DevExtreme jQuery/JS - Overview
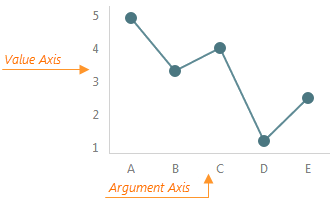
The Chart widget visualizes data on the rectangular coordinate system. In this system, each point is determined on a plane by two components: the argument and the value, each indicated on a devoted axis.

To configure the argument or value axis individually, use the argumentAxis or valueAxis object respectively. If the axes share certain settings between each other, specify them in the commonAxisSettings object, but note that axis-specific settings override common settings.
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
argumentAxis: {
// high priority
},
valueAxis: {
// high priority
},
commonAxisSettings: {
// low priority
}
});
});Angular
<dx-chart ... >
<dxo-argument-axis>
<!-- high priority -->
</dxo-argument-axis>
<dxi-value-axis>
<!-- high priority -->
</dxi-value-axis>
<dxo-common-axis-settings>
<!-- low priority -->
</dxo-common-axis-settings>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Axes can be of one of the following types.
Continuous
Displays numeric and date-time arguments/values.Discrete
Displays string arguments/values called "categories".Logarithmic
Displays numeric arguments/values, each being the logarithmBase value raised to some power. For example, logarithmBase equaling to 10 produces the following arguments/values: 10-2, 10-1, 100, 101, 102, etc.



Usually, the Chart chooses the axis type automatically according to the type of arguments/values, but you can force the Chart to use a specific axis type by specifying the type option. In addition, you can cast arguments/values to a specific data type using the argumentType/valueType option. You may want to do this if, for example, your data source stores dates as strings.
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
argumentAxis: {
argumentType: 'datetime',
type: 'discrete'
},
valueAxis: {
valueType: 'numeric'
}
});
});Angular
<dx-chart ... >
<dxo-argument-axis
argumentType="datetime"
type="discrete">
</dxo-argument-axis>
<dxi-value-axis
valueType="numeric">
</dxi-value-axis>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})For better readability of visualized data, any axis is divided into parts using ticks. Different axis types demand ticks to be arranged differently. See the Arrange Axis Ticks topic for further details.
See Also
If you have technical questions, please create a support ticket in the DevExpress Support Center.