jQuery DataGrid - Column Fixing
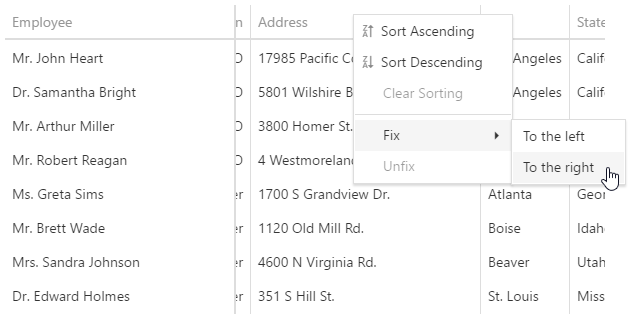
In some cases, the UI component contains so many columns that they cause horizontal scrolling. If specific columns should be on screen constantly regardless of how far the UI component is scrolled, a user can fix them.

To allow this, set the columnFixing.enabled property to true. If a user should never fix (or unfix) a specific column, set its allowFixing property to false.
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
columnFixing: {
enabled: true
},
columns: [{
// ...
allowFixing: false
}]
});
});Angular
<dx-data-grid ... >
<dxo-column-fixing [enabled]="true"></dxo-column-fixing>
<dxi-column [allowFixing]="false" ... ></dxi-column>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxColumnFixing :enabled="true" />
<DxColumn :allow-fixing="false" ... />
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumn,
DxColumnFixing
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumn,
DxColumnFixing
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Column,
ColumnFixing
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<ColumnFixing enabled={true} />
<Column allowFixing={false} ... />
</DataGrid>
);
}
}
export default App;If a column should be fixed initially, assign true to its fixed property and specify its target position in the UI component using the fixedPosition property.
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
columns: [{
// ...
fixed: true,
fixedPosition: "left"
}]
});
});Angular
<dx-data-grid ... >
<dxi-column [fixed]="true" fixedPosition="left" ... ></dxi-column>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxColumn :fixed="true" fixed-position="left" ... />
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumn
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumn,
DxColumnFixing
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Column
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Column fixed={true} fixedPosition="left" ... />
</DataGrid>
);
}
}
export default App;Since column fixing is effective only with horizontal scrolling, using it makes sense only if the columnAutoWidth property is false and when the total width of columns exceeds the container width. Otherwise, fixed columns behave just like regular ones.