JavaScript/jQuery Sankey - margin
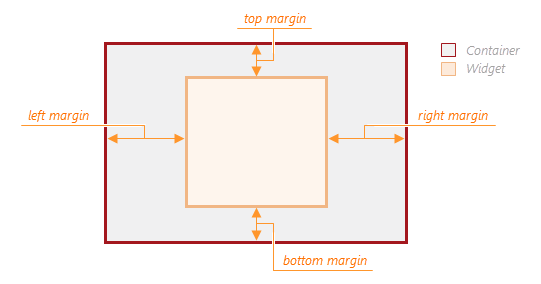
Generates space around the widget.
Type:

jQuery
index.js
$(function() {
$("#sankeyContainer").dxSankey({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
app.component.html
app.component.ts
app.module.ts
<dx-sankey ... >
<dxo-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-margin>
</dx-sankey>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxSankeyModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxSankeyModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
App.vue
<template>
<dx-sankey ... >
<dx-margin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</dx-sankey>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxSankey, {
DxMargin
} from 'devextreme-vue/sankey';
export default {
components: {
DxSankey,
DxMargin
},
// ...
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import Sankey, {
Margin
} from 'devextreme-react/sankey';
class App extends React.Component {
render() {
return (
<Sankey ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</Sankey>
);
}
}
export default App;Feedback