DevExtreme Angular - Filtering
With the PivotGrid widget, you can navigate through data in three dimensions. The first two dimensions are formed by fields of the row and column areas. The third dimension has no visual representation and is linked with the filter area. Filter area fields (along with the fields in other two areas) can participate in data filtering. This article describes how to filter pivot grid data in the UI and in code.
Filtering in the UI
To enable the filtering feature globally, set the PivotGrid.allowFiltering option to true. This option can also be set for each separate field (fields | allowFiltering).
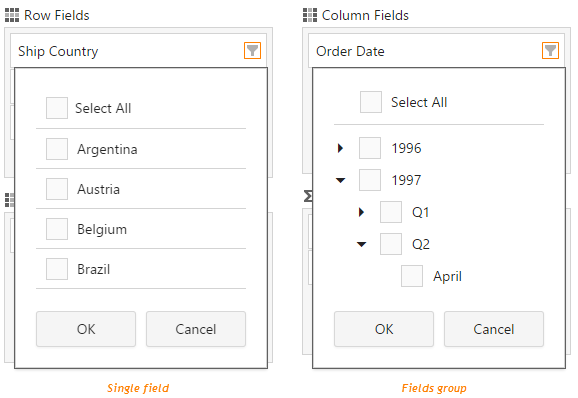
When the filtering feature is enabled for a field (enabled globally and not disabled for the field or enabled in the field configuration) and the field belongs to an area, the filter icon (![]() ) appears at the right part of the field in the Field Chooser or the Field Panel. Click this icon to select the fields to be included in the data set displayed by the pivot grid.
) appears at the right part of the field in the Field Chooser or the Field Panel. Click this icon to select the fields to be included in the data set displayed by the pivot grid.
When filtering by the fields group, the filter becomes hierarchical and field values are arranged in a tree. In this case, you can configure your filter more precisely in comparison with filtering by a set of independent fields.

Filtering in Code
To apply a filter in code, set the filterType and filterValues options of the field.
The example of filtering data by a field in the hidden 'filter' area is presented below.
fields: [
//...
{
area: 'filter',
dataField: 'OrderDate',
groupInterval: 'year',
dataType: 'date',
filterType: 'include',
filterValues: [2014, 2015]
}]The filter above allows you to exclude data for all years except for 2014 and 2015.
You can get and apply filters at runtime using the filter() and filter(filterExpr) methods.

 Select one or more answers
Select one or more answers