DevExtreme jQuery - Filter Hierarchical Fields
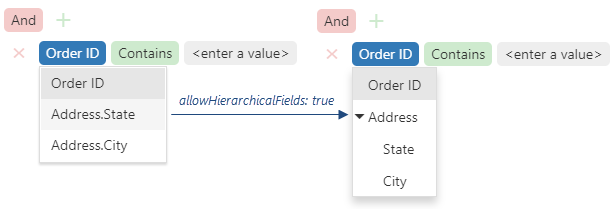
In the following code, the FilterBuilder allows filtering by three fields, two of which are hierarchical. The allowHierarchicalFields option set to true specifies displaying hierarchical fields as a tree.
jQuery
JavaScript
var orders = [{
orderID: 35703,
address: {
state: "California",
city: "Los Angeles"
}
}, {
orderID: 35711,
address: {
state: "California",
city: "San Jose"
}
},
// ...
];
$(function() {
$("#filterBuilderContainer").dxFilterBuilder({
fields: [
{ dataField: "orderID" },
{ dataField: "address.state" },
{ dataField: "address.city" }
],
allowHierarchicalFields: true
});
});Angular
TypeScript
HTML
import { DxFilterBuilderModule } from "devextreme-angular";
// ...
export class AppComponent {
orders = [{
orderID: 35703,
address: {
state: "California",
city: "Los Angeles"
}
}, {
orderID: 35711,
address: {
state: "California",
city: "San Jose"
}
},
// ...
];
fields = [
{ dataField: "orderID" },
{ dataField: "address.state" },
{ dataField: "address.city" }
];
}
@NgModule({
imports: [
// ...
DxFilterBuilderModule
],
// ...
})
<dx-filter-builder
[fields]="fields">
</dx-filter-builder>
See Also
Feedback