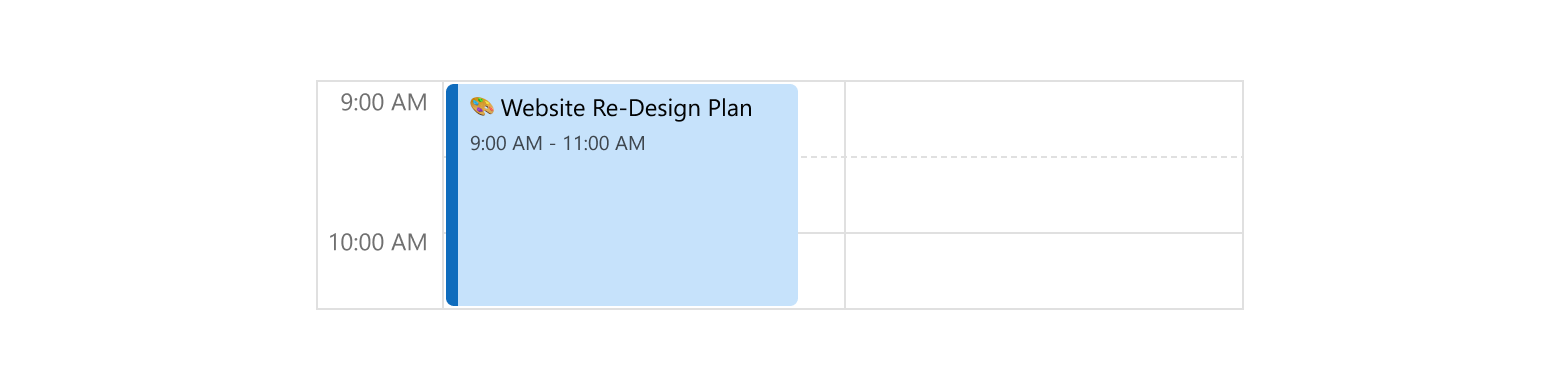
One-Time Appointments
A one-time appointment is a non-recurring appointment with specified start and end dates.

An object that defines a one-time appointment has this structure:
var appointment = [{
text: "Meet with a customer",
startDate: new Date("2021-05-21T15:00:00.000Z"),
endDate: new Date("2021-05-21T16:00:00.000Z")
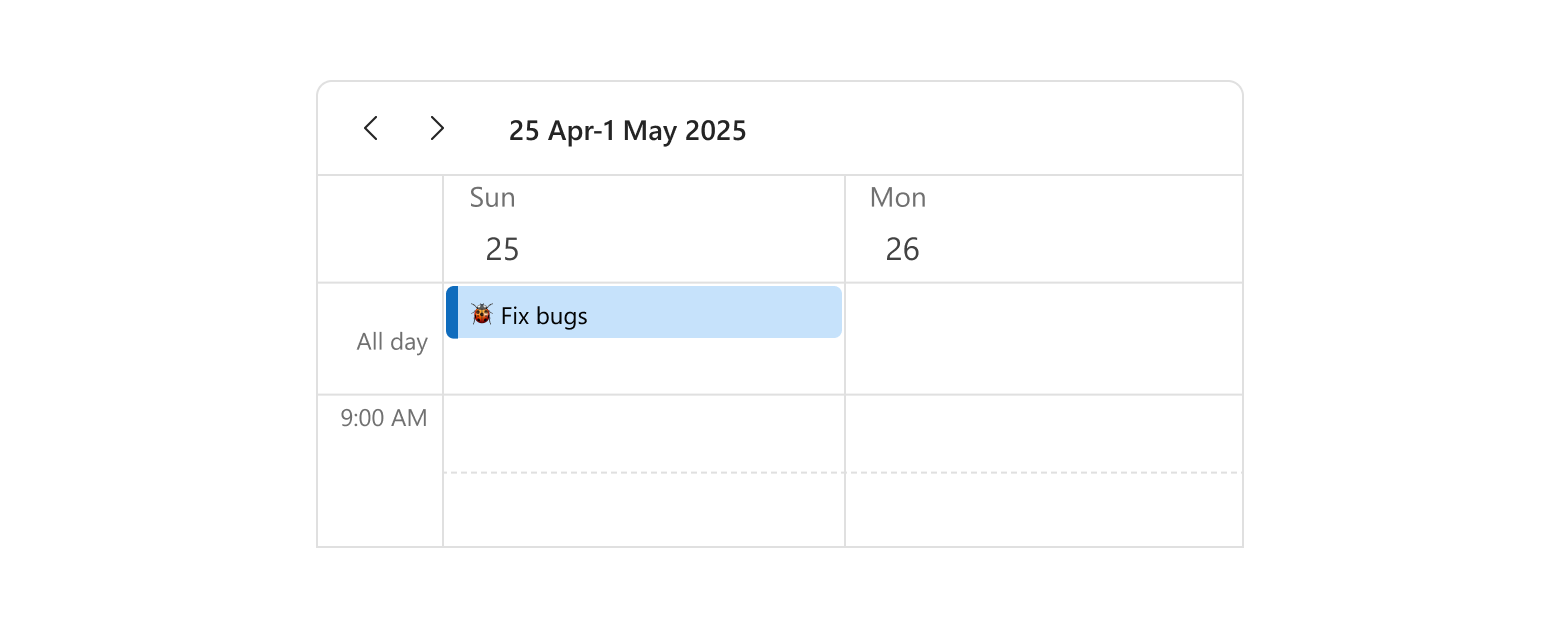
}];All-Day Appointments
An all-day appointment occupies the entire day.

To create an all-day appointment, set its allDay field to true. An all-day appointment must have a startDate field. You can also set an endDate field if the appointment occupies more than one day. Time values in these fields are ignored.
var allDayAppointment = [{
text: "Concert",
startDate: new Date("2021-07-27T16:00:00.000Z"),
allDay: true
}];If your appointment data objects contain a different field that performs the functions of allDay, specify its name in the Scheduler's allDayExpr property.
jQuery
var allDayAppointments = [{
text: "Concert",
startDate: new Date("2021-07-27T16:00:00.000Z"),
long: true
}];
$(function() {
$("#schedulerContainer").dxScheduler({
dataSource: allDayAppointments,
allDayExpr: "long"
});
});Angular
<dx-scheduler
[dataSource]="allDayAppointments"
allDayExpr="long">
</dx-scheduler>
import { DxSchedulerModule } from "devextreme-angular";
// ...
export class AppComponent {
allDayAppointments = [{
text: "Concert",
startDate: new Date("2021-07-27T16:00:00.000Z"),
long: true
}];
}
@NgModule({
imports: [
// ...
DxSchedulerModule
],
// ...
})Vue
<template>
<DxScheduler
:data-source="allDayAppointments"
all-day-expr="long"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxScheduler from 'devextreme-vue/scheduler';
const allDayAppointments = [{
text: "Concert",
startDate: new Date("2021-07-27T16:00:00.000Z"),
long: true
}];
export default {
components: {
DxScheduler
},
data() {
return {
allDayAppointments
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Scheduler from 'devextreme-react/scheduler';
const dataSource = [{
text: "Concert",
startDate: new Date("2021-07-27T16:00:00.000Z"),
long: true
}];
class App extends React.Component {
render() {
return (
<Scheduler
dataSource={dataSource}
allDayExpr="long"
/>
);
}
}
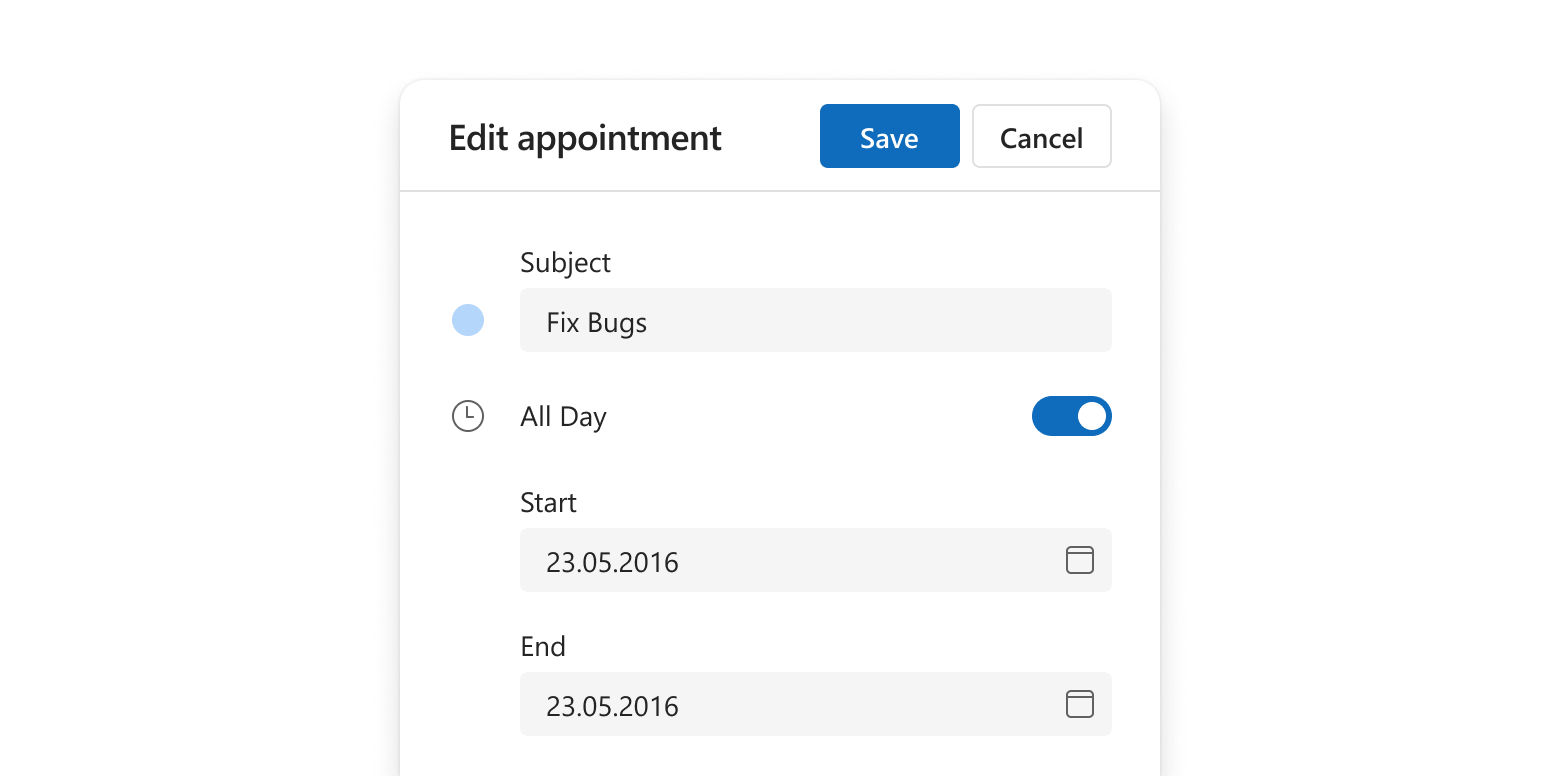
export default App;To mark an appointment as all-day in the UI, toggle the "All day" switcher on the appointment edit form. This form appears when a user adds or updates an appointment.

All-day appointments are displayed in the All-day panel. If you do not use such appointments, disable the showAllDayPanel property to hide the All-day panel.
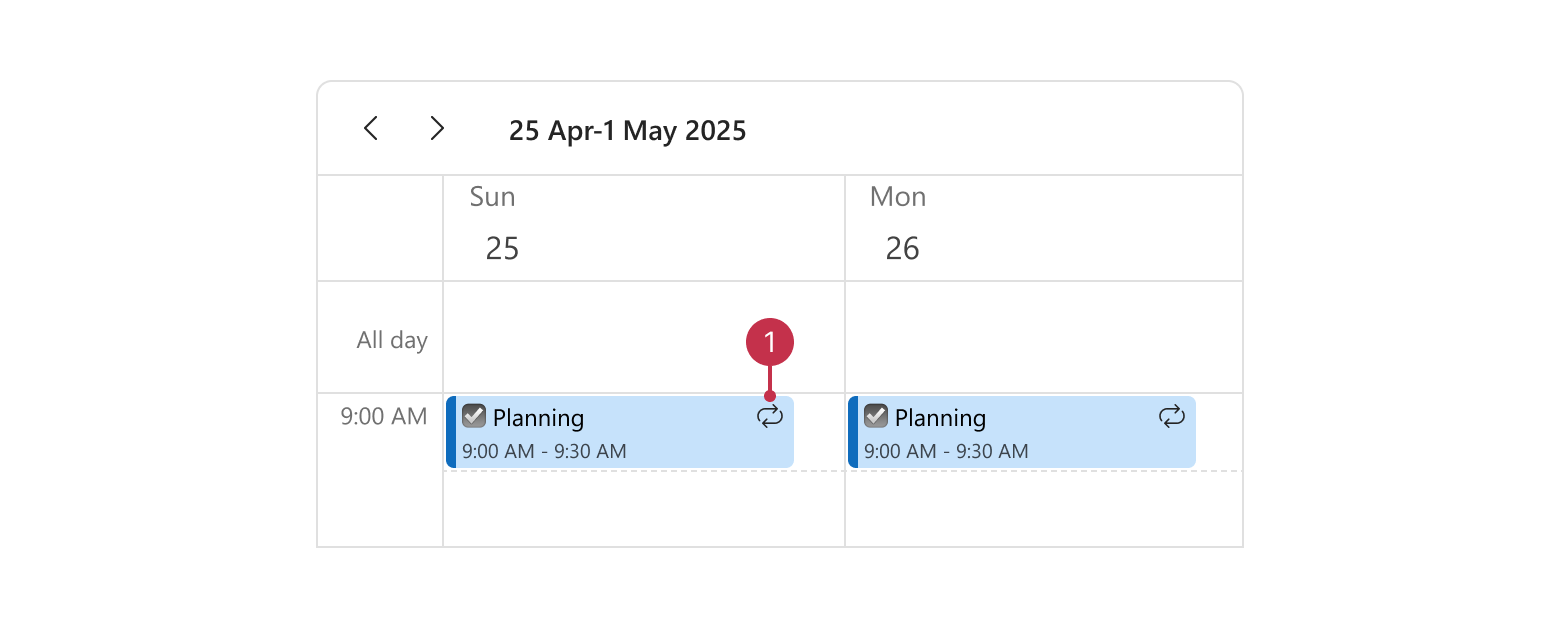
Recurring Appointments
A recurring appointment repeats at a specified interval.

To make an appointment recurring, specify the recurrenceRule field with a value according to the iCalendar RFC 2445 specification. This creates an appointment series. You can exclude specific appointments from it if you set their recurrenceException field. For example, the appointment below occurs daily since February 20, 2021, except February 22 and 23:
var recurringAppointment = [{
text: 'Daily planning',
startDate: new Date("2021-02-20T07:00:00.000Z"),
endDate: new Date("2021-02-20T08:00:00.000Z"),
recurrenceRule: "FREQ=DAILY",
recurrenceException: "20210222T070000Z,20210223T070000Z"
}];If your appointment data objects contain different fields that perform the functions of recurrenceRule and recurrenceException, specify their names in the Scheduler's recurrenceRuleExpr and recurrenceExceptionExpr properties:
jQuery
var recurringAppointments = [{
// ...
rule: "FREQ=DAILY",
exception: "20210222T070000,20210223T070000"
}];
$(function() {
$("#schedulerContainer").dxScheduler({
dataSource: recurringAppointments,
recurrenceRuleExpr: "rule",
recurrenceExceptionExpr: "exception"
});
});Angular
<dx-scheduler
[dataSource]="recurringAppointments"
recurrenceRuleExpr="rule"
recurrenceExceptionExpr="exception">
</dx-scheduler>
import { DxSchedulerModule } from "devextreme-angular";
// ...
export class AppComponent {
recurringAppointments = [{
// ...
rule: "FREQ=DAILY",
exception: "20210222T070000,20210223T070000"
}];
}
@NgModule({
imports: [
// ...
DxSchedulerModule
],
// ...
})Vue
<template>
<DxScheduler
:data-source="recurringAppointments"
recurrence-rule-expr="rule"
recurrence-exception-expr="exception"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxScheduler from 'devextreme-vue/scheduler';
const recurringAppointments = [{
// ...
rule: "FREQ=DAILY",
exception: "20210222T070000,20210223T070000"
}];
export default {
components: {
DxScheduler
},
data() {
return {
recurringAppointments
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Scheduler from 'devextreme-react/scheduler';
const recurringAppointments = [{
// ...
rule: "FREQ=DAILY",
exception: "20210222T070000,20210223T070000"
}];
class App extends React.Component {
render() {
return (
<Scheduler
dataSource={recurringAppointments}
recurrenceRuleExpr="rule"
recurrenceExceptionExpr="exception"
/>
);
}
}
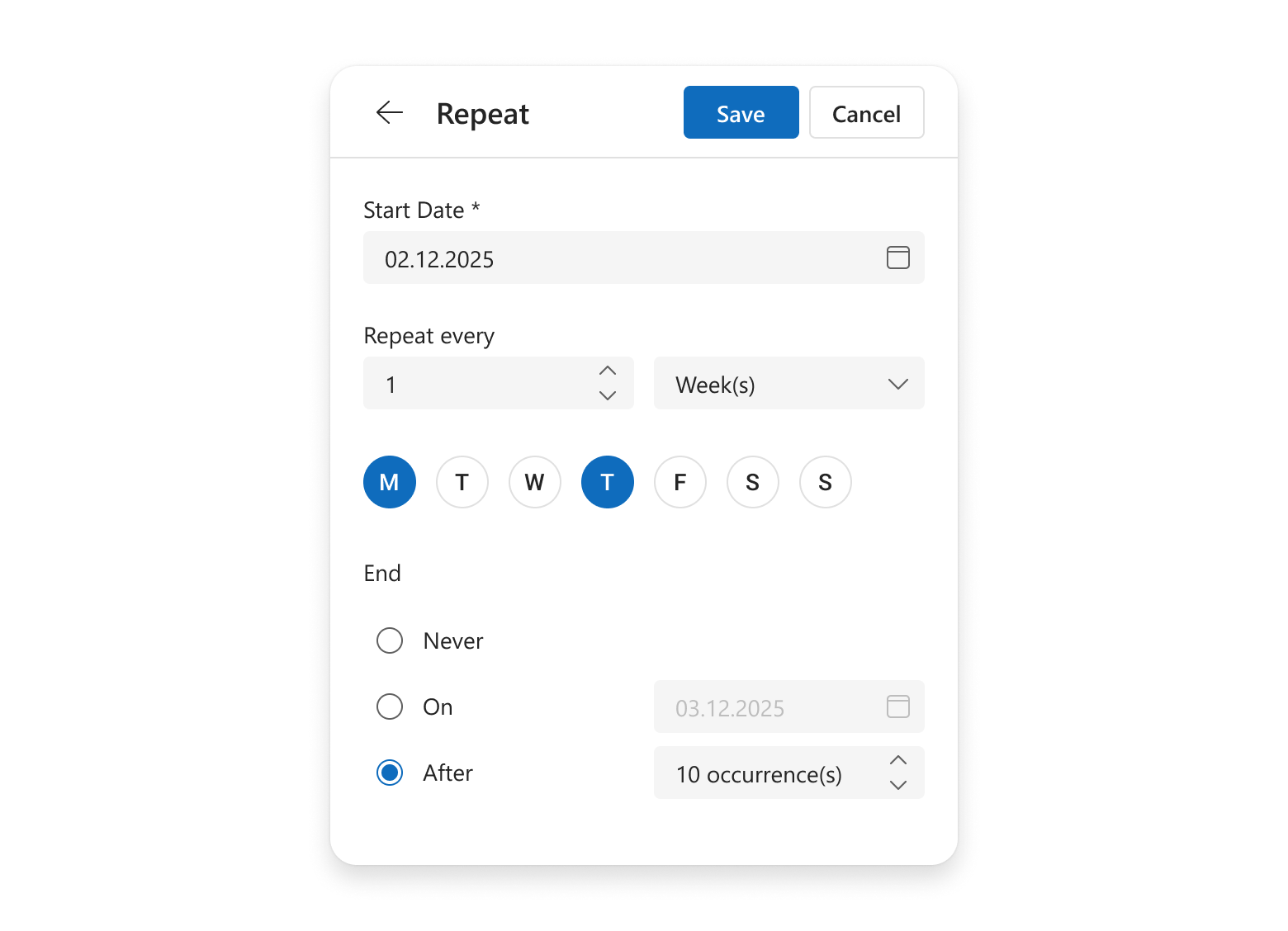
export default App;In the UI, to mark an appointment as recurring, toggle the "Repeat" switcher on the appointment edit form. Then, a set of new fields will appear.

The Scheduler control saves the specified values in the appointment's recurrenceRule field. Note that although the control displays a recurring appointment as several appointments on the timetable, it only saves a single appointment object to the data source.
See Also

 Select one or more answers
Select one or more answers