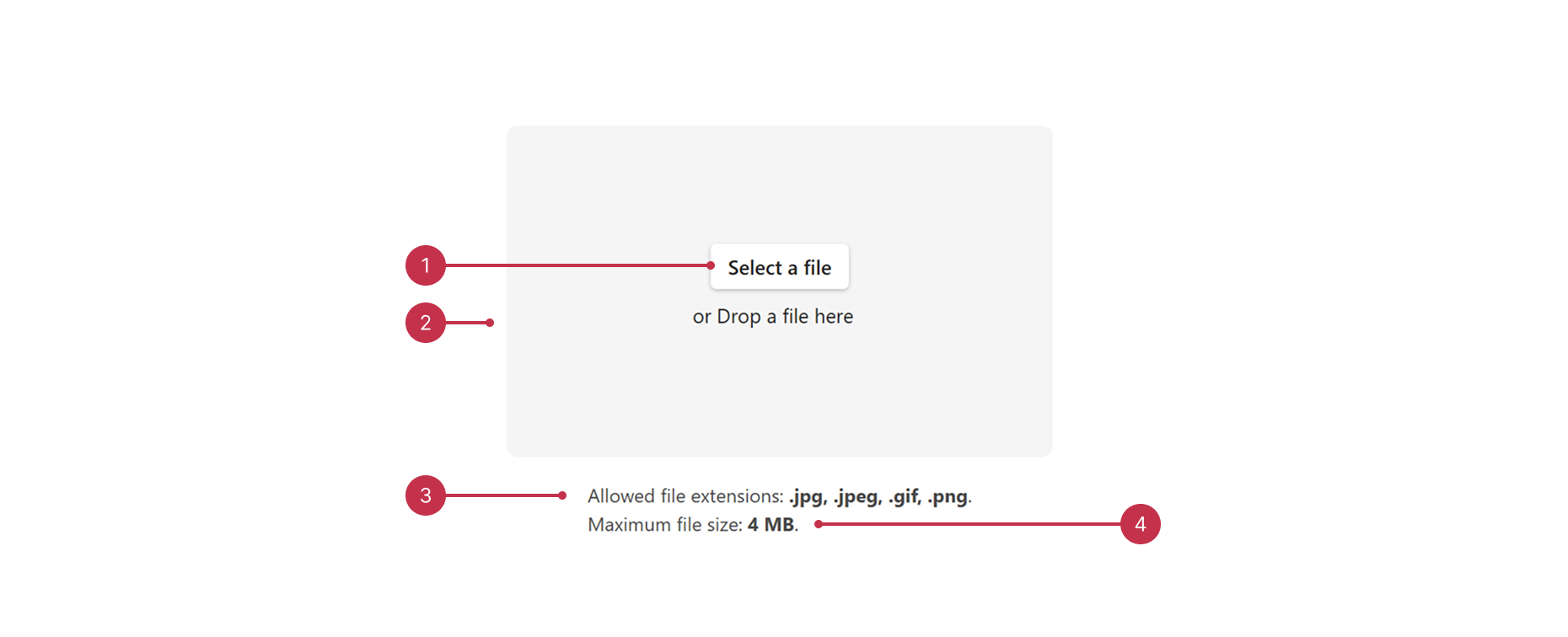
In this overview, you can find a map of FileUploader elements, information about key features, and what to explore next.
Key Features
Uploading Options
Upload files instantly, when a user clicks the Upload button, or when an HTML form is submitted.Chunk Uploading
DevExtreme FileUploader supports chunk upload. Large files are split into chunks and sent with multiple requests. Server-side configuration is required.Multiple Files Uploading
Allow users to select one file or multiple files simultaneously.File Restrictions
Restrict types of files and specify allowed file extensions. Set maximum/minimum file size.Validation
All DevExtreme component validation options are available for FileUploader. Configure validation errors and check if FileUploader is dirty. Files are validated on the client, but server-side validation is also necessary.Custom Drop Zone
The FileUploader component supports drag-and-drop file uploads. Set the dropZone property to a custom HTML element to enable file dropping in that element. The drop area can be customized.