JavaScript/jQuery Gantt - headerFilter
Type:
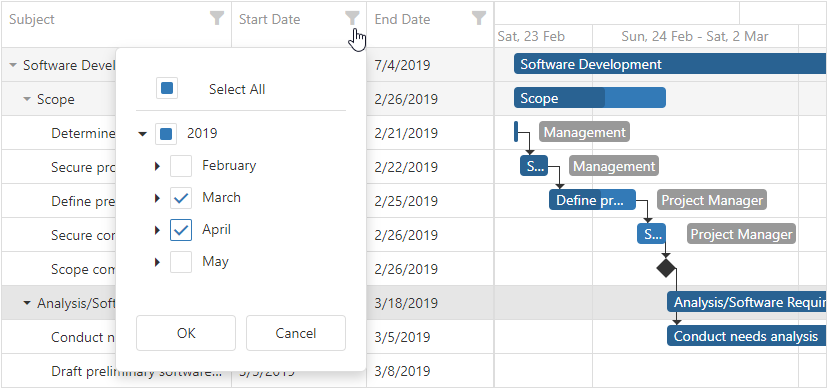
The header filter allows users to filter values in an individual column. The header filter is a popup window that contains all unique values of a column. A click on the filter icon invokes the header filter.

Set the headerFilter.visible property to true to display filter icons for all columns. To hide the filter icon for an individual column, set the column’s allowHeaderFiltering property to false.
App.vue
- <template>
- <DxGantt ... >
- <DxHeaderFilter
- :visible="true"
- :width="280"
- :height="350"
- :search-timeout="800"
- />
- <!-- ... -->
- </DxGantt>
- </template>
- <script>
- import 'devextreme/dist/css/dx.light.css';
- import 'devexpress-gantt/dist/dx-gantt.css';
- import {
- DxGantt,
- DxHeaderFilter,
- // ...
- } from 'devextreme-vue/gantt';
- export default {
- components: {
- DxGantt,
- DxHeaderFilter,
- // ...
- }
- };
- </script>
See Also
search
Type:
App.vue (Options API)
App.vue (Composition API)
- <template>
- <DxGantt ... >
- <DxHeaderFilter ... >
- <DxSearch
- :editor-options="searchEditorOptions"
- :enabled="true"
- :timeout="700"
- mode="equals"
- />
- </DxHeaderFilter>
- </DxGantt>
- </template>
- <script>
- import 'devextreme/dist/css/dx.light.css';
- import DxGantt, {
- DxHeaderFilter,
- DxSearch,
- // ...
- } from 'devextreme-vue/gantt';
- export default {
- components: {
- DxGantt,
- DxHeaderFilter,
- DxSearch,
- // ...
- },
- data() {
- return {
- searchEditorOptions: {
- placeholder: 'Search value',
- mode: 'text'
- }
- };
- }
- }
- </script>
- <template>
- <DxGantt ... >
- <DxHeaderFilter ... >
- <DxSearch
- :editor-options="searchEditorOptions"
- :enabled="true"
- :timeout="700"
- mode="equals"
- />
- </DxHeaderFilter>
- </DxGantt>
- </template>
- <script setup>
- import 'devextreme/dist/css/dx.light.css';
- import DxGantt, {
- DxHeaderFilter,
- DxSearch,
- // ...
- } from 'devextreme-vue/gantt';
- const searchEditorOptions = {
- placeholder: 'Search value',
- mode: 'text'
- };
- // ...
- </script>
Feedback