Angular Chart - Axis Labels
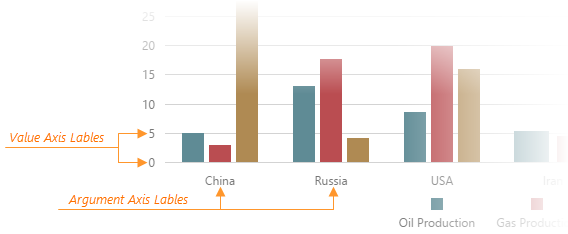
Axis labels display values indicated by major axis ticks.

You can configure axis labels using the label object. It comprises properties that specify the alignment, font, text, and other attributes of axis labels. Pay particular attention to the displayMode property that allows you to rotate or stagger axis labels.
jQuery
JavaScript
$(function() {
$("#chartContainer").dxChart({
// ...
argumentAxis: { // or valueAxis, or commonAxisSettings
label: {
displayMode: "stagger",
staggeringSpacing: 10
}
}
});
});Angular
HTML
TypeScript
<dx-chart ... >
<dxo-argument-axis> <!-- or dxi-value-axis, or dxo-common-axis-settings -->
<dxo-label
displayMode="stagger"
[staggeringSpacing]="10">
</dxo-label>
</dxo-argument-axis>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
App.vue
<template>
<DxChart ... >
<DxArgumentAxis> <!-- or DxValueAxis, or DxCommonAxisSettings -->
<DxLabel
:staggering-spacing="10"
display-mode="stagger"
/>
</DxArgumentAxis>
</DxChart>
</template>
<script>
import DxChart, {
DxArgumentAxis,
DxLabel
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxArgumentAxis,
DxLabel
}
}
</script>React
App.js
import React from 'react';
import Chart, {
ArgumentAxis,
Label
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<ArgumentAxis> {/* or ValueAxis, or CommonAxisSettings */}
<Label
staggeringSpacing={10}
displayMode="stagger"
/>
</ArgumentAxis>
</Chart>
);
}
}
export default App;Another noteworthy property is overlappingBehavior. It allows you to decide how axis labels should behave when they overlap each other.
jQuery
JavaScript
$(function() {
$("#chartContainer").dxChart({
// ...
argumentAxis: { // or valueAxis, or commonAxisSettings
label: {
overlappingBehavior: "rotate",
rotationAngle: 45
}
}
});
});Angular
HTML
TypeScript
<dx-chart ... >
<dxo-argument-axis> <!-- or dxi-value-axis, or dxo-common-axis-settings -->
<dxo-label
overlappingBehavior="rotate"
[rotationAngle]="45">
</dxo-label>
</dxo-argument-axis>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
App.vue
<template>
<DxChart ... >
<DxArgumentAxis> <!-- or DxValueAxis, or DxCommonAxisSettings -->
<DxLabel
:rotation-angle="45"
overlapping-behavior="rotate"
/>
</DxArgumentAxis>
</DxChart>
</template>
<script>
import DxChart, {
DxArgumentAxis,
DxLabel
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxArgumentAxis,
DxLabel
}
}
</script>React
App.js
import React from 'react';
import Chart, {
ArgumentAxis,
Label
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<ArgumentAxis> {/* or ValueAxis, or CommonAxisSettings */}
<Label
rotationAngle={45}
overlappingBehavior="rotate"
/>
</ArgumentAxis>
</Chart>
);
}
}
export default App;See Also

 Select one or more answers
Select one or more answers