Angular RangeSelector API
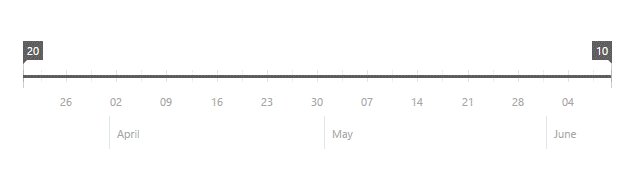
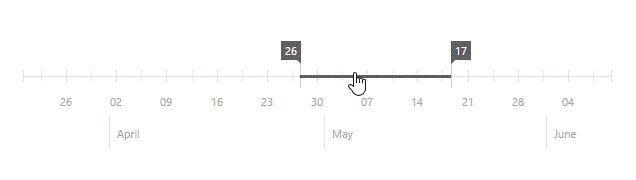
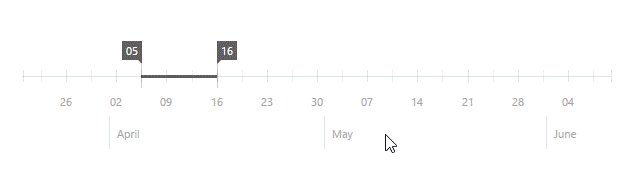
The RangeSelector is a widget that allows a user to select a range of values on a scale.
This widget represents a scale (numeric or date-time) and two sliders. A user selects the required range by moving the sliders.

A chart can be displayed in the background of the RangeSelector widget. This allows end users to select the required range in a chart series. You can also integrate the RangeSelector widget with a stand-alone Chart widget to emulate chart zooming and scrolling.
See Also
- Set Up DevExtreme: Angular | Vue | React | jQuery | AngularJS | Knockout | ASP.NET MVC 5 | ASP.NET Core
- Configure a Widget: Angular | Vue | React | jQuery | AngularJS | Knockout | ASP.NET MVC 5 | ASP.NET Core
Properties
An object that defines configuration options for the RangeSelector widget.
| Name | Description |
|---|---|
| background | Specifies the options for the range selector's background. |
| behavior | Specifies the RangeSelector's behavior options. |
| chart | Specifies the options required to display a chart as the range selector's background. |
| containerBackgroundColor | Specifies the color of the parent page element. |
| dataSource | Specifies a data source for the scale values and for the chart at the background. |
| dataSourceField | Specifies the data source field that provides data for the scale. |
| disabled | Specifies whether the widget responds to user interaction. |
| elementAttr | Specifies the attributes to be attached to the widget's root element. |
| export | Configures the exporting and printing features. |
| indent | Range selector's indent options. |
| loadingIndicator | Configures the loading indicator. |
| margin | Generates space around the widget. |
| onDisposing | A function that is executed before the widget is disposed of. |
| onDrawn | A function that is executed when the widget's rendering has finished. |
| onExported | A function that is executed after the widget is exported. |
| onExporting | A function that is executed before the widget is exported. |
| onFileSaving | A function that is executed before a file with exported widget is saved to the user's local storage. |
| onIncidentOccurred | A function that is executed when an error or warning occurs. |
| onInitialized | A function used in JavaScript frameworks to save the widget instance. |
| onOptionChanged | A function that is executed after a widget option is changed. |
| onValueChanged | A function that is executed after the widget's value is changed. |
| pathModified | Notifies the widget that it is embedded into an HTML page that uses a tag modifying the path. |
| redrawOnResize | Specifies whether to redraw the widget when the size of the parent browser window changes or a mobile device rotates. |
| rtlEnabled | Switches the widget to a right-to-left representation. |
| scale | Specifies options of the range selector's scale. |
| selectedRangeColor | Specifies the color of the selected range. |
| selectedRangeUpdateMode | Specifies how the selected range should behave when data is updated. Applies only when the RangeSelector is bound to a data source. |
| shutter | Specifies range selector shutter options. |
| size | Specifies the widget's size in pixels. |
| sliderHandle | Specifies the appearance of the range selector's slider handles. |
| sliderMarker | Defines the options of the range selector slider markers. |
| theme | Sets the name of the theme the widget uses. |
| title | Configures the widget's title. |
| value | The selected range (initial or current). Equals the entire scale when not set. |
See Also
- Configure a Widget: Angular | Vue | React | jQuery | AngularJS | Knockout | ASP.NET MVC 5 | ASP.NET Core
Methods
This section describes the methods that can be used in code to manipulate objects related to the RangeSelector.
| Name | Description |
|---|---|
| beginUpdate() | Prevents the widget from refreshing until the endUpdate() method is called. |
| dispose() | Disposes of all the resources allocated to the RangeSelector instance. |
| element() | Gets the root widget element. |
| endUpdate() | Refreshes the widget after a call of the beginUpdate() method. |
| exportTo(fileName, format) | Exports the widget. |
| getDataSource() | Gets the DataSource instance. |
| getInstance(element) | Gets the instance of a widget found using its DOM node. |
| getSize() | Gets the current widget size. |
| getValue() | Gets the currently selected range. |
| hideLoadingIndicator() | Hides the loading indicator. |
| instance() | Gets the widget's instance. Use it to access other methods of the widget. |
| off(eventName) | Detaches all event handlers from a single event. |
| off(eventName, eventHandler) | Detaches a particular event handler from a single event. |
| on(eventName, eventHandler) | Subscribes to an event. |
| on(events) | Subscribes to events. |
| option() | Gets all widget options. |
| option(optionName) | Gets the value of a single option. |
| option(optionName, optionValue) | Updates the value of a single option. |
| option(options) | Updates the values of several options. |
| print() | Opens the browser's print window. |
| render() | Redraws the widget. |
| render(skipChartAnimation) | Redraws the widget. |
| resetOption(optionName) | Resets an option to its default value. |
| setValue(value) | Sets the selected range. |
| showLoadingIndicator() | Shows the loading indicator. |
| svg() | Gets the widget's SVG markup. |
See Also
- Call Methods: Angular | Vue | React | jQuery | AngularJS | Knockout | ASP.NET MVC 5 | ASP.NET Core
Events
This section describes events fired by this widget.
| Name | Description |
|---|---|
| disposing | Raised before the widget is disposed of. |
| drawn | Raised when the widget's rendering has finished. |
| exported | Raised after the widget is exported. |
| exporting | Raised before the widget is exported. |
| fileSaving | Raised before a file with exported widget is saved to the user's local storage. |
| incidentOccurred | Raised when an error or warning occurs. |
| initialized | Raised only once, after the widget is initialized. |
| optionChanged | Raised after a widget option is changed. |
| valueChanged | Raised after the widget's value is changed. |
See Also
- Handle Events: Angular | Vue | React | jQuery | AngularJS | Knockout | ASP.NET MVC 5 | ASP.NET Core

 Select one or more answers
Select one or more answers