JavaScript/jQuery Sankey Options
This section describes options that configure the Sankey widget's contents, behavior and appearance.
adaptiveLayout
The adaptive layout enables the widget to hide optional elements if they do not fit in the container. Elements are hidden in the following sequence:
- Title
- Export menu icon
- Labels (can be saved by setting the adaptiveLayout.keepLabels option to true)
Use the height and width options in the adaptiveLayout object to specify the minimum container size at which the layout begins to adapt.
alignment
A string value aligns all node columns uniformly. An array of strings allows you to align each node column individually. For example, the Sankey widget contains four columns, and the alignment option is specified as follows:
jQuery
$(function() {
$("#sankeyContainer").dxSankey({
// ...
alignment: ["top", "bottom", "bottom"]
});
});Angular
<dx-sankey ...
[alignment]="['top', 'bottom', 'bottom']">
</dx-sankey>
import { DxSankeyModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSankeyModule
],
// ...
})With this setting, the leftmost node column is aligned to the top, and the next two columns are aligned to the bottom. The rightmost column does not have a value in the alignment array and is aligned to the center (according to the default value).
Use the VerticalAlignment enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Bottom, Center, and Top.
dataSource
If you use DevExtreme ASP.NET MVC Controls, refer to the Data Binding article.
The Sankey works with collections of objects.
Depending on your data source, bind the Sankey to data as follows. In each case, also specify the sourceField, targetField, and weightField options.
Data Array
Assign the array to the dataSource option. View DemoRead-Only Data in JSON Format
Set the dataSource option to the URL of a JSON file or service that returns JSON data.OData
Implement an ODataStore.Web API, PHP, MongoDB
Use one of the following extensions to enable the server to process data according to the protocol DevExtreme widgets use:Then, use the createStore method to configure access to the server on the client as shown below. This method is part of DevExtreme.AspNet.Data.
jQuery
JavaScript$(function() { let serviceUrl = "https://url/to/my/service"; $("#sankeyContainer").dxSankey({ // ... dataSource: DevExpress.data.AspNet.createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) }) });Angular
app.component.tsapp.component.htmlapp.module.tsimport { Component } from '@angular/core'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { store: CustomStore; constructor() { let serviceUrl = "https://url/to/my/service"; this.store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) } }<dx-sankey ... [dataSource]="store"> </dx-sankey>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxSankeyModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxSankeyModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <dx-sankey ... :data-source="store" /> </template> <script> import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import { DxSankey } from 'devextreme-vue/sankey'; export default { components: { DxSankey }, data() { const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); return { store } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import Sankey from 'devextreme-react/sankey'; const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); class App extends React.Component { render() { return ( <Sankey ... dataSource={store} /> ); } } export default App;Any other data source
Implement a CustomStore.
Regardless of the data source on the input, the Sankey always wraps it in the DataSource object. This object allows you to sort, filter, group, and otherwise shape data. To get its instance, call the getDataSource() method.
Please review the following notes about data binding:
If you wrap the store into the DataSource object explicitly, set the paginate option to false to prevent data from partitioning.
Data field names should not contain the following characters:
.,,,:,[, and].DataSource and stores provide methods to process and update data. However, the methods do not allow you to perform particular tasks (for example, replace the entire dataset, reconfigure data access at runtime). For such tasks, create a new array, store, or DataSource and assign it to the dataSource option as shown in the articles about changing options in jQuery, Angular, React, and Vue.
elementAttr
Specifies the attributes to be attached to the widget's root element.
jQuery
$(function(){
$("#sankeyContainer").dxSankey({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-sankey ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-sankey>
import { DxSankeyModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSankeyModule
],
// ...
})ASP.NET MVC Control
@(Html.DevExtreme().Sankey()
.ElementAttr("class", "class-name")
// ===== or =====
.ElementAttr(new {
@id = "elementId",
@class = "class-name"
})
// ===== or =====
.ElementAttr(new Dictionary<string, object>() {
{ "id", "elementId" },
{ "class", "class-name" }
})
)@(Html.DevExtreme().Sankey() _
.ElementAttr("class", "class-name")
' ===== or =====
.ElementAttr(New With {
.id = "elementId",
.class = "class-name"
})
' ===== or =====
.ElementAttr(New Dictionary(Of String, Object) From {
{ "id", "elementId" },
{ "class", "class-name" }
})
)export
These features allow a user to export your widget into a document or print it. When exporting is enabled, the "Exporting/Printing" button appears in the widget. A click on it invokes a drop-down menu that lists exporting and printing commands. The following formats are supported for exporting into: PNG, PDF, JPEG, SVG and GIF.
See Also
loadingIndicator
When the widget visualizes local data, loading is instant. But when the widget is bound to a remote data source, loading may takes a considerable amount of time. To keep the viewer's attention, the widget can display a loading indicator.

To activate the loading indicator, assign true to the loadingIndicator.show option. Once data is loaded, the loading indicator will be hidden automatically.
See Also
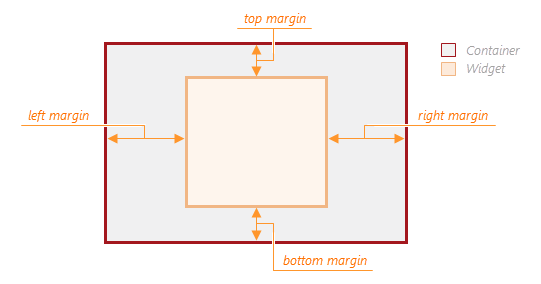
margin

jQuery
$(function() {
$("#sankeyContainer").dxSankey({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
<dx-sankey ... >
<dxo-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-margin>
</dx-sankey>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxSankeyModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxSankeyModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<dx-sankey ... >
<dx-margin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</dx-sankey>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxSankey, {
DxMargin
} from 'devextreme-vue/sankey';
export default {
components: {
DxSankey,
DxMargin
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import Sankey, {
Margin
} from 'devextreme-react/sankey';
class App extends React.Component {
render() {
return (
<Sankey ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</Sankey>
);
}
}
export default App;onDisposing
A function that is executed before the widget is disposed of.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onDrawn
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onExported
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onExporting
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| fileName |
The name of the file to which the widget is about to be exported. |
|
| cancel |
Allows you to prevent exporting. |
|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
onFileSaving
A function that is executed before a file with exported widget is saved to the user's local storage.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to be saved. |
|
| format |
The format of the file to be saved. |
|
| data |
Exported data as a BLOB. |
|
| cancel |
Allows you to prevent file saving. |
onIncidentOccurred
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target | any |
Information on the occurred incident. |
The widget notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the option that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the widget that produced the error or warning. - version
The used DevExtreme version.
onInitialized
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onLinkClick
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function's execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| target |
The Link object. |
onLinkHoverChanged
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The Link object. |
onNodeClick
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function's execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| target |
The Node object. |
onNodeHoverChanged
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The Node object. |
onOptionChanged
| Name | Type | Description |
|---|---|---|
| name |
The modified option if it belongs to the first level. Otherwise, the first-level option it is nested into. |
|
| model |
The model data. Available only if you use Knockout. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| fullName |
The path to the modified option that includes all parent options. |
|
| value | any |
The modified option's new value. |
palette
This option accepts either the name of a predefined palette or an array of colors. The array can include the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
Use the VizPalette enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Default, SoftPastel, HarmonyLight, Pastel, Bright, Soft, Ocean, Vintage, Violet, Carmine, DarkMoon, SoftBlue, DarkViolet, and GreenMist.
See Also
paletteExtensionMode
Specifies how to extend the palette when it contains less colors than the number of sankey nodes.
The following variants are available:
"blend"
Create a blend of two neighboring colors and insert it between these colors in the palette."alternate"
Repeat the full set of palette colors, alternating their normal, lightened, and darkened shades in that order."extrapolate"
Repeat the full set of palette colors, changing their shade gradually from dark to light.
Use the VizPaletteExtensionMode enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Blend, Alternate, and Extrapolate.
See Also
pathModified
redrawOnResize
Specifies whether to redraw the widget when the size of the parent browser window changes or a mobile device rotates.
When this option is set to true, the widget will be redrawn automatically in case the size of its parent window changes.
rtlEnabled
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});size
The widget occupies its container's entire area by default. Use the size object to specify the widget's size if it should be different from that of its container. Assign 0 to size object's height and width options to hide the widget.
jQuery
$(function() {
$("#sankeyContainer").dxSankey({
// ...
size: {
height: 300,
width: 600
}
});
});Angular
<dx-sankey ... >
<dxo-size
[height]="300"
[width]="600">
</dxo-size>
</dx-sankey>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxSankeyModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxSankeyModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<dx-sankey ... >
<dx-size
:height="300"
:width="600"
/>
</dx-sankey>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxSankey, {
DxSize
} from 'devextreme-vue/sankey';
export default {
components: {
DxSankey,
DxSize
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import Sankey, {
Size
} from 'devextreme-react/sankey';
class App extends React.Component {
render() {
return (
<Sankey ... >
<Size
height={300}
width={600}
/>
</Sankey>
);
}
}
export default App;sortData
The sorting order depends on the node's weight: the heavier the node, the lower it is in the column. All nodes have the same weight initially (equals 1).
For example, without the sortData object, source nodes in the following code would be sorted as declared in the data source (top to bottom): Australia, New Zealand, Japan. Weights in the sortData object specify the following sorting order: New Zealand, Japan, Australia.
jQuery
$(function() {
$("#sankeyContainer").dxSankey({
dataSource: [
{ source: "Australia", target: "Portugal", weight: 5 },
{ source: "New Zealand", target: "Portugal", weight: 1 },
{ source: "Japan", target: "Senegal", weight: 3 }
],
sortData: { "Australia": 3, "New Zealand": 1, "Japan": 2 }
});
});Angular
import { DxSankeyModule } from "devextreme-angular";
// ...
export class AppComponent {
data: Array<{ source: string, target: string, weight: number }> = [
{ source: "Australia", target: "Portugal", weight: 5 },
{ source: "New Zealand", target: "Portugal", weight: 1 },
{ source: "Japan", target: "Senegal", weight: 3 }
];
sortData = { "Australia": 3, "New Zealand": 1, "Japan": 2 };
}
@NgModule({
imports: [
// ...
DxSankeyModule
],
// ...
})
<dx-sankey
[dataSource]="data"
[sortData]="sortData">
</dx-sankey>theme
A theme is a widget configuration that gives the widget a distinctive appearance. Use can use one of the predefined themes or create a custom one. Changing the option values in the widget's configuration object overrides the theme's corresponding values.
Use the VizTheme enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: GenericLight, GenericDark, GenericContrast, GenericCarmine, GenericDarkMoon, GenericSoftBlue, GenericDarkViolet, GenericGreenMist, IOS7Default, MaterialBlueLight, MaterialLimeLight, MaterialOrangeLight, MaterialPurpleLight, MaterialTealLight.
title
The widget's title is a short text that usually indicates what is visualized. If you need to specify the title's text only, assign it directly to the title option. Otherwise, set this option to an object with the text and other fields specified.
The title can be accompanied by a subtitle elaborating on the visualized subject using the title.subtitle object.
tooltip
Configures tooltips - small pop-up rectangles that display information about a data-visualizing widget element being pressed or hovered over with the mouse pointer.