User Interaction
With the TreeList UI component, a user can sort by single and multiple columns. Use the sorting.mode property to specify the current sorting mode.
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
sorting: {
mode: "single" // or "multiple" | "none"
}
});
});Angular
<dx-tree-list ... >
<dxo-sorting
mode="single"> <!-- or "multiple" | "none" -->
</dxo-sorting>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList>
<DxSorting mode="single"/> <!-- or "multiple" | "none" -->
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxTreeList, DxSorting } from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxSorting
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { TreeList, Sorting } from 'devextreme-react/tree-list';
class App extends React.Component {
render() {
return (
<TreeList>
<Sorting mode="single"/> {/* or "multiple" | "none" */}
</TreeList>
);
}
}
export default App;In single mode, the user can click a column header to sort by the column. Subsequent clicks on the same header reverse the sort order. When the user sorts by a column, the sorting settings of other columns are canceled.
In multiple mode, the user clicks a column header while pressing the Shift key to sort by the column. Sorting settings of other columns remain intact.
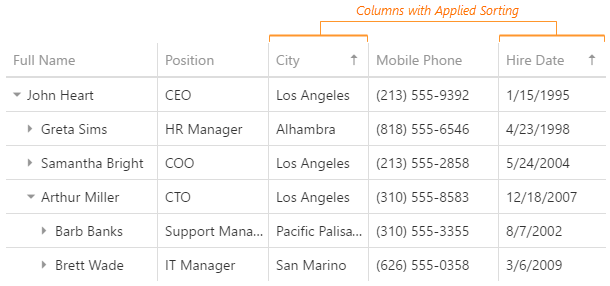
In both modes, the user can use the column header's context menu to apply sorting. Note that no matter how user applies sorting, rows are sorted within their hierarchical level.

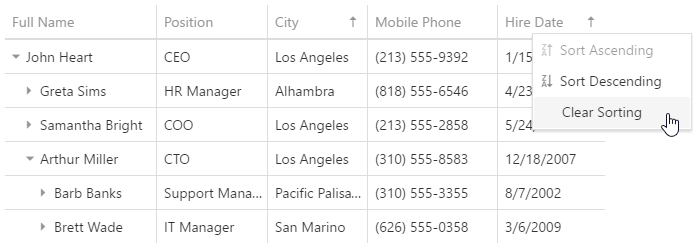
To cancel a column's sorting settings, the user clicks the column's header while pressing Ctrl or uses the context menu:

To disable sorting in the whole UI component, set the sorting.mode property to "none"; to disable sorting only in a specific column, use its allowSorting property.
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
columns: [{
// ...
allowSorting: false
}]
});
});Angular
<dx-tree-list ... >
<dxi-column [allowSorting]="false"></dxi-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList>
<DxColumn :allow-sorting="false"/>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxTreeList, DxColumn } from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxColumn
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { TreeList, Column } from 'devextreme-react/tree-list';
class App extends React.Component {
render() {
return (
<TreeList>
<Column allowSorting={false}/>
</TreeList>
);
}
}
export default App;See Also
Initial and Runtime Sorting
Rows are sorted according to the data source by default. Set the sortOrder property to sort rows in the required order. Specify the sortIndex property as well to sort by multiple columns. Otherwise, each sorted column gets a sort index according to its position in the columns array. For example, the following code sorts rows first by the "Surname", then by the "Name" column:
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
columns: [
{ dataField: "Name", sortIndex: 1, sortOrder: "asc" },
{ dataField: "Surname", sortIndex: 0, sortOrder: "asc" },
// ...
]
});
});Angular
<dx-tree-list ... >
<dxi-column dataField="Name" [sortIndex]="1" sortOrder="asc"></dxi-column>
<dxi-column dataField="Surname" [sortIndex]="0" sortOrder="asc"></dxi-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList>
<DxColumn
data-field="City"
:sort-index="1"
sort-order="asc"
/>
<DxColumn
data-field="Country"
:sort-index="0"
sort-order="asc"
/>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxTreeList, DxColumn } from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxColumn
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { TreeList, Column } from 'devextreme-react/tree-list';
class App extends React.Component {
render() {
return (
<TreeList>
<Column
dataField="City"
defaultSortIndex={1}
defaultSortOrder="asc" />
<Column
dataField="Country"
defaultSortIndex={0}
defaultSortOrder="asc" />
</TreeList>
);
}
}
export default App;Change the sortOrder and sortIndex properties using the columnOption method to sort at runtime.
jQuery
var treeList = $("#treeListContainer").dxTreeList("instance");
treeList.columnOption("Surname", {
sortOrder: "desc",
sortIndex: 2
});Angular
import { ..., ViewChild } from "@angular/core";
import { DxTreeListModule, DxTreeListComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxTreeListComponent, { static: false }) treeList: DxTreeListComponent;
// Prior to Angular 8
// @ViewChild(DxTreeListComponent) treeList: DxTreeListComponent;
sortBySurnames () {
this.treeList.instance.columnOption("Surname", {
sortOrder: "desc",
sortIndex: 2
});
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList ...>
<DxColumn
data-field="Country"
v-model:sort-order="countrySortOrder"
/>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxTreeList, DxColumn } from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxColumn
},
data() {
return {
countrySortOrder: "asc"
}
},
methods: {
sortByCountries(order) {
this.countrySortOrder = order;
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { TreeList, Column } from 'devextreme-react/tree-list';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
countrySortOrder: "asc"
};
}
render() {
return (
<TreeList ...
onOptionChanged={this.onOptionChanged}>
<Column
dataField="Country"
sortOrder={this.state.countrySortOrder} />
</TreeList>
);
}
sortByCountries = (order) => {
this.setState({
countrySortOrder: order
});
}
onOptionChanged = (e) => {
if (e.fullName === "columns[0].sortOrder") {
this.sortByCountries(e.value);
}
}
}
export default App;Custom Sorting
Implement a custom sorting routine using the calculateSortValue property if standard sorting does not meet your requirements. It accepts the name of the data source field that provides values to be used in sorting...
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
columns: [{
dataField: "Position", // provides values for the column
calculateSortValue: "isOnVacation" // provides values to be used in sorting
}]
});
});Angular
<dx-tree-list ... >
<dxi-column
dataField="Position" <!--provides values for the column -->
calculateSortValue="isOnVacation"> <!-- provides values to be used in sorting -->
</dxi-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList>
<!-- data-field provides values for the column -->
<!-- calculate-sort-value provides values to be used in sorting -->
<DxColumn
data-field="Position"
calculate-sort-value="isOnVacation"
/>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxTreeList, DxColumn } from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxColumn
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { TreeList, Column } from 'devextreme-react/tree-list';
class App extends React.Component {
render() {
return (
<TreeList>
{/* dataField provides values for the column */}
{/* calculateSortValue provides values to be used in sorting */}
<Column
dataField="Position"
calculateSortValue="isOnVacation" />
</TreeList>
);
}
}
export default App;...or a function that returns such a value.
jQuery
$(function() {
var treeList = $("#treeListContainer").dxTreeList({
columns: [{
dataField: 'Position',
sortOrder: "asc",
calculateSortValue: function (rowData) {
if (rowData.Position == "CEO")
return treeList.columnOption('Position', 'sortOrder') == 'asc' ? "aaa" : "zzz"; // CEOs are always displayed at the top
else
return rowData.Position; // Others are sorted as usual
}
}]
}).dxTreeList("instance");
});Angular
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
customSortingFunction (rowData) {
let column = this as any;
if (rowData.Position == "CEO")
return column.sortOrder == 'asc' ? "aaa" : "zzz"; // CEOs are always displayed at the top
else
return rowData.Position; // Others are sorted as usual
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})
<dx-tree-list ... >
<dxi-column
dataField="Position"
sortOrder="asc"
[calculateSortValue]="customSortingFunction">
</dxi-column>
</dx-tree-list>Vue
<template>
<DxTreeList ...>
<DxColumn
data-field="Position"
sort-order="asc"
:calculate-sort-value="calculateSortValue"
/>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxTreeList, DxColumn } from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxColumn
},
data() {
return {
calculateSortValue(rowData) {
if (rowData.Position == "CEO")
return this.sortOrder == 'asc' ? "aaa" : "zzz"; // CEOs are always displayed at the top
else
return rowData.Position; // Others are sorted as usual
}
};
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { TreeList, Column } from 'devextreme-react/tree-list';
class App extends React.Component {
render() {
return (
<TreeList ...>
<Column
dataField="Position"
defaultSortOrder="asc"
calculateSortValue={this.calculateSortValue} />
</TreeList>
);
}
calculateSortValue(rowData) {
if (rowData.Position == "CEO")
return this.sortOrder == 'asc' ? "aaa" : "zzz"; // CEOs are always displayed at the top
else
return rowData.Position; // Others are sorted as usual
}
}
export default App;Clear Sorting Settings
You can clear sorting settings for all columns by calling the clearSorting() method, or for a specific column - by setting its sortIndex property to undefined using the columnOption method.
jQuery
var treeList = $("#treeListContainer").dxTreeList("instance");
treeList.columnOption("Name", "sortIndex", undefined);
treeList.clearSorting();Angular
import { ..., ViewChild } from "@angular/core";
import { DxTreeListModule, DxTreeListComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxTreeListComponent, { static: false }) treeList: DxTreeListComponent;
// Prior to Angular 8
// @ViewChild(DxTreeListComponent) treeList: DxTreeListComponent;
clearSortingByNames () {
this.treeList.instance.columnOption("Name", "sortIndex", undefined);
}
clearAllSorting () {
this.treeList.instance.clearSorting();
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList :ref="treeListRefKey">
<DxColumn
data-field="Name"
v-model:sort-index="nameSortIndex"
/>
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxTreeList, DxColumn } from 'devextreme-vue/tree-list';
const treeListRefKey = "my-tree-list";
export default {
components: {
DxTreeList
},
data() {
return {
treeListRefKey,
nameSortIndex: 0
};
},
methods: {
clearNameColumnSorting() {
this.nameSortIndex = undefined;
},
clearAllSorting() {
this.treeList.clearSorting();
}
},
computed: {
treeList() {
return this.$refs[treeListRefKey].instance;
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { TreeList, Column } from 'devextreme-react/tree-list';
class App extends React.Component {
constructor(props) {
super(props);
this.treeListRef = React.createRef();
}
get treeList() {
return this.treeListRef.current.instance;
}
render() {
return (
<TreeList ref={this.treeListRef} ...>
<Column
dataField="Name"
defaultSortIndex={0} />
</TreeList>
);
}
clearNameColumnSorting = () => {
this.treeList.columnOption("Name", "sortIndex", undefined);
}
clearAllSorting = () => {
this.treeList.clearSorting();
}
}
export default App;See Also

 Select one or more answers
Select one or more answers