Angular DateBox - Platform-Specific Value Pickers
The DateBox provides the following controls for picking values.
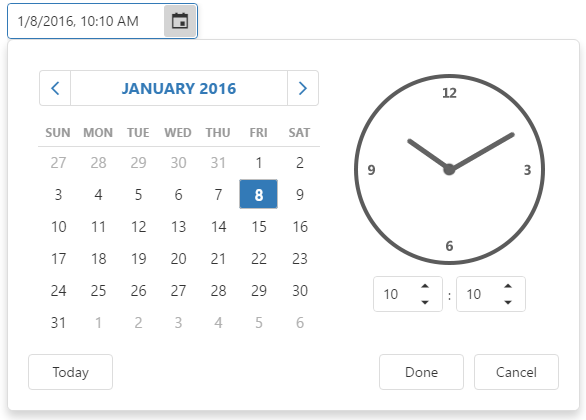
Calendar
Available when the type property is set to "date" or "datetime".
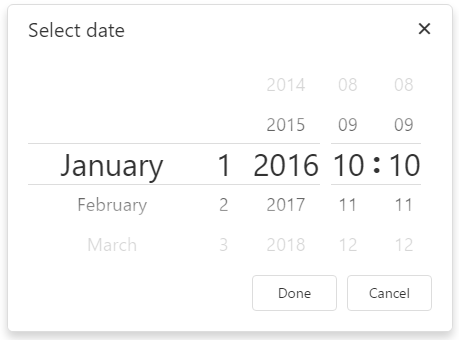
Rollers
Available when the type property is set to "date", "time" or "datetime".
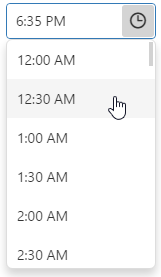
List
Available when the type property is set to "time".
By default, the picking control and its appearance vary depending on the platform. If you need to force the use of a certain control, specify the pickerType property. In the description of this property, you can find information about which control is the default one for a certain platform. The images above show how the controls look in a generic desktop browser.
For the List picker, you can specify the step of available time values in minutes using the interval property.
jQuery
$(function() {
$("#dateBoxContainer").dxDateBox({
value: new Date(),
type: "time",
pickerType: "list",
interval: 20
});
});Angular
<dx-date-box
[(value)]="date"
type="time"
pickerType="list"
[interval]="20">
</dx-date-box>
import { DxDateBoxModule } from "devextreme-angular";
// ...
export class AppComponent {
date: Date = new Date()
}
@NgModule({
imports: [
// ...
DxDateBoxModule
],
// ...
})Vue
<template>
<DxDateBox
:value="date"
type="time"
picker-type="list"
:interval="20"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDateBox from 'devextreme-vue/date-box';
export default {
components: {
DxDateBox
},
data() {
return {
date: new Date()
};
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DateBox from 'devextreme-react/date-box';
class App extends React.Component {
constructor(props) {
super(props);
this.date = new Date();
}
render() {
return (
<DateBox
defaultValue={this.date}
type="time"
pickerType="list"
interval={20}
/>
);
}
}
export default App;See Also

 Select one or more answers
Select one or more answers