JavaScript/jQuery TreeList - Paging
Paging improves the UI component's performance on large datasets because it renders rows by pages instead of rendering them at once. To enable paging, set the paging.enabled property to true. Use the pageSize property to change the number of rows per page. You can also specify which page to display by default using the pageIndex property.
jQuery
$(function () {
$("#treeListContainer").dxTreeList({
// ...
paging: {
enabled: true,
pageSize: 15,
pageIndex: 1 // Shows the second page
}
});
});Angular
<dx-tree-list ... >
<dxo-tree-list-paging
[enabled]="true"
[pageSize]="15"
[pageIndex]="1"> <!-- Shows the second page -->
</dxo-tree-list-paging>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList ... >
<DxPaging
:enabled="true"
:page-size="15"
:page-index="1" /> <!-- Shows the second page -->
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxPaging
} from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxPaging
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
Paging
} from 'devextreme-react/tree-list';
class App extends React.Component {
render() {
return (
<TreeList ... >
<Paging
enabled={true}
defaultPageSize={15}
defaultPageIndex={1} /> {/* Shows the second page */}
</TreeList>
);
}
}
export default App;User Interaction
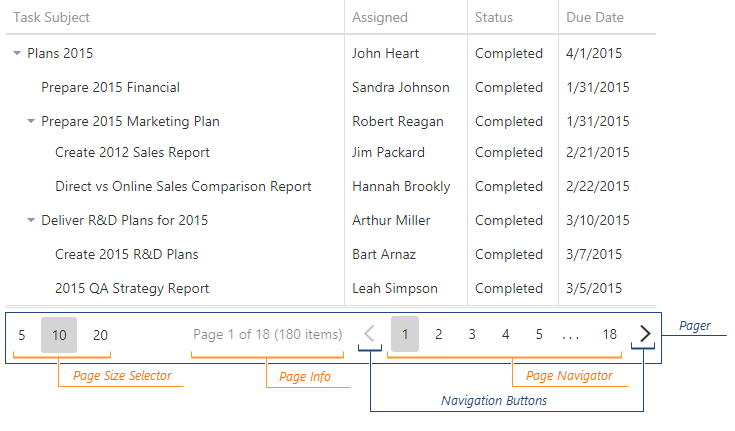
This section describes how to configure the pager - a component that allows users to navigate through pages and change their size at runtime. The pager consists of the page navigator and several optional elements: the page size selector, navigation buttons, and page information.

Set the showNavigationButtons and the showPageSizeSelector properties to true to show the navigation buttons and the page size selector. The set of available page sizes depends on the size of the data source. You can change this set using the allowedPageSizes property.
jQuery
$(function () {
$("#treeListContainer").dxTreeList({
// ...
pager: {
showPageSizeSelector: true,
allowedPageSizes: [10, 20, 50],
showNavigationButtons: true
}
});
});Angular
<dx-tree-list ... >
<dxo-tree-list-pager
[showPageSizeSelector]="true"
[allowedPageSizes]="[10, 20, 50]"
[showNavigationButtons]="true">
</dxo-tree-list-pager>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList ... >
<DxPager
:show-page-size-selector="true"
:allowed-page-sizes="[10, 20, 50]"
:show-navigation-buttons="true"
/>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxPager
} from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxPager
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
Pager
} from 'devextreme-react/tree-list';
const allowedPageSizes = [10, 20, 50];
class App extends React.Component {
render() {
return (
<TreeList ... >
<Pager
showPageSizeSelector={true}
allowedPageSizes={allowedPageSizes}
showNavigationButtons={true}
/>
</TreeList>
);
}
}
export default App;Assign true to the showInfo property to show the page information. You can change the default text by specifiyng the infoText.
jQuery
$(function () {
$("#treeListContainer").dxTreeList({
// ...
paging: { enabled: true }
pager: {
showInfo: true,
infoText: "Page #{0}. Total: {1} ({2} items)"
}
});
});Angular
<dx-tree-list ... >
<dxo-tree-list-paging
[enabled]="true">
</dxo-tree-list-paging>
<dxo-tree-list-pager
[showInfo]="true"
infoText="Page #{0}. Total: {1} ({2} items)">
</dxo-tree-list-pager>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList ... >
<DxPager
:show-info="true"
info-text="Page #{0}. Total: {1} ({2} items)"
/>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxPager
} from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxPager
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
Pager
} from 'devextreme-react/tree-list';
class App extends React.Component {
render() {
return (
<TreeList ... >
<Pager
showInfo={true}
infoText="Page #{0}. Total: {1} ({2} items)"
/>
</TreeList>
);
}
}
export default App;API
Call the pageCount() method to get the total page count.
jQuery
var totalPageCount = $("#treeListContainer").dxTreeList("instance").pageCount();Angular
import { ..., ViewChild } from "@angular/core";
import { DxTreeListModule, DxTreeListComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxTreeListComponent, { static: false }) treeList: DxTreeListComponent;
// Prior to Angular 8
// @ViewChild(DxTreeListComponent) treeList: DxTreeListComponent;
getTotalPageCount () {
this.treeList.instance.pageCount();
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList ...
ref="myTreeList">
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList
},
methods: {
getTotalPageCount() {
return this.$refs['myTreeList'].instance.pageCount();
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList from 'devextreme-react/tree-list';
class App extends React.Component {
constructor(props) {
super(props);
this.treeListRef = React.createRef();
this.getTotalPageCount = () => {
return this.treeListRef.current.instance().pageCount();
}
}
render() {
return (
<TreeList ...
ref={this.treeListRef}>
</TreeList>
);
}
}
export default App;The TreeList also provides the pageIndex(newIndex) and pageSize(value) methods that switch the UI component to a specific page and change the page size. They can also be called without arguments, in which case, they return the current page's index and size.
jQuery
$("#treeListContainer").dxTreeList("instance").pageSize(8);
var goToLastPage = function (treeListInstance) {
treeListInstance.pageIndex(treeListInstance.pageCount() - 1);
}Angular
import { ..., ViewChild } from "@angular/core";
import { DxTreeListModule, DxTreeListComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxTreeListComponent, { static: false }) treeList: DxTreeListComponent;
// Prior to Angular 8
// @ViewChild(DxTreeListComponent) treeList: DxTreeListComponent;
changePageSize () {
this.treeList.instance.pageSize(8);
}
goToLastPage () {
this.treeList.instance.pageIndex(this.treeList.instance.pageCount() - 1);
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList ...
ref="myTreeList">
<DxPaging
v-model:page-size="pageSize"
v-model:page-index="pageIndex"
/>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxPaging
} from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxPaging
},
data() {
return {
pageSize: 20,
pageIndex: 0
}
},
methods: {
changePageSize(value) {
this.pageSize = value;
},
goToLastPage() {
const pageCount = this.$refs['myTreeList'].instance.pageCount();
this.pageIndex = pageCount - 1;
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
Paging
} from 'devextreme-react/tree-list';
class App extends React.Component {
constructor(props) {
super(props);
this.treeListRef = React.createRef();
this.state = {
pageSize: 20,
pageIndex: 0
};
this.changePageSize = this.changePageSize.bind(this);
this.goToLastPage = this.goToLastPage.bind(this);
this.handleOptionChange = this.handleOptionChange.bind(this);
}
changePageSize(value) {
this.setState({
pageSize: value
});
}
goToLastPage() {
const pageCount = this.treeListRef.current.instance().pageCount();
this.setState({
pageIndex: pageCount - 1
});
}
handleOptionChange(e) {
if(e.fullName === 'paging.pageSize') {
this.setState({
pageSize: e.value
});
}
if(e.fullName === 'paging.pageIndex') {
this.setState({
pageIndex: e.value
});
}
}
render() {
return (
<TreeList ...
ref={this.treeListRef}
onOptionChanged={this.handleOptionChange}>
<Paging
pageSize={this.state.pageSize}
pageIndex={this.state.pageIndex}
/>
</TreeList>
);
}
}
export default App;