JavaScript/jQuery TreeMap - tooltip
Configures tooltips - small pop-up rectangles that display information about a data-visualizing widget element being pressed or hovered over with the mouse pointer.
color
Colors all tooltips.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
This option sets one color for all tooltips. You can specify a particular tooltip's color in the tooltip.customizeTooltip function.
container
Specifies the container in which to draw tooltips. The default container is the HTML DOM <body> element.
cornerRadius
Makes all the tooltip's corners rounded.
The following table demonstrates how the corner's curvature depends on the cornerRadius value:
| cornerRadius | Result |
|---|---|
cornerRadius: 0 |
 |
cornerRadius: 15 |
 |
cornerRadius: 35 |
 |
customizeTooltip
Allows you to change tooltip appearance.
The tooltip's text or markup and color.
This option should be assigned a function returning a specific object. The following fields can be specified in this object.
color
Specifies the color of a tooltip.text
Specifies the text displayed by a tooltip.html
Specifies the HTML markup displayed by a tooltip.NOTEIf you are going to use external resources (for example, images) in the markup, specify the size of the area they will occupy beforehand.fontColor
Specifies the color of the text displayed by a tooltip.borderColor
Specifies the color of the tooltip border.
this keyword.opacity
Specifies tooltips' transparency.
This option accepts a value from 0 to 1, where 0 makes tooltips completely transparent, and 1 makes them opaque.
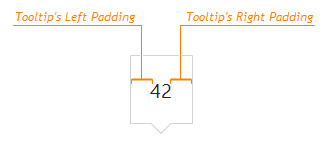
paddingLeftRight
Generates an empty space, measured in pixels, between a tooltip's left/right border and its text.

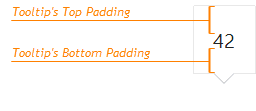
paddingTopBottom
Generates an empty space, measured in pixels, between a tooltip's top/bottom border and its text.

zIndex
Specifies a tooltip's z-index.
If the widget's container has the CSS z-index property specified, and tooltips are displayed incorrectly, configure their z-index using this option.