JavaScript/jQuery Funnel - tooltip
Configures tooltips - small pop-up rectangles that display information about a data-visualizing widget element being pressed or hovered over with the mouse pointer.
color
Colors all tooltips.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
This option sets one color for all tooltips. You can specify a particular tooltip's color in the tooltip.customizeTooltip function.
container
Specifies the container in which to draw tooltips. The default container is the HTML DOM <body> element.
cornerRadius
Makes all the tooltip's corners rounded.
The following table demonstrates how the corner's curvature depends on the cornerRadius value:
| cornerRadius | Result |
|---|---|
cornerRadius: 0 |
 |
cornerRadius: 15 |
 |
cornerRadius: 35 |
 |
customizeTooltip
Customizes a specific tooltip's appearance.
Information on the funnel item being pressed or hovered over with the mouse pointer.
The tooltip's text or markup and appearance settings.
Set this option to a function that returns an object with the following fields:
color
Colors the tooltip.text
Specifies the tooltip's text.html
Specifies the HTML markup the tooltip displays.NOTEIf you are going to use external resources (for example, images) in the markup, specify the size of the area they occupy beforehand.fontColor
Colors the tooltip's text.borderColor
Colors the tooltip's border.
this keyword.opacity
Specifies tooltips' transparency.
This option accepts a value from 0 to 1, where 0 makes tooltips completely transparent, and 1 makes them opaque.
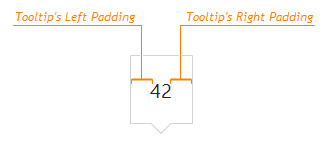
paddingLeftRight
Generates an empty space, measured in pixels, between a tooltip's left/right border and its text.

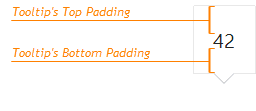
paddingTopBottom
Generates an empty space, measured in pixels, between a tooltip's top/bottom border and its text.

zIndex
Specifies a tooltip's z-index.
If the widget's container has the CSS z-index property specified, and tooltips are displayed incorrectly, configure their z-index using this option.