JavaScript/jQuery Splitter - Overview
Splitter is a UI component designed to split a page layout into multiple panes.
In this overview you can find a map of Splitter elements, information about key features, and what to explore next.
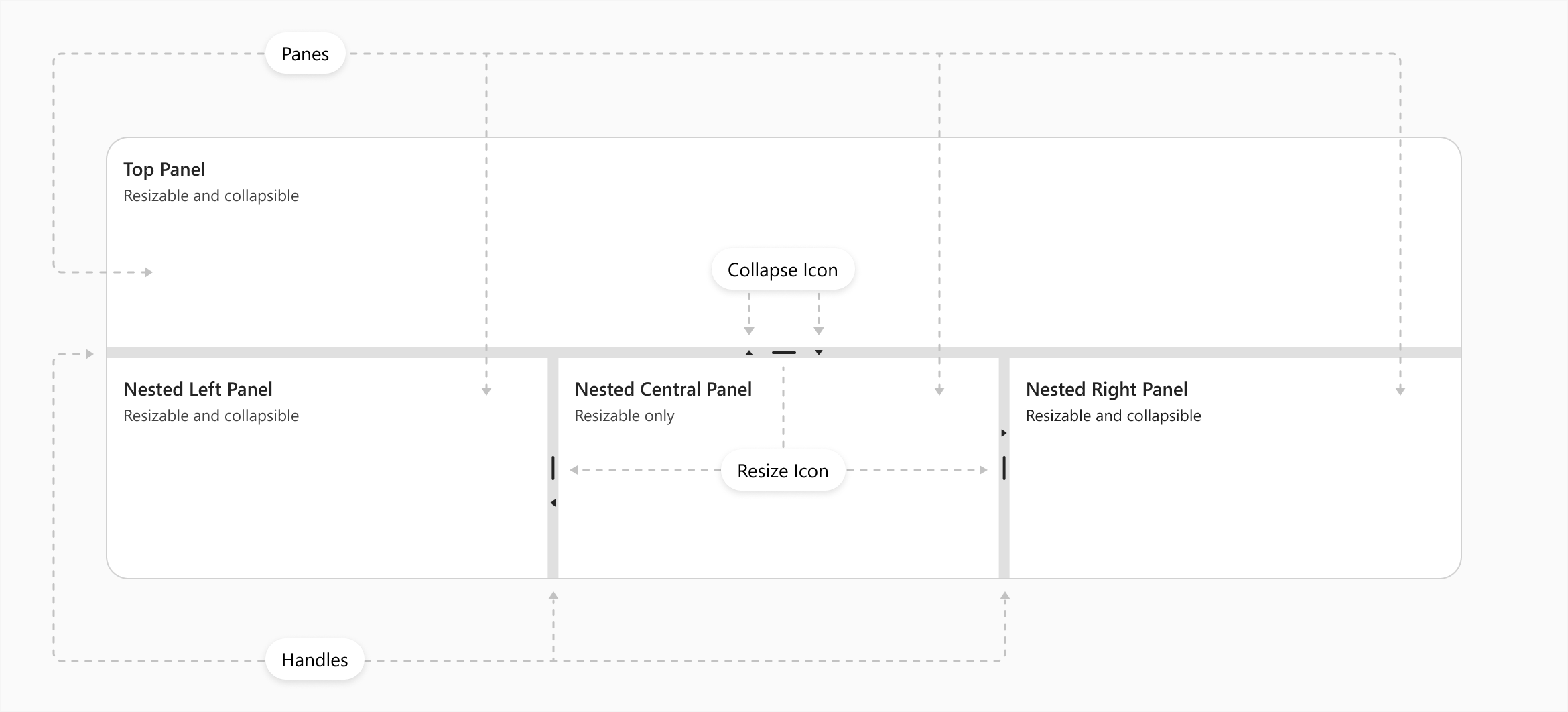
Elements
Below is a Splitter element map. A click on an element name navigates you to a topic devoted to this element.

Key Features
All panes can be not only resizable, but also collapsible.
You can set different pane sizes. Splitter is a responsive component, and sizes are maintained on mobile devices too.
Our template mechanism allows you to fill panes with content as your needs dictate.

 Select one or more answers
Select one or more answers