JavaScript/jQuery SelectBox - Overview
DevExtreme SelectBox is a UI component that allows users to select a value from a drop-down list or add a new value.
In this overview you can find a map of SelectBox elements, information about key features, and what to explore next.
Elements
An element map is shown below. Clicking an element navigates to the topic related to this element.

Key Features
Input-Based Search
Configure search settings to search within SelectBox items.Selection
Users can select items from a drop-down list. You can handle the selection.Data Binding to Various Sources
Bind DevExtreme SelectBox to different sources like local arrays, JSON, OData, Web API, PHP, MongoDB, and custom sources.Custom Value Entry
Allow users to add new items to SelectBox in addition to selecting from the existing items.Display Groups
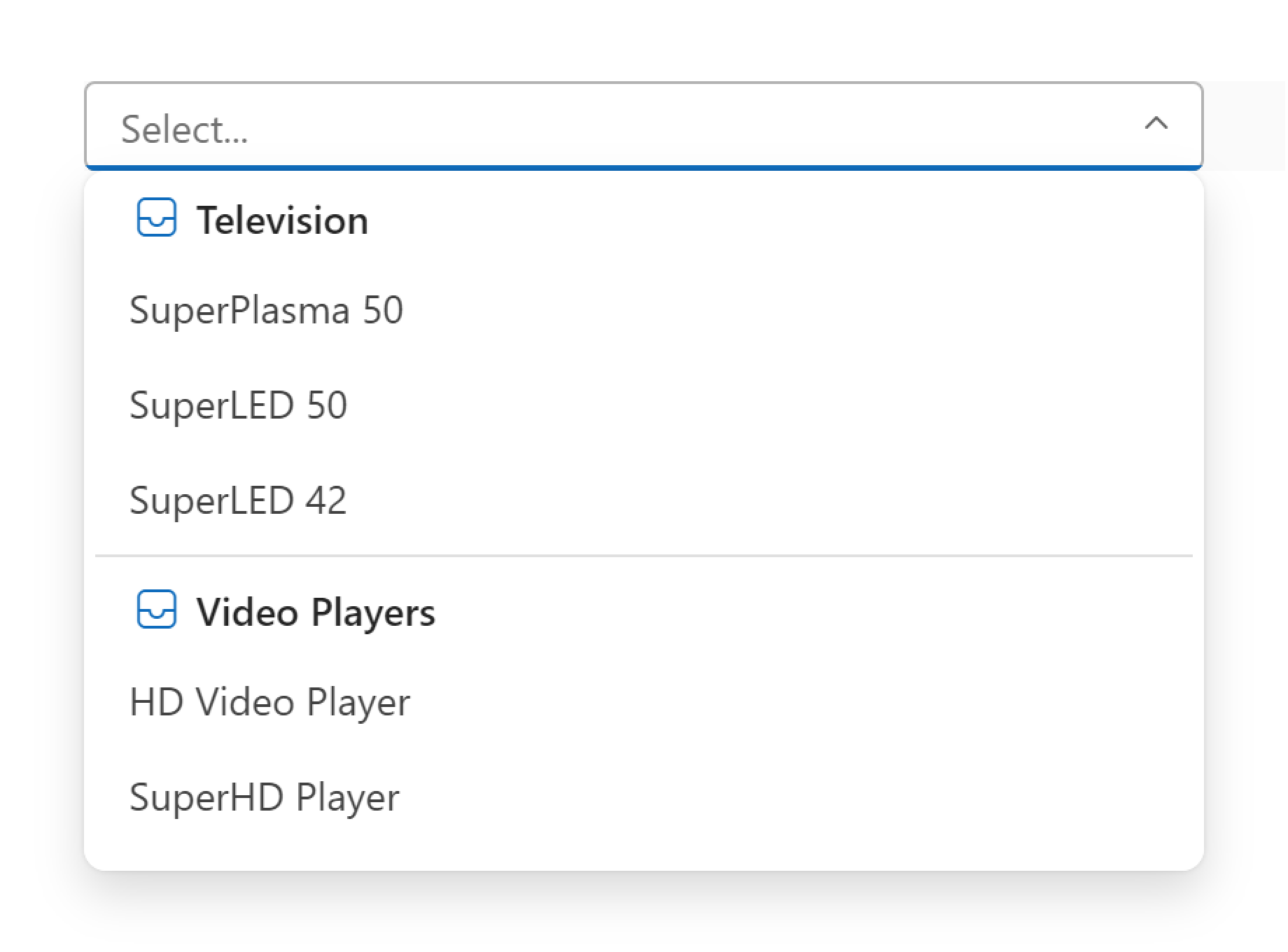
Group SelectBox items for better readability. Modify appearance of group items with groupTemplate.

 Select one or more answers
Select one or more answers