JavaScript/jQuery PieChart - Client-Side Exporting and Printing
Although DevExtreme data visualization UI components can be displayed on any device, a user may need a UI component printed or in the form of a document. For these cases, the UI components provide client-side exporting and printing. This guide shows how to configure these features for the user, and how to export and print the PieChart UI component using the API.
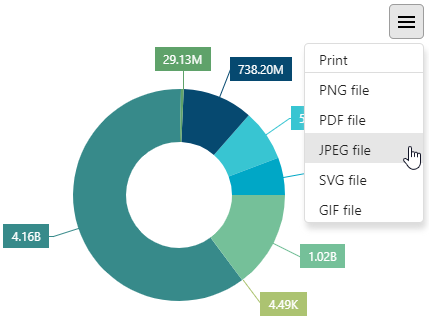
User Interaction
To export or print the PieChart, a user clicks the "Exporting/Printing" button and selects a command from the drop-down menu. The Print command opens the browser's Print window that lets the user select preferred printing settings and send the print job to the printer. The other commands save a file of the selected format in the user's local storage.

You can enable both exporting and printing by setting the export.enabled property to true. If you need only exporting to be available to the user, disable printing by assigning false to the export.printingEnabled property.
jQuery
$(function() {
$("#pieChartContainer").dxPieChart({
// ...
export: {
enabled: true,
printingEnabled: false
}
});
});Angular
<dx-pie-chart ... >
<dxo-pie-chart-export
[enabled]="true"
[printingEnabled]="false">
</dxo-pie-chart-export>
</dx-pie-chart>
import { DxPieChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxPieChartModule
],
// ...
})Vue
<template>
<DxPieChart ... >
<DxExport
:enabled="true"
:printing-enabled="false"
/>
</DxPieChart>
</template>
<script>
import DxPieChart, {
DxExport
} from 'devextreme-vue/pie-chart';
export default {
components: {
DxPieChart,
DxExport
}
}
</script>React
import React from 'react';
import PieChart, {
Export
} from 'devextreme-react/pie-chart';
class App extends React.Component {
render() {
return (
<PieChart ... >
<Export
enabled={true}
printingEnabled={false}
/>
</PieChart>
);
}
}If you want to restrict the set of formats available for exporting, change the export.formats array. You can also specify the default name for the exported file using the fileName property.
jQuery
$(function() {
$("#pieChartContainer").dxPieChart({
// ...
export: {
enabled: true,
formats: ["PNG", "JPEG"],
fileName: "exported_chart"
}
});
});Angular
<dx-pie-chart ... >
<dxo-pie-chart-export
[enabled]="true"
[formats]="['PNG', 'JPEG']"
fileName="exported_chart">
</dxo-pie-chart-export>
</dx-pie-chart>
import { DxPieChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxPieChartModule
],
// ...
})Vue
<template>
<DxPieChart ... >
<DxExport
:enabled="true"
:formats="formats"
file-name="exported_chart"
/>
</DxPieChart>
</template>
<script>
import DxPieChart, {
DxExport
} from 'devextreme-vue/pie-chart';
const formats = ['PNG', 'JPEG'];
export default {
components: {
DxPieChart,
DxExport
},
data() {
return {
formats
};
}
}
</script>React
import React from 'react';
import PieChart, {
Export
} from 'devextreme-react/pie-chart';
const formats = ['PNG', 'JPEG'];
class App extends React.Component {
render() {
return (
<PieChart ... >
<Export
enabled={true}
formats={formats}
fileName="exported_chart"
/>
</PieChart>
);
}
}API
To export the PieChart using the API, call the exportTo(fileName, format) method passing the needed file name and format ("PNG", "PDF", "JPEG", "SVG" or "GIF") as the arguments. To print the PieChart, call the print() method. This command opens the browser's Print window.
jQuery
var pieChart = $("#pieChartContainer").dxPieChart("instance");
pieChart.exportTo('Exported Chart', 'PDF');
pieChart.print();Angular
import { ..., ViewChild } from "@angular/core";
import { DxPieChartModule, DxPieChartComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxPieChartComponent, { static: false }) pieChart: DxPieChartComponent;
// Prior to Angular 8
// @ViewChild(DxPieChartComponent) pieChart: DxPieChartComponent;
exportChart () {
this.pieChart.instance.exportTo('Exported Chart', 'PDF');
};
printChart () {
this.pieChart.instance.print();
};
}
@NgModule({
imports: [
// ...
DxPieChartModule
],
// ...
})Vue
<template>
<DxPieChart ...
ref="pieChart">
</DxPieChart>
</template>
<script>
import DxPieChart from 'devextreme-vue/pie-chart';
export default {
components: {
DxPieChart
},
methods: {
exportChart() {
this.$refs.pieChart.instance.exportTo('Exported Chart', 'PDF');
},
printChart() {
this.$refs.pieChart.instance.print();
}
}
}
</script>React
import React from 'react';
import PieChart from 'devextreme-react/pie-chart';
class App extends React.Component {
constructor(props) {
super(props);
this.pieChartRef = React.createRef();
this.exportChart = this.exportChart.bind(this);
this.printChart = this.printChart.bind(this);
}
render() {
return (
<PieChart ...
ref={this.pieChartRef}>
</PieChart>
);
}
get pieChart() {
return this.pieChartRef.current.instance();
}
exportChart() {
this.pieChart.exportTo('Exported Chart', 'PDF');
}
printChart() {
this.pieChart.print();
}
}You can also export several UI components at once using their SVG markup. Gather the markup from all required UI components by calling the DevExpress.viz.getMarkup(widgetInstances) method, and then pass the markup to the DevExpress.viz.exportFromMarkup(markup, options) method.
jQuery
var pieChart1 = $("#pieChartContainer1").dxPieChart("instance");
var pieChart2 = $("#pieChartContainer2").dxPieChart("instance");
var chartMarkup = DevExpress.viz.getMarkup([pieChart1, pieChart2]);
DevExpress.viz.exportFromMarkup(chartMarkup, {
height: 768,
width: 1024,
fileName: "Exported Charts",
format: "PDF"
});Angular
import { ..., ViewChild } from "@angular/core";
import { DxPieChartModule, DxPieChartComponent } from "devextreme-angular";
import { getMarkup, exportFromMarkup } from "devextreme/viz/export";
// ...
export class AppComponent {
@ViewChild('pieChartContainer1', { static: false }) pieChart1: DxPieChartComponent;
@ViewChild('pieChartContainer2', { static: false }) pieChart2: DxPieChartComponent;
// Prior to Angular 8
// @ViewChild('pieChartContainer1') pieChart1: DxPieChartComponent;
// @ViewChild('pieChartContainer2') pieChart2: DxPieChartComponent;
exportSeveralCharts () {
const chartMarkup = getMarkup([this.pieChart1.instance, this.pieChart2.instance]);
exportFromMarkup(chartMarkup, {
height: 768,
width: 1024,
fileName: "Exported Charts",
format: "PDF"
});
};
}
@NgModule({
imports: [
// ...
DxPieChartModule
],
// ...
})<dx-pie-chart id="pieChartContainer1" ... ></dx-pie-chart> <dx-pie-chart id="pieChartContainer2" ... ></dx-pie-chart>
Vue
<template>
<DxPieChart ...
ref="pieChart1">
</DxPieChart>
<DxPieChart ...
ref="pieChart2">
</DxPieChart>
</template>
<script>
import DxPieChart from 'devextreme-vue/pie-chart';
import { getMarkup, exportFromMarkup } from "devextreme/viz/export";
export default {
components: {
DxPieChart
},
methods: {
exportSeveralCharts() {
const pieChart1 = this.$refs.pieChart1.instance;
const pieChart2 = this.$refs.pieChart2.instance;
const chartMarkup = getMarkup([pieChart1, pieChart2]);
exportFromMarkup(chartMarkup, {
height: 768,
width: 1024,
fileName: 'Exported Charts',
format: 'PDF';
});
}
}
}
</script>React
import React from 'react';
import PieChart from 'devextreme-react/pie-chart';
import { getMarkup, exportFromMarkup } from "devextreme/viz/export";
class App extends React.Component {
constructor(props) {
super(props);
this.pieChart1Ref = React.createRef();
this.pieChart2Ref = React.createRef();
this.exportSeveralCharts = this.exportSeveralCharts.bind(this);
}
render() {
return (
<PieChart ...
ref={this.pieChart1Ref}>
</PieChart>
<PieChart ...
ref={this.pieChart2Ref}>
</PieChart>
);
}
get pieChart1() {
return this.pieChart1Ref.current.instance();
}
get pieChart2() {
return this.pieChart2Ref.current.instance();
}
exportSeveralCharts() {
const chartMarkup = getMarkup([this.pieChart1, this.pieChart2]);
exportFromMarkup(chartMarkup, {
height: 768,
width: 1024,
fileName: 'Exported Charts',
format: 'PDF';
});
}
}Events
DevExtreme data visualization UI components raise the following exporting-related events.
exporting
Allows you to request exporting details or prevent exporting.exported
Allows you to notify an end user when exporting is completed.fileSaving
Allows you to access exported data in the BLOB format and/or prevent it from being saved in a file on the user's local storage.
You can handle these events with functions. If the handling functions are not going to be changed at runtime, assign them to the onExporting, onExported and onFileSaving properties when you configure the UI component.
jQuery
$(function() {
$("#pieChartContainer").dxPieChart({
// ...
onExporting: function (e) {
// Handler of the "exporting" event
},
onExported: function (e) {
// Handler of the "exported" event
},
onFileSaving: function (e) {
// Handler of the "fileSaving" event
}
});
});Angular
<dx-pie-chart ...
(onExporting)="onExporting($event)"
(onExported)="onExported($event)"
(onFileSaving)="onFileSaving($event)">
</dx-pie-chart>
import { DxPieChartModule } from "devextreme-angular";
// ...
export class AppComponent {
onExporting (e) {
// Handler of the "exporting" event
};
onExported (e) {
// Handler of the "exported" event
};
onFileSaving (e) {
// Handler of the "fileSaving" event
}
}
@NgModule({
imports: [
// ...
DxPieChartModule
],
// ...
})Vue
<template>
<DxPieChart ...
@exporting="onExporting"
@exported="onExported"
@file-saving="onFileSaving">
</DxPieChart>
</template>
<script>
import DxPieChart from 'devextreme-vue/pie-chart';
export default {
components: {
DxPieChart
},
methods: {
onExporting(e) {
// Handler of the "exporting" event
},
onExported(e) {
// Handler of the "exported" event
},
onFileSaving(e) {
// Handler of the "fileSaving" event
}
}
}
</script>React
import React from 'react';
import PieChart from 'devextreme-react/pie-chart';
class App extends React.Component {
render() {
return (
<PieChart ...
onExporting={onExporting}
onExported={onExported}
onFileSaving={onFileSaving}>
</PieChart>
);
}
}
function onExporting(e) {
// Handler of the "exporting" event
}
function onExported(e) {
// Handler of the "exported" event
}
function onFileSaving(e) {
// Handler of the "fileSaving" event
}jQuery
Otherwise, or if you need several handlers for a single event, subscribe to the exporting-related events using the on(eventName, eventHandler) method.
var exportedHandler1 = function (e) {
// First handler of the "exported" event
};
var exportedHandler2 = function (e) {
// Second handler of the "exported" event
};
$("#pieChartContainer").dxPieChart("instance")
.on("exported", exportedHandler1)
.on("exported", exportedHandler2);