JavaScript/jQuery List - Overview
DevExtreme List is a UI component that displays data from local or remote data storage and allows users to group, select, search, reorder, and delete items.
In this overview you can find a map of List elements, information about key features, and what to explore next.
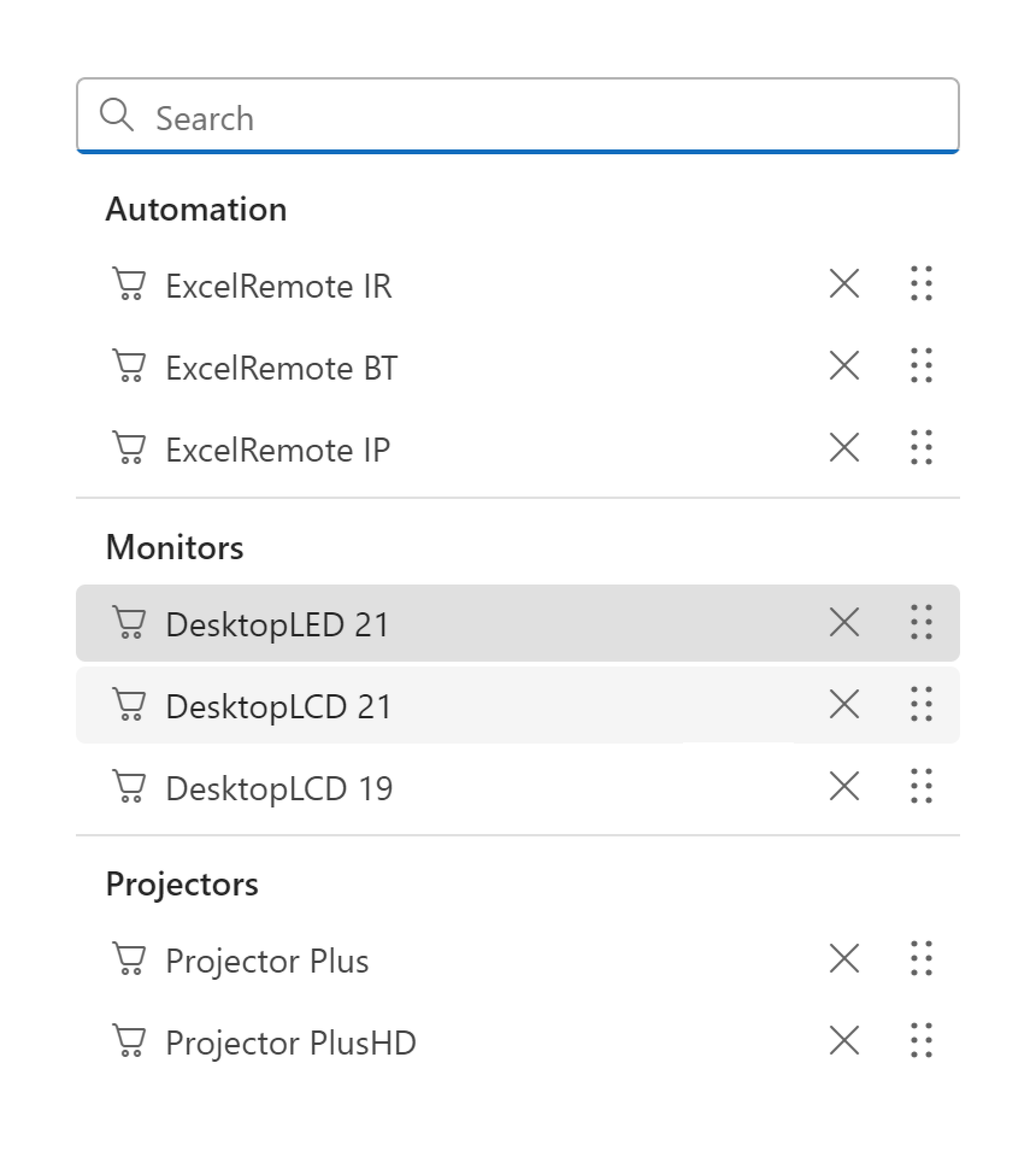
Elements
Below is an element map. A click on an element navigates to the topic related to this element.

Key Features
Selection
Users can select one or multiple items in the List component.Search
Activate the search bar by setting the searchEnabled property to true.Reorder and Delete Items
You can also configure reordering and deletion of List items.Grouping
Display items in a two-level hierarchy with groups. Use the groupTemplate option to customize group headers.Customize Item Appearance
Use the itemTemplate property to customize the appearance of List items.

 Select one or more answers
Select one or more answers