JavaScript/jQuery Chart - valueAxis.title
Configures the axis title.
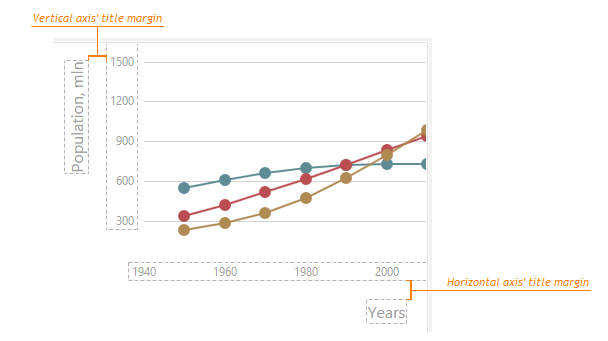
The axis title is a short text displayed alongside the axis. Usually, the axis title shows units of measurement for values displayed by the axis. You can put any text in the axis title though.

If you assign an object to the title option, specifying the text field of this object is necessary for the axis title to be displayed. Besides the object, the title option accepts a string, thus providing a shortcut for setting the axis title. Therefore, this:
title: 'Axis Title'
is the same as this:
title: {
text: 'Axis Title'
}See Also
- commonAxisSettings.title - configures all axis titles in the widget.
margin
Adds a pixel-measured empty space between the axis title and axis labels.

textOverflow
Specifies what to do with the axis title when it overflows the allocated space after applying wordWrap: hide, truncate them and display an ellipsis, or do nothing.
Use the VizTextOverflow enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Ellipsis, Hide, and None.
wordWrap
Specifies how to wrap the axis title if it does not fit into a single line.
The following modes are available:
"normal"
Text breaks only at allowed breakpoints (for example, a space between two words)."breakWord"
Words can be broken if there are no available breakpoints in the line."none"
Word wrap is disabled.
If the text overflows the container even after word wrap, the widget applies the textOverflow option.
Use the VizWordWrap enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Normal, BreakWord, and None.